ESP32でメール送信
2023.09.16
ESP32とセンサーを組み合わせると
情報を何かしらの手段で報告させたいという考えに結びつきます。
だってWiFi機能があるんですから(;'∀')
一番簡単にできるのはメール送信かと思うわけですが、
以下はその方法と苦労の備忘録となります。
まず、メール送信させるとしてもレンタルサーバーを持ってる人なら
メールアカウントを自分で作って活用すればいいですが、
無い人はGoogleのGMailを使うのが手っ取り早いでしょう。
ESP32でメール送信するためには、ESP_Mail_Client.hを使います。
このライブラリも登録に罠があって、Arduino IDEの「ライブラリを管理」で
「ESP32 Mail Client」で検索すると、
ESP32 Mail Client by Mobizt 最新ver 2.1.6
ESP Mail Client by Mobizt 最新ver 3.4.14
の2つがあり、とても紛らわしいです。
どちらでも動くと思って上のほうを入れてみたら
あらゆることでどうにもうまくいかないので
下のを使ってみたら試行錯誤はありましたが、ソースの構築に成功しました。
WiFi.h
ESP_Mail_Client.h
あとこの2つのライブラリを使用すると
高確率で「***.hに対して複数のライブラリが見つかりました。」
というエラーがでます。***の部分はWifi.hやSD.hだったりします。
ArduinoIDEにはArduino用としてすでにこの2つのライブラリが存在していて、
ESP32用のライブラリをインストールしたら同じ名前のライブラリが追加登録されてしまうものだから
重複してますよと言ってくるわけですね。
ArduinoIDEが吐き出すエラーは「使用済み」と「未使用」にわけて、
しかも保存されているパスまで教えてくれますから、
未使用のライブラリを直接削除して対応しました。これでコンパイルは通ります。
このメールライブラリはコンパイルが非常に遅いです。
Core i9でもかなり待たされます。
私が使っているノート、Core i5-3320Mだと3分くらいも待たされます。
一見ハングアップしたように見えますが、正常に動いていますので気長に待ちましょう。
コンパイルが完成すると、スケッチの空きが極端に少なくなっているので、
追加の機能を持たせるなら要注意です。
Googleのメールですが、ESP32がGmailアカウントを使ってメールを送信できるように、
アプリパスワードを作成する必要があります。
アプリパスワードは16桁のパスコードで、
安全性の低いアプリやデバイスにGoogleアカウントへのアクセス許可を与えるものです。
アプリパスワードによるサインインについては、
https://support.google.com/accounts/answer/185833
こちらをご覧ください。
アプリ パスワードは、2段階認証が有効になっているアカウントでのみ使用できます。
まずは2段階認証を有効にする手順を書きます。
1.「Googleアカウントを管理」を開きます。
2.ナビゲーション パネルで、[セキュリティ] を選択します。
3.Googleへのログイン」で、「2段階認証」>「開始」を選択します。
4.画面に表示される手順に従います。携帯の電話番号が必要になります。
5.2段階認証を有効にすると、アプリのパスワードを作成できる権利を得ます。
アプリパスワードは以下の手順で取得します。
1.「Googleアカウントを管理」を開きます。
2.ナビゲーションパネルで「セキュリティ」を選択します。
3.「Googleにログインする方法」の「2 段階認証プロセス」を開きます。
4.一番したまでスクロールさせて、「アプリパスワード」を選択します。
5.ここのアプリから「メール」、デバイスを選択で「その他」を選び「ESP32」を登録
6.「生成」を選択。これでアプリパスワードが取得できます。
メールサーバーのログインにはこのアプリパスワードを使うことになります。
メール送信に成功したソースコードを貼っておきます。
画像だけでなく、一応ダウンロードできるようにファイルも置いておきます。
testmail.ino

情報を何かしらの手段で報告させたいという考えに結びつきます。
だってWiFi機能があるんですから(;'∀')
一番簡単にできるのはメール送信かと思うわけですが、
以下はその方法と苦労の備忘録となります。
まず、メール送信させるとしてもレンタルサーバーを持ってる人なら
メールアカウントを自分で作って活用すればいいですが、
無い人はGoogleのGMailを使うのが手っ取り早いでしょう。
ESP32でメール送信するためには、ESP_Mail_Client.hを使います。
このライブラリも登録に罠があって、Arduino IDEの「ライブラリを管理」で
「ESP32 Mail Client」で検索すると、
ESP32 Mail Client by Mobizt 最新ver 2.1.6
ESP Mail Client by Mobizt 最新ver 3.4.14
の2つがあり、とても紛らわしいです。
どちらでも動くと思って上のほうを入れてみたら
あらゆることでどうにもうまくいかないので
下のを使ってみたら試行錯誤はありましたが、ソースの構築に成功しました。
WiFi.h
ESP_Mail_Client.h
あとこの2つのライブラリを使用すると
高確率で「***.hに対して複数のライブラリが見つかりました。」
というエラーがでます。***の部分はWifi.hやSD.hだったりします。
ArduinoIDEにはArduino用としてすでにこの2つのライブラリが存在していて、
ESP32用のライブラリをインストールしたら同じ名前のライブラリが追加登録されてしまうものだから
重複してますよと言ってくるわけですね。
ArduinoIDEが吐き出すエラーは「使用済み」と「未使用」にわけて、
しかも保存されているパスまで教えてくれますから、
未使用のライブラリを直接削除して対応しました。これでコンパイルは通ります。
このメールライブラリはコンパイルが非常に遅いです。
Core i9でもかなり待たされます。
私が使っているノート、Core i5-3320Mだと3分くらいも待たされます。
一見ハングアップしたように見えますが、正常に動いていますので気長に待ちましょう。
コンパイルが完成すると、スケッチの空きが極端に少なくなっているので、
追加の機能を持たせるなら要注意です。
Googleのメールですが、ESP32がGmailアカウントを使ってメールを送信できるように、
アプリパスワードを作成する必要があります。
アプリパスワードは16桁のパスコードで、
安全性の低いアプリやデバイスにGoogleアカウントへのアクセス許可を与えるものです。
アプリパスワードによるサインインについては、
https://support.google.com/accounts/answer/185833
こちらをご覧ください。
アプリ パスワードは、2段階認証が有効になっているアカウントでのみ使用できます。
まずは2段階認証を有効にする手順を書きます。
1.「Googleアカウントを管理」を開きます。
2.ナビゲーション パネルで、[セキュリティ] を選択します。
3.Googleへのログイン」で、「2段階認証」>「開始」を選択します。
4.画面に表示される手順に従います。携帯の電話番号が必要になります。
5.2段階認証を有効にすると、アプリのパスワードを作成できる権利を得ます。
アプリパスワードは以下の手順で取得します。
1.「Googleアカウントを管理」を開きます。
2.ナビゲーションパネルで「セキュリティ」を選択します。
3.「Googleにログインする方法」の「2 段階認証プロセス」を開きます。
4.一番したまでスクロールさせて、「アプリパスワード」を選択します。
5.ここのアプリから「メール」、デバイスを選択で「その他」を選び「ESP32」を登録
6.「生成」を選択。これでアプリパスワードが取得できます。
メールサーバーのログインにはこのアプリパスワードを使うことになります。
メール送信に成功したソースコードを貼っておきます。
画像だけでなく、一応ダウンロードできるようにファイルも置いておきます。
testmail.ino

SSD1306 OLEDディスプレイを使ってみる
2023.09.16

ESP32を使うようになって、SSD1306のOLEDモジュールを使う機会がありました。
ピン数が多いと扱いにくいのでI2Cモデルを買ってみたのですが、
意外と躓くところがあったので、備忘録的に残しておきます。
まずSSD1306はこれは0.96インチのモノクロモジュールです。
買うとケースに入って送られてきた・・
送料込み270円程度なのになかなかやるじゃん(;´Д`)
カラーモジュールはSSD1331らしく型番が違う。
カラーの影響なのか4本I2Cでの接続はできないらしい。
あと1.3インチのモノクロモジュールはSSH1106となっていて全部型番がちがう。
これに気が付かないで買ってしまうといろいろと後悔するかもしれない。
今回は白文字で表示できればよかったので、0.96インチのSSD1306で
この事実に気が付かずもトラブル回避できていた。
今回勝ったSSD1306は4pinのI2C接続なので、
VCC(5V or 3.3V)
GND
SCL
SDA
の4か所を接続するだけでOK! とても簡単。
ただし、ESP32側のプログラムではちょっとてこずった。
ネットで検索するとAdafruit社のライブラリを使ったソースコードが多々見つかる。
ChatGPTに聞いてもAdafruitを使ったコードを出してくる。
きっと書籍とかでもよく紹介している方法なんだと思うが、
私の環境ではライブラリの導入でトラブルが続出した。
Arduino IDEのライブラリマネージャーから
Adafruit SSD1306というライブラリをインストールするだけのはずが、
どうもコンパイルするとエラーが出る。何かが足りないといったメッセージだ。
結局ネットで検索し、Adafruitのサイトからダウンロードして組み込んだら動くようになった。
今この問題を解決できたとしても、ソースファイルをほかのPCに移したりPCを買い替えたりしたとき
また同じ問題に直面するとすれば時間的ロスが半端ないので、
今回はSSD1306.hを利用する方式を採用した。
このssd1306.hもArduino IDEのライブラリマネージャーから「ESP32 SSD1306」で検索し、
「ESP8266 and ESP32 OLED driver for SSD1306 displays」
をインストールするだけ。バージョンはとりあえず最新を選んだ。
ESP32のSDAは21ピン、SCLは22ピンと決まっているので
#define OLED_SDA 21 //I2C接続のSDAを21番に接続
#define OLED_SCL 22 //I2C接続のSCLを22番に接続
SSD1306 display(0x3c, OLED_SDA, OLED_SCL); //SSD1306インスタンスの作成(I2Cアドレス,SDA,SCL)
と定義してあげれば管理しやすい。
0x3cはI2Cのポートを意味する。売られている物のほとんどは0x3cになっているようだ。
実際私が購入したのは0x3Cで動いた。
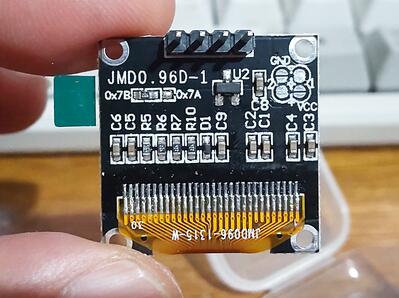
ところがモジュールの背面を見ればわかるのだが、
ポートは背面をみて判断するのがお決まりらしい。

稀に0x78や0x7Aと書かれているものは抵抗がどちらに張り付いているかでわかる。
私のOLEDも裏には0x78と示している。(8がBのようにもみえるがおそらくはプリントミスだと思われる)
これはどういうことなのだろうか?
調べたところによると、I2Cのアドレスは7ビットで使われており、
8ビット目は使用されない。つまり0x78と指定しても0x3Cとして使われ、
0x7Aと指定しても0x3Dとして使われるという話。
だから最初から0x3Cと指定しているということらしい。
ここら辺も知っておかないとハマる原因になりかねない。

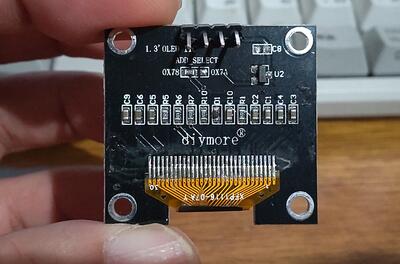
ちなみに1.3インチの裏面も同じようになっています。
さて上の3行が定義できれば後はもう自由に表示させることが可能。
命令の種類はネットで調べたところ
display.setPixel(x,y)で点を打つ
display.drawRect(x1,y1,x2,y2)で四角形を描く
display.fillRect(x1,y1,x2,y2)で四角形を描き中を塗る
display.drawHorizontalLine(x,y,ドット幅)でラインを引く
display.drawCircle(x,y,半径)で四角形を描く
display.fillCircle(x,y,半径)で四角形を描き中を塗る
display.setTextAlignment(TEXT_ALIGN_LEFT) 文字表示座標の起点を指示。他にTEXT_ALIGN_CENTER、TEXT_ALIGN_RIGHTがある
display.drawString(x,y,"半角文字") //文字の表示
display.setFont //フォントと文字サイズを指定
display.drawVerticalLine
display.drawProgressBar(X, Y, 幅, 高さ, 少数第2位の実数);
display.setColor(WHITE) //色を指定WHITE or BLACK
display.clear() 画面の初期化
display.display() //指定された描画命令を反映
これらが見つかった。もしかしたらもっとあるかもしれない。
これだけあれば特に困ることはないが、
Adafruitのライブラリのように改行があれば便利だったかなと思う。
フォントのサイズは3種類。実行すればそれ以降のdisplay.drawStringが対象となる。
display.setFont(ArialMT_Plain_10); //約17文字×6行 Yに対して10の倍数
display.setFont(ArialMT_Plain_16); //約10.5文字×3行 Yに対して16の倍数
display.setFont(ArialMT_Plain_24); //約7文字×2.5行 Yに対して24の倍数
フォントの種類は1種類しか見つけ出せてない。
このフォントはプロポーショナルフォントで、横幅が狭いアルファベットは詰められるので
表示できる文字数は書く文字によって変化することに注意。Iなんて文字は横幅が無いので一気に詰められる。
漢字を試しに打ち込んでみたら何も表示されず暗黒のままだった(;'∀')
display.setColorカラー指定ができるが、1306のモジュールは白と黒だけ選択できる。
他のモジュールなら細かく設定できるのかもしれない。
どの描画命令もdisplay.display()を実行しないと反映されない。
LOOP内で頻繁にdisplay.display() を繰り返すとOLEDがチカチカするので
LOOP内の最後らへんに1つだけ置いておくといいかもしれない。
画像を黒に消し去りたいときはdisplay.clear()を使う。
以下は使ってみた感想。
0.96インチは思っていた以上に小さい。
フォントサイズ10で文字を表示したら老眼の人にはかなり厳しいだろうと思う。
1.3インチを使ったほうが段違いに見やすい。コストダウンを考えて選択したのが裏目に出た(;'∀')
余分な部分が少ないので取り回しは楽。
LCDモジュールをよく使っていたけど、OLEDは画像が鮮明で見やすい。
LCDのように角度によっては見えにくいなんてことはないと思う。
基板に固定穴がついているのがいい。液晶は基板ではなくフタにつけることが多いので非常に助かる。
今のところはっきりわかるほどの熱はでてない。
これが1か月も1年もロングランさせるのであればどうなのかは今後の検証次第というとこ。
 2023.09.16 23:18
|
2023.09.16 23:18
|