Fusion360 画像データで押し出し
2021.08.30
これ結構重要だったり。
3DプリントでFUSION360が一気に流行りだしましたが、
文字や飾りなどを立体にしたいことが結構あるのです。
文字だけならフォントが存在すればできると思いますが、
手書きを起こすとなると不可能です。
まぁ、ベジェ曲線を使って強引にアウトラインを取る方法もありますが、
望むものとはかけ離れたものになるでしょうね。
そういった場合画像ファイルから立体にできると助かるわけです。
で、Fusion360はSVGデータを取り込み、その画像を立体にする機能があるのですが、
そのSVGが曲者でなかなか思ったように取り込んでくれません。
イラストレーターで作ったものも線が表現できなかったりと不便。
ここで躓くことがとても多いのです。
それならモノクロ画像(JPGやPNG)から、確実に動くSVGを作ることができれば
問題は一発で解決です。
全てを無料で片付けようとすると
みなさんInkscapeにたどり着くようです。
古いバージョンでは日本語に対応してないのがあるので
最新版のv1.1を使いましょう。
https://inkscape.org/ja/release/inkscape-1.1/
Inkscape上で画像ファイルを作成でもいいですし、
使い慣れた画像編集ソフトで作り、Inkscapeに読み込ませてもいいです。
PhotoshopでもIllustratorでもなんでもいいんです。白黒の画像ファイルとして吐き出せれば。
私はIllustratorで作り、PNGで吐き出してInkscapeに読み取らせていきます。
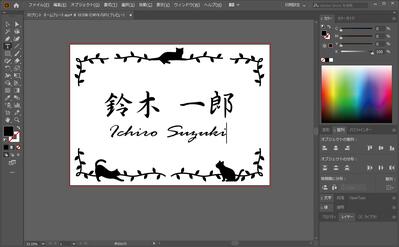
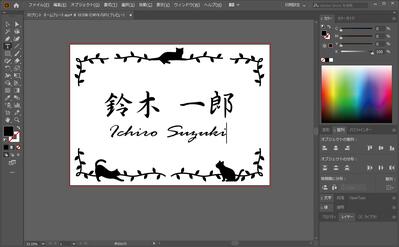
まずはIllustratorを立ち上げて画像を用意します。

Illustratorの場合は
ファイル>書き出し>Web用に保存(従来)
>プリセットをPNG-24にして透明部分にチェックして保存
これで簡単に吐き出せます。
Photoshopでも似たようなやり方でいけます。

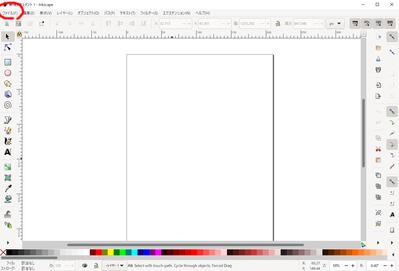
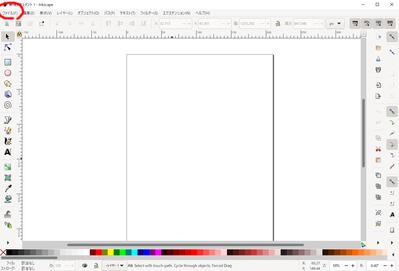
次はInkscapeを立ち上げ、基本画面を表示します。
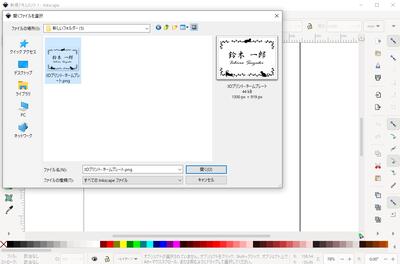
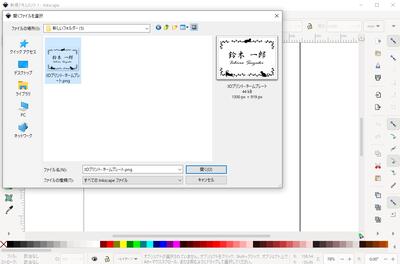
真っ先に「ファイル」の「開く」を選択。

作った画像ファイル(白黒画像)を指定して開きます。

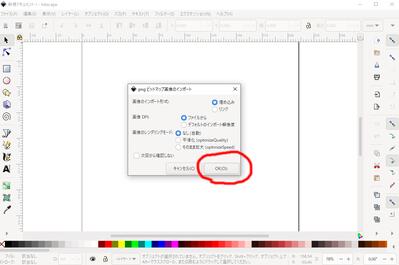
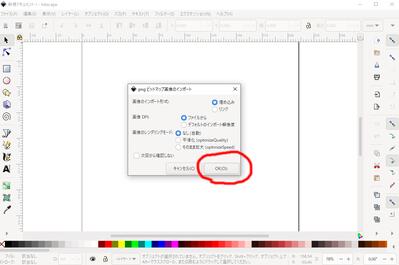
確認窓が現れることがありますが、なにも弄ることなくokを押します。

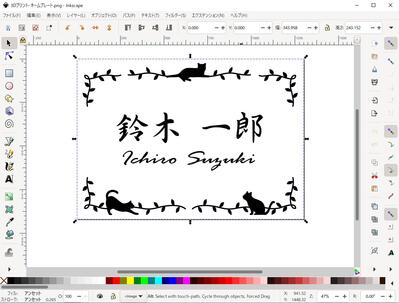
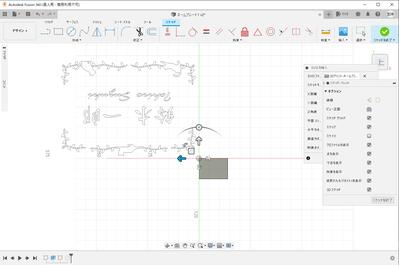
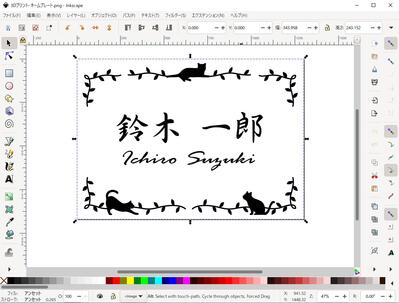
開かれたら、画像を一度クリックして選択状態にします。
選択された画像に黒枠が付きました。

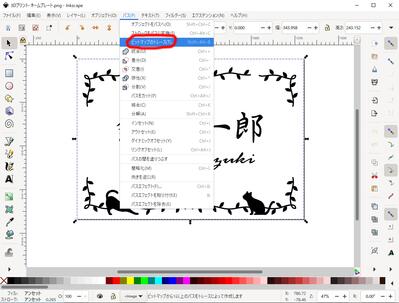
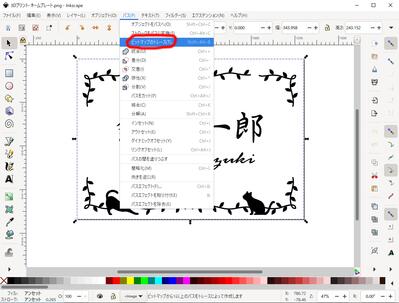
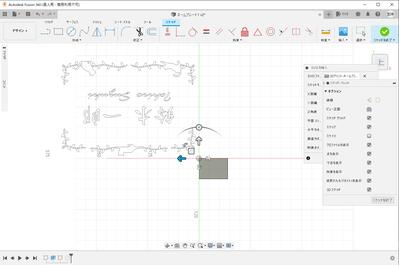
メニューからパスを選択。リストの中からビットマップのトレースを選択。

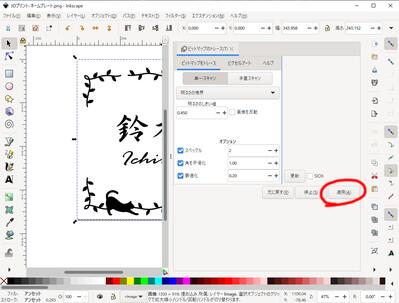
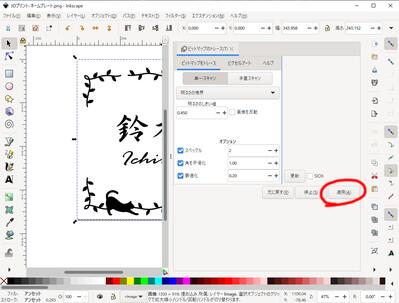
トレースの設定画面が右側に現れますが
白黒画像なので特に数値を弄らなくてもいけると思います。
右下の適用を押します。

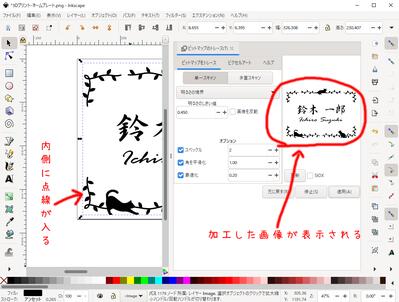
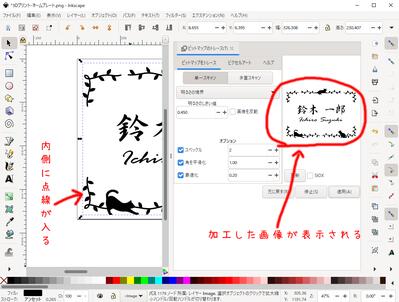
左の元画像の内側に点線枠がひょうじされました。
右側には加工された画像が表示されます。
この画面だけでは何が行われたのか分かりにくいかもしれませんが、
黒い部分を抜き出し境界線を導き出しています。

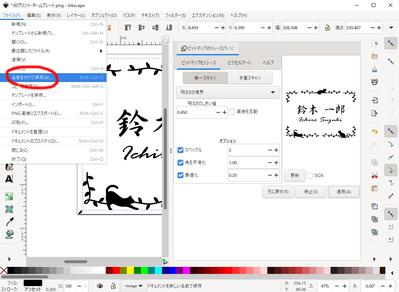
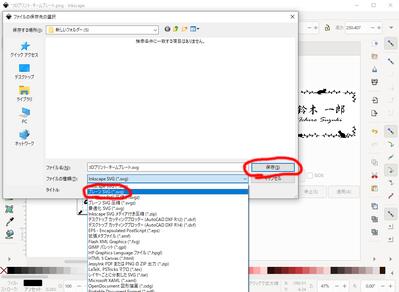
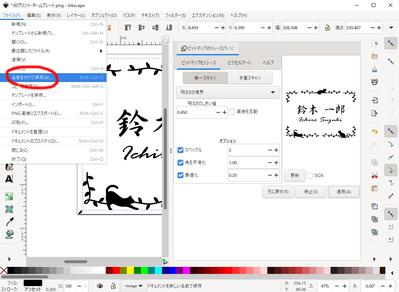
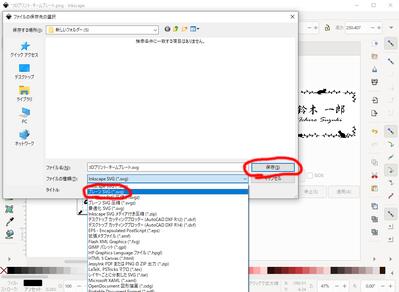
左上のファイルを開き、「名前を付けて保存(A)」を押します。

「名前を付けて保存」でsvgフォーマットを指定して保存するだけ。
特に詳細な設定などはありません。
簡単ですね。 ほかのソフトではこんな簡単にはいきません。

Fusion360を立ち上げます。
画像を貼り付けたいプレートを開きます。
まだ用意してない場合は、このタイミングで作成しましょう。
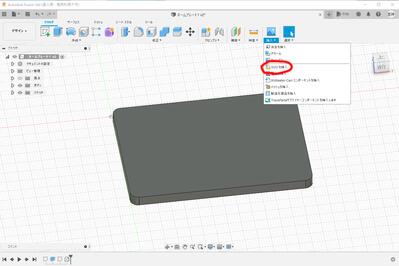
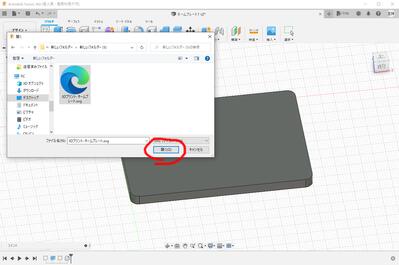
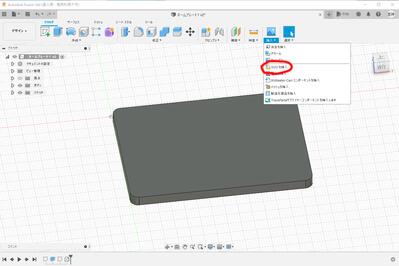
用意出来たらメニューから「挿入」を選び、リストから「SVGを挿入」を実行します。

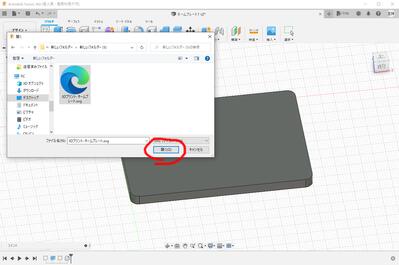
どのファイルを貼り付けるのか指定するウインドウがでるので、
先ほどInkscapeで保存したファイルを指定します。

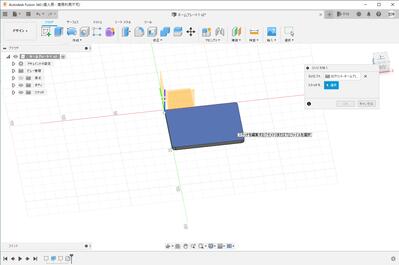
次は、プレートのどの面に貼り付けるのかを指示します。
上の例では一番上の広い面に貼り付けたいので、その面をクリックしました。

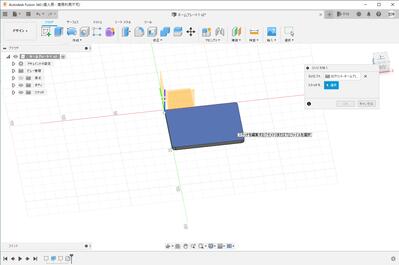
クリックすると先ほどの画像が現れます。
上下逆さまに現れるのはちょっと難点ですが、
回転し、大きさを調整して、貼り付けたい面に合わせていきます。

位置がきまりましたら、「SVGを挿入」ウインドウの「OK」を押します。

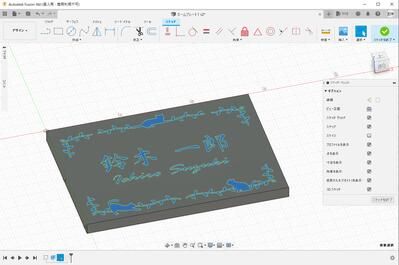
無事にスケッチとして張り付きました。
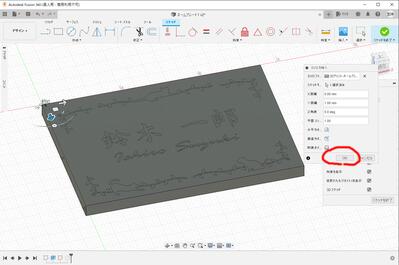
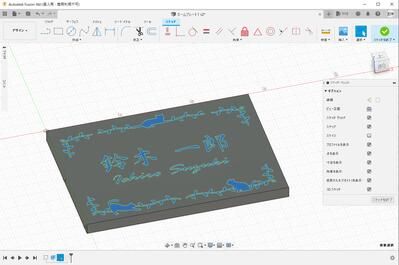
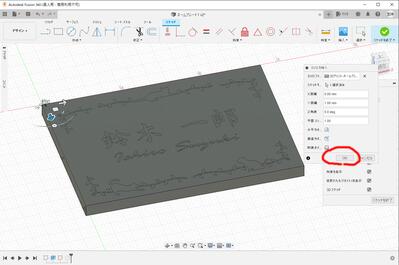
押し出したい部分を指定します。
ラインも文字も問題なく指定されているのが画像で分かります。

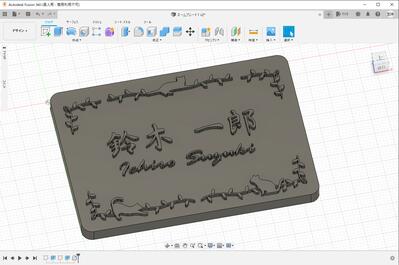
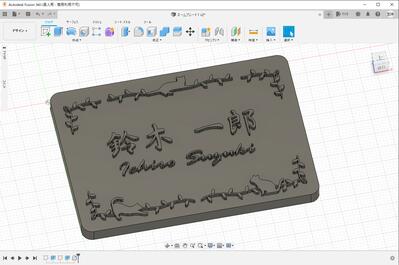
上に1mm押し出してみました。
完璧にできていますね。
Sonic Mini 4Kなら難なく印刷できることでしょう。
3DプリントでFUSION360が一気に流行りだしましたが、
文字や飾りなどを立体にしたいことが結構あるのです。
文字だけならフォントが存在すればできると思いますが、
手書きを起こすとなると不可能です。
まぁ、ベジェ曲線を使って強引にアウトラインを取る方法もありますが、
望むものとはかけ離れたものになるでしょうね。
そういった場合画像ファイルから立体にできると助かるわけです。
で、Fusion360はSVGデータを取り込み、その画像を立体にする機能があるのですが、
そのSVGが曲者でなかなか思ったように取り込んでくれません。
イラストレーターで作ったものも線が表現できなかったりと不便。
ここで躓くことがとても多いのです。
それならモノクロ画像(JPGやPNG)から、確実に動くSVGを作ることができれば
問題は一発で解決です。
全てを無料で片付けようとすると
みなさんInkscapeにたどり着くようです。
古いバージョンでは日本語に対応してないのがあるので
最新版のv1.1を使いましょう。
https://inkscape.org/ja/release/inkscape-1.1/
Inkscape上で画像ファイルを作成でもいいですし、
使い慣れた画像編集ソフトで作り、Inkscapeに読み込ませてもいいです。
PhotoshopでもIllustratorでもなんでもいいんです。白黒の画像ファイルとして吐き出せれば。
私はIllustratorで作り、PNGで吐き出してInkscapeに読み取らせていきます。
まずはIllustratorを立ち上げて画像を用意します。

Illustratorの場合は
ファイル>書き出し>Web用に保存(従来)
>プリセットをPNG-24にして透明部分にチェックして保存
これで簡単に吐き出せます。
Photoshopでも似たようなやり方でいけます。

次はInkscapeを立ち上げ、基本画面を表示します。
真っ先に「ファイル」の「開く」を選択。

作った画像ファイル(白黒画像)を指定して開きます。

確認窓が現れることがありますが、なにも弄ることなくokを押します。

開かれたら、画像を一度クリックして選択状態にします。
選択された画像に黒枠が付きました。

メニューからパスを選択。リストの中からビットマップのトレースを選択。

トレースの設定画面が右側に現れますが
白黒画像なので特に数値を弄らなくてもいけると思います。
右下の適用を押します。

左の元画像の内側に点線枠がひょうじされました。
右側には加工された画像が表示されます。
この画面だけでは何が行われたのか分かりにくいかもしれませんが、
黒い部分を抜き出し境界線を導き出しています。

左上のファイルを開き、「名前を付けて保存(A)」を押します。

「名前を付けて保存」でsvgフォーマットを指定して保存するだけ。
特に詳細な設定などはありません。
簡単ですね。 ほかのソフトではこんな簡単にはいきません。

Fusion360を立ち上げます。
画像を貼り付けたいプレートを開きます。
まだ用意してない場合は、このタイミングで作成しましょう。
用意出来たらメニューから「挿入」を選び、リストから「SVGを挿入」を実行します。

どのファイルを貼り付けるのか指定するウインドウがでるので、
先ほどInkscapeで保存したファイルを指定します。

次は、プレートのどの面に貼り付けるのかを指示します。
上の例では一番上の広い面に貼り付けたいので、その面をクリックしました。

クリックすると先ほどの画像が現れます。
上下逆さまに現れるのはちょっと難点ですが、
回転し、大きさを調整して、貼り付けたい面に合わせていきます。

位置がきまりましたら、「SVGを挿入」ウインドウの「OK」を押します。

無事にスケッチとして張り付きました。
押し出したい部分を指定します。
ラインも文字も問題なく指定されているのが画像で分かります。

上に1mm押し出してみました。
完璧にできていますね。
Sonic Mini 4Kなら難なく印刷できることでしょう。
【ジムニー JB23W】エンジンオイル漏れ
2021.08.29

先日コバックでオイル交換をしてもらいましたが、
なんと地面を見るとオイル染みがあるじゃないですか。
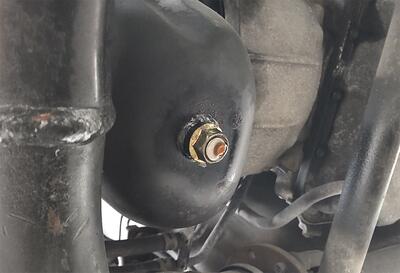
見てみるとドレンプラグから滴っています(;´Д`)
まー、私も同じことやったことあるんですが、
ドレンパッキンでしょ、恐らく。
コバックもやっちゃいましたかねぇ。
オイルゲージを見ると減っているので取り急ぎ補充。
電話してみたところ、やっぱりドレンパッキンを交換してないとのこと。
「無料交換なのでしてませんでした」
って回答です。
素人なら節約のために裏返して再利用ってよくあるけど
プロに任せて交換していませんでしたってのは初めて聞いたな(;´Д`)
まぁ、きれいなオイルでフラッシングしたと思えばお得とも言えるけど
気が付かなくてオイルが下限を下回っていたらと考えるとちょっと笑えない。
車検の時もラジエーター問題があったし、信用ランクが1つまた下がったわ。

で、電話で予約して今日の15時に再交換してきました。
走行距離102kmでオイルは廃棄処分・・ もったいない・・(;´Д`)
走行中に飛び散っていたのか、いろんなところをパーツクリーナーで洗浄している姿が見えました。
作業完了時にスタッフから
「ドレンパッキンのあたりが悪かったようです」というお言葉を頂きました(;´Д`)
新品に変えたという話なのでひとまずは安心。

10kmほど走ってから下を覗いてみましたが、
特に漏れている様子はありません。
【Sonic Mini 4K】Sonic Mini 4Kで昆虫モデルを作る
2021.08.29

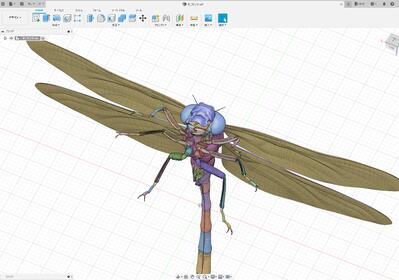
オニヤンマをSonic Mini 4Kで超リアルに印刷してみました。
ベランダの植木にスズメバチが寄り付かないように置いておこうかなということで
大人の自由研究です(;´Д`)
おもちゃデザインじゃなくて、リアルな造形データはないものかと探していたところ
ゼロ工房昆虫3Dモデル
https://zerokojp.web.fc2.com/
のページに出会いました。
こちらが提供するデータは正確、精密、圧倒的解像度!
しかも完全無料。

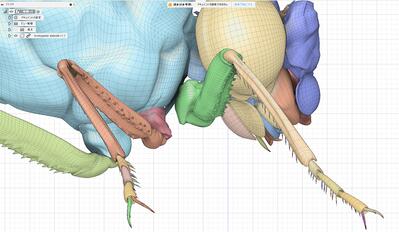
拡大すると、脚のトゲトゲまで完全再現
有料で販売しているサイトのデータなんて雑すぎて雑すぎて・・(;´Д`)
素晴らしいデータに巡り合えたことに感謝。

ダウンロードしたデータをそのまま印刷しようとしたら造形失敗
原因は精密すぎるから(;´Д`)
まずオニヤンマの羽が薄すぎるため、ビルドプレートに収まるように縮小したら
さらにすごいことに・・・ 造形できるわけがありません。
あと各部品どうし連結されていない箇所がおおいので、
中に継棒をいれてやらないとプレートから脱落します(;´Д`)
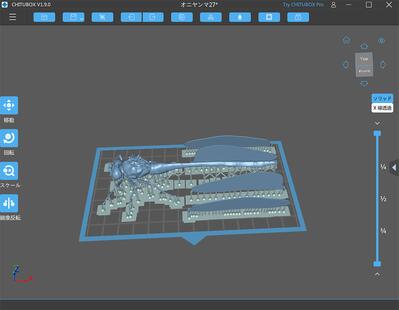
これらを踏まえたうえで作ったデータが上のChituboxです。
羽は輪郭だけは真似て作り直しました。
凸凹を再現することまではしてないので
元データより劣化してはおります(;´Д`)

で、できたのが↑
サポートを取り外すとき、ニッパーの切断時の衝撃で脚が一本折れた(;´Д`)
ニッパーだと危険なので、ちょっと考えた。
マルチツールを試してみたけど、
レジンのような弱い素材は根こそぎ破砕というかんじで
造形物もタダではすまなかった。ぐぬぬ
ABS造形の成形用に使うコテで溶かしたらきれいに切断できるかなと試したが、
レジンのサポートは熱では簡単に溶けない。
逆に熱伝導で造形物が脆くなって砕ける・・・(;´Д`)
この脚の細さは至難の業か・・・ 超音波カッターほすぃ・・
羽は模様を落書きレベルで刻んでおいたが、
チープさを助長させただけなのではないかという結果に
色塗りはへたくそだけど、
造形はかなり精密に行えた。足の先の爪まで再現できている。
Sonic Mini 4Kの底力おそるべし。

Phrozen Sonic Mini 4K ご購入はこちらから
Windows11 インストール要件の緩和
2021.08.28
先日VMWAREに入れてなんとなく分かっていたことですが、
Insider Previewでの要件緩和が正式発表になっていたようです。
プロセッサ:1GHz以上で2コア以上の64ビット互換プロセッサまたはSoC
メモリ(RAM):4GB
ストレージ(ROM):64GB以上の記憶装置
グラフィックスカード:DirectX 12互換のグラフィックス/WDDM 2.x
ディスプレイ:9インチ以上、HD解像度(720p)
インターネット接続:Windows 11 Home EditionのセットアップにはMicrosoftのアカウントとインターネット接続が必要
Homeエディションはインターネット接続が必要とありますが、これは地味に面倒ですね。
セキュリティ重視の会社は、完全ローカル運用になっている場合が多いです。
インターネットに接続できるPCと、社内ネットワークのみのPCと物理的に分けている会社は思っているより多いです。
そういった会社はどうするのでしょうか・・ インストール時だけ接続するのですかね(;´Д`)
しかしISOからインストールした場合、
上記の条件を満たしていなくてもインストールが出来ているという話です。
私が実験したときはこの緩和により運よくインストールできたのでしょう。
INTELはかなりのPCが動くことになりましたが
AMDは第1世代のRyzen「Zen」シリーズが要件に含まれないなど少し厳しい側面も見られます。
今後も発表まではいろいろと仕様変更がありそうなので目が離せません(;´Д`)
Insider Previewでの要件緩和が正式発表になっていたようです。
プロセッサ:1GHz以上で2コア以上の64ビット互換プロセッサまたはSoC
メモリ(RAM):4GB
ストレージ(ROM):64GB以上の記憶装置
グラフィックスカード:DirectX 12互換のグラフィックス/WDDM 2.x
ディスプレイ:9インチ以上、HD解像度(720p)
インターネット接続:Windows 11 Home EditionのセットアップにはMicrosoftのアカウントとインターネット接続が必要
Homeエディションはインターネット接続が必要とありますが、これは地味に面倒ですね。
セキュリティ重視の会社は、完全ローカル運用になっている場合が多いです。
インターネットに接続できるPCと、社内ネットワークのみのPCと物理的に分けている会社は思っているより多いです。
そういった会社はどうするのでしょうか・・ インストール時だけ接続するのですかね(;´Д`)
しかしISOからインストールした場合、
上記の条件を満たしていなくてもインストールが出来ているという話です。
私が実験したときはこの緩和により運よくインストールできたのでしょう。
INTELはかなりのPCが動くことになりましたが
AMDは第1世代のRyzen「Zen」シリーズが要件に含まれないなど少し厳しい側面も見られます。
今後も発表まではいろいろと仕様変更がありそうなので目が離せません(;´Д`)
CafeLogを改造3 Descriptionの対応
2021.08.27
CafeLogが作るHTMLはDescriptionの記述はありません。
Googleは比較的スルーしてくれるのですが、
MSNのWeb Master ToolsではDescriptionの記述が無いとエラーを吐きます。
そうなるとMSNの検索に引っかからないのでアクセス数は伸びません。
Googleもエラーを出さずスルーしていますが、優先度は下げているでしょうね。
困ったものです。
この問題に立ち向かうべくまた改造を行っていきたいと思います。
ついでに過去に改造したタイトル問題もver5.11が対応してるので
同じ形に作り直していきたいと思います。
これからの改造は、
前回の改造を全て戻したところからの再改造となります。
前回の修正に加え、新たに追加する機能もあるので変更点多いです。

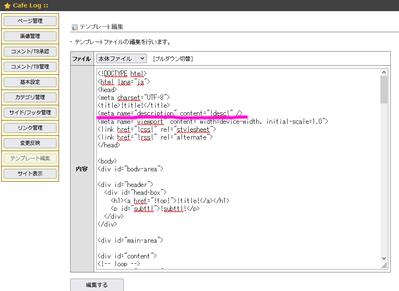
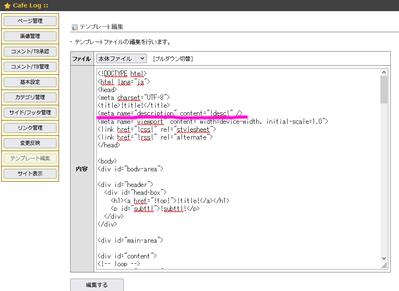
まずテンプレートを弄ります。
titleタグの下に

を一行追加します。
次にref_chg.plの中身を改造します。
refchg.plの場所は
cafe/admin/lib/refchg.pl
です。
私の環境では古いバージョンから強引にアップデートしているので、
sys/lib/refchg.pl
ですが・・

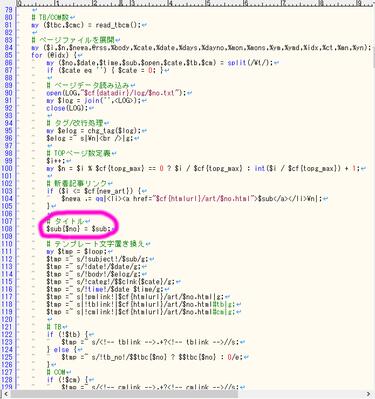
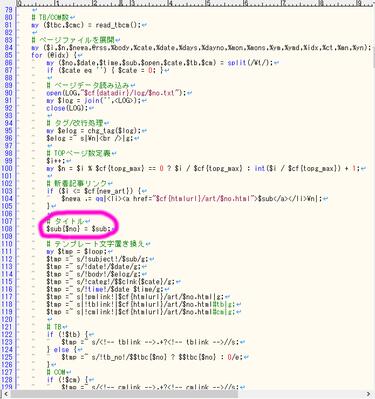
110行目あたりに「# テンプレート文字置き換え」という文字があります。
それの真上あたりに

の一行を入れます。

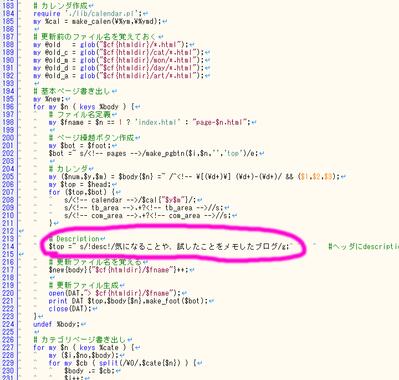
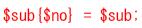
次に216行目あたりに「# 更新ファイル名を覚える」という文字があります。
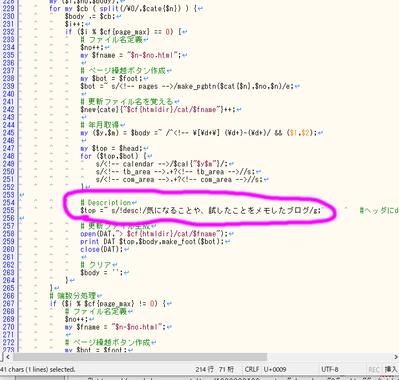
それの真上あたりに、

と入れてください。
黄緑のマーカーで示した説明文は、自分のサイトにあった文句に書き換えます。
この文句はカテゴリー別とか、月別とか日別とか、
Descriptionの内容を限定できない場合に使うものとなります。
これが数か所追加されます。

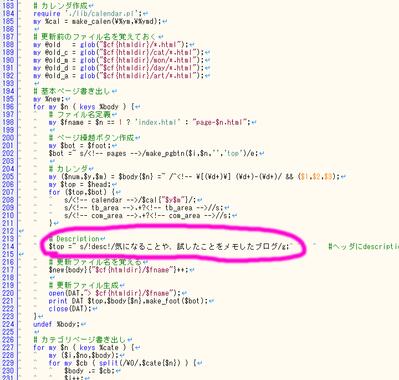
次は257行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
基本ページの改造です

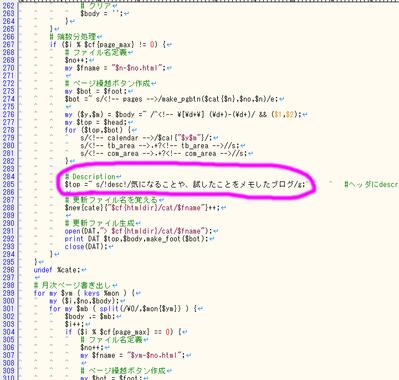
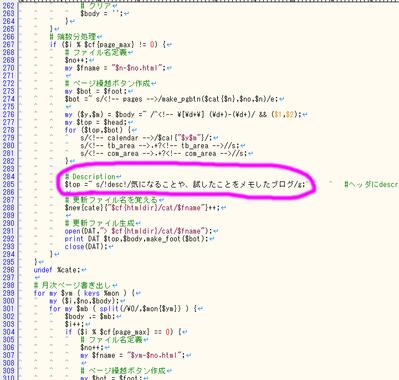
次は287行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
カテゴリーページの改造です

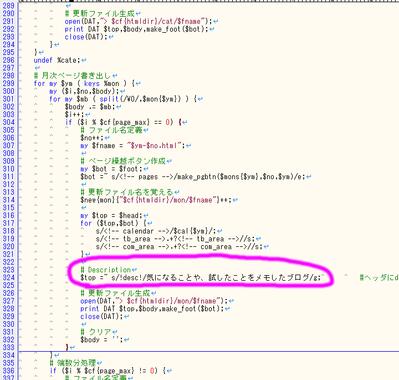
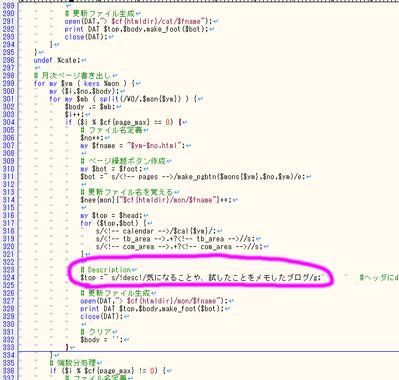
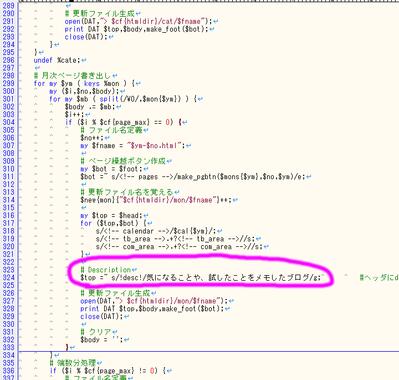
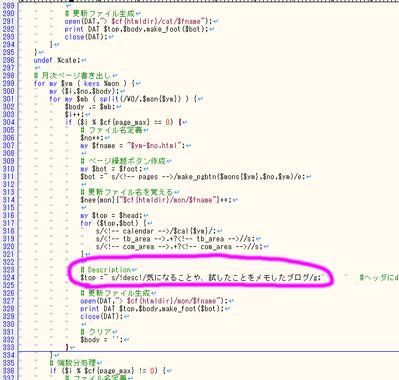
次は326行あたりにある「# 更新ファイル生成」という文字の上に追加
月次処理の改造です。

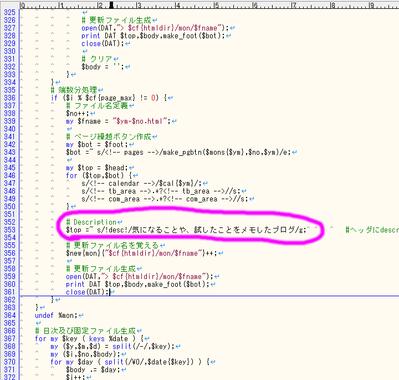
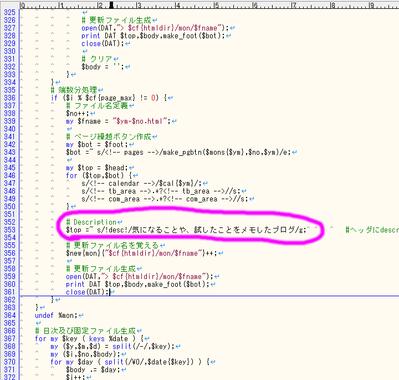
次は355行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
月次の端数記事の改造です。

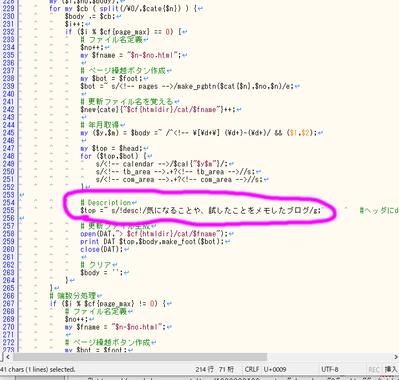
次は397行あたりにある「# --- 日次ページ」という文字の上に追加
日次処理の改造です。

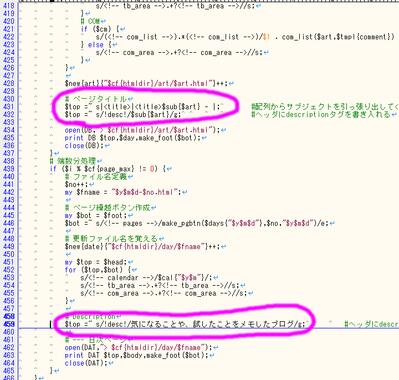
次はちょっと挿入する文字列が違います。
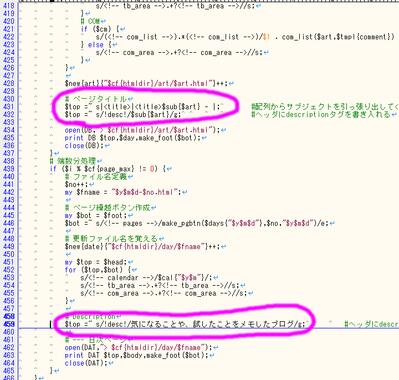
434行あたりに「open(DB,"> $cf{htmldir}/art/$art.html");」を見つけたらその上に

そしてちょっとしたの458行目に先ほどと同じ

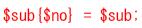
を入れ込みます。
打ち込む部分は文字にしたかったのですが、記述を読み取って画面が崩れてしまうので
仕方なく画像で貼り付けました。
改造時コピペできないのは不便ですが、ご容赦を。

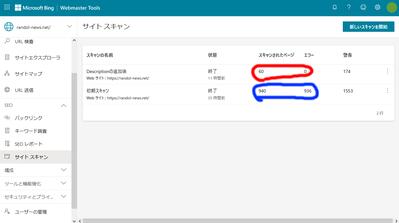
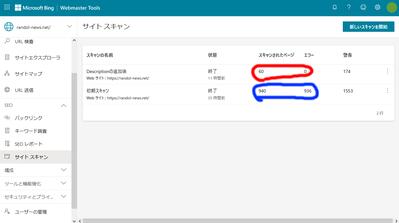
MSNにサイトスキャンしてもらいました。
今月の枠が60しかのこってないので、その分だけですが、
エラーが0になったことが分かります。
この後、MSNからのアクセスが増えました。
Googleに比べればMSNで検索する人は少ないかもしれませんが
確実に一歩前進した気がします。
Googleは比較的スルーしてくれるのですが、
MSNのWeb Master ToolsではDescriptionの記述が無いとエラーを吐きます。
そうなるとMSNの検索に引っかからないのでアクセス数は伸びません。
Googleもエラーを出さずスルーしていますが、優先度は下げているでしょうね。
困ったものです。
この問題に立ち向かうべくまた改造を行っていきたいと思います。
ついでに過去に改造したタイトル問題もver5.11が対応してるので
同じ形に作り直していきたいと思います。
これからの改造は、
前回の改造を全て戻したところからの再改造となります。
前回の修正に加え、新たに追加する機能もあるので変更点多いです。

まずテンプレートを弄ります。
titleタグの下に

を一行追加します。
次にref_chg.plの中身を改造します。
refchg.plの場所は
cafe/admin/lib/refchg.pl
です。
私の環境では古いバージョンから強引にアップデートしているので、
sys/lib/refchg.pl
ですが・・

110行目あたりに「# テンプレート文字置き換え」という文字があります。
それの真上あたりに

の一行を入れます。

次に216行目あたりに「# 更新ファイル名を覚える」という文字があります。
それの真上あたりに、

と入れてください。
黄緑のマーカーで示した説明文は、自分のサイトにあった文句に書き換えます。
この文句はカテゴリー別とか、月別とか日別とか、
Descriptionの内容を限定できない場合に使うものとなります。
これが数か所追加されます。

次は257行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
基本ページの改造です

次は287行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
カテゴリーページの改造です

次は326行あたりにある「# 更新ファイル生成」という文字の上に追加
月次処理の改造です。

次は355行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
月次の端数記事の改造です。

次は397行あたりにある「# --- 日次ページ」という文字の上に追加
日次処理の改造です。

次はちょっと挿入する文字列が違います。
434行あたりに「open(DB,"> $cf{htmldir}/art/$art.html");」を見つけたらその上に

そしてちょっとしたの458行目に先ほどと同じ

を入れ込みます。
打ち込む部分は文字にしたかったのですが、記述を読み取って画面が崩れてしまうので
仕方なく画像で貼り付けました。
改造時コピペできないのは不便ですが、ご容赦を。

MSNにサイトスキャンしてもらいました。
今月の枠が60しかのこってないので、その分だけですが、
エラーが0になったことが分かります。
この後、MSNからのアクセスが増えました。
Googleに比べればMSNで検索する人は少ないかもしれませんが
確実に一歩前進した気がします。
 2021.08.30 23:42
|
2021.08.30 23:42
|