CafeLogを改造2 スマホに完全対応させる
2021.08.22
後日後記:同じ改造内容で最新の情報があります。
https://randol-news.net/art/00421.html
でご確認ください。
CafeLogはレスポンシブに対応していますが
私が使っているCafeLog v5.02は
実はスマホに完全対応しているとは言い難い問題が1点あります。
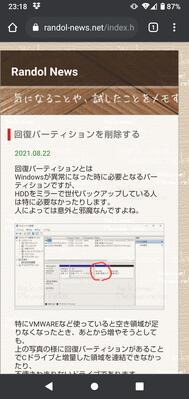
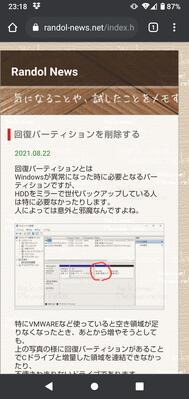
うちのサイトはサムネイルサイズを横400pxで作っているのですが、
スマホで表示すると、

このように、写真が画面をはみ出してしまいます。
最近はスマホの解像度がパソコン並みに上がってきましたが、
PCと同じように表示すると文字が小さくて見にくいため
スマホのブラウザが勝手に適度な解像度に変更します。
結果、写真が↑このように画面からはみ出すわけです。
対応は簡単です。
CSSに1行追加するだけです。
public_htmlの直下にあるstyle.cssと
admin/data/tmpl/style.css
を加工します。
両方同じものでpublic_html直下の物は自動生成されるので弄らなくても
管理画面から変更反映すれば更新されるのですが、
同じものなのでコピーしておけば間違いありません。

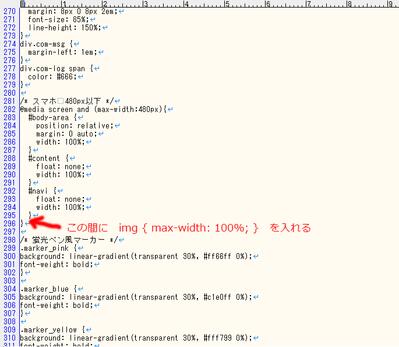
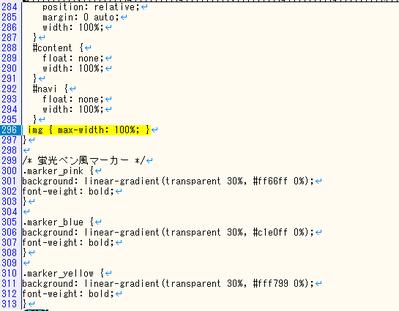
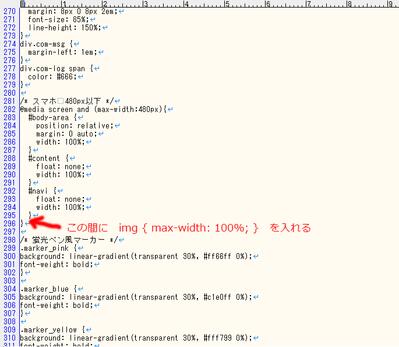
ほぼ最終行に近い部分、大体295行と296行目の間に
img { max-width: 100%; }
の一行を追加します。
バージョン違いで行番号はズレている場合があります。
ですが画像をみて判断しましょう。

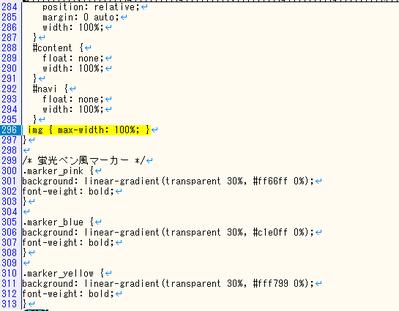
こんな感じです。
追加場所を間違えると機能しないので、慎重に。
}の位置関係に注目です。

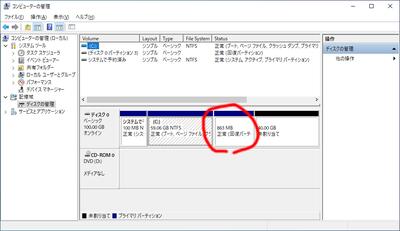
修正されて見やすくなりました。
最新のV5.11が2021/04/29に公開されています。
style.cssを覗いてみました。
@media screen and (max-width:480px)がスマホ画面に対応する箇所なのですが、
以下の記述が新たに追加されていました。
#conf {
width: 100%;
margin: 0;
padding :0;
text-align: center;
}
#form {
width: 100%;
margin: 1em auto;
padding: 0;
}
#form tr, #form th, #form td {
width: 100%;
display: block;
text-align: center;
}
#form th, #form td {
padding: 5px 0;
}
しかし、今回私が追加した様にImageの記述がありませんね。
まだ対応してないのか、それとも別の方法で解決させたのか・・
私が新バージョンを使うのはまだ当面先かもしれませんが、
少し検証が必要ですね。
https://randol-news.net/art/00421.html
でご確認ください。
CafeLogはレスポンシブに対応していますが
私が使っているCafeLog v5.02は
実はスマホに完全対応しているとは言い難い問題が1点あります。
うちのサイトはサムネイルサイズを横400pxで作っているのですが、
スマホで表示すると、

このように、写真が画面をはみ出してしまいます。
最近はスマホの解像度がパソコン並みに上がってきましたが、
PCと同じように表示すると文字が小さくて見にくいため
スマホのブラウザが勝手に適度な解像度に変更します。
結果、写真が↑このように画面からはみ出すわけです。
対応は簡単です。
CSSに1行追加するだけです。
public_htmlの直下にあるstyle.cssと
admin/data/tmpl/style.css
を加工します。
両方同じものでpublic_html直下の物は自動生成されるので弄らなくても
管理画面から変更反映すれば更新されるのですが、
同じものなのでコピーしておけば間違いありません。

ほぼ最終行に近い部分、大体295行と296行目の間に
img { max-width: 100%; }
の一行を追加します。
バージョン違いで行番号はズレている場合があります。
ですが画像をみて判断しましょう。

こんな感じです。
追加場所を間違えると機能しないので、慎重に。
}の位置関係に注目です。

修正されて見やすくなりました。
最新のV5.11が2021/04/29に公開されています。
style.cssを覗いてみました。
@media screen and (max-width:480px)がスマホ画面に対応する箇所なのですが、
以下の記述が新たに追加されていました。
#conf {
width: 100%;
margin: 0;
padding :0;
text-align: center;
}
#form {
width: 100%;
margin: 1em auto;
padding: 0;
}
#form tr, #form th, #form td {
width: 100%;
display: block;
text-align: center;
}
#form th, #form td {
padding: 5px 0;
}
しかし、今回私が追加した様にImageの記述がありませんね。
まだ対応してないのか、それとも別の方法で解決させたのか・・
私が新バージョンを使うのはまだ当面先かもしれませんが、
少し検証が必要ですね。
回復パーティションを削除する
2021.08.22
回復パーティションとは
Windowsが異常になった時に必要となるパーティションですが、
HDDをミラーで世代バックアップしている人は特に必要なかったりします。
人によっては意外と邪魔なんですよね。

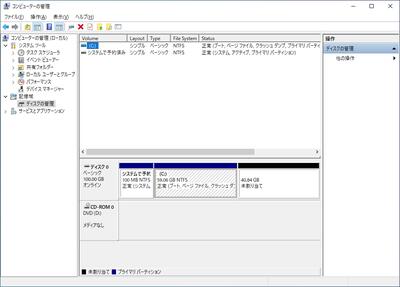
特にVMWAREなど使っていると空き領域が足りなくなったとき、あとから増やそうとしても、
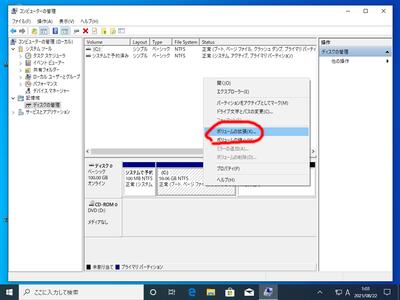
上の写真の様に回復パーティションがあることでCドライブと増量した領域を連結できなかったり、
不便きわまりないドライブであります。
これを削除する方法をこれからまとめておきます。
Partitionというスペルが良く忘れがちなので、
コマンドをコピペできるように私の備忘録でもあります。

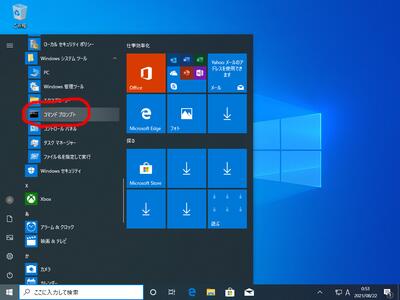
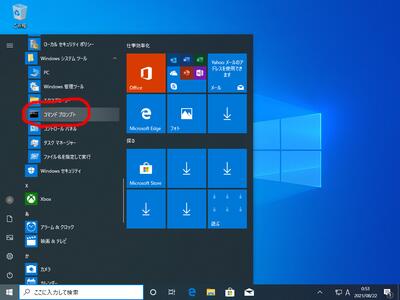
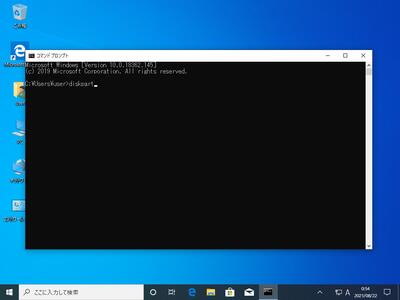
コマンドプロンプトの起動はスタートメニュー(Windowsシステムツール)から可能。
ファイル名を指定して実行で動かすときは「cmd」と打ち込めばok
コマンドプロンプトは管理者権限で立ち上げないとダメってことはありません。

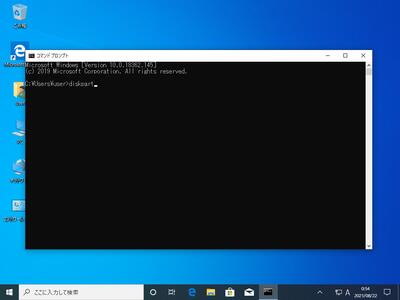
↑立ち上がった状態の画像
diskpart
と打ち込んで実行。

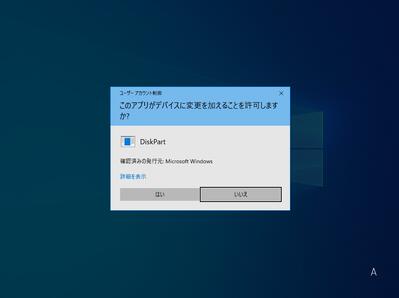
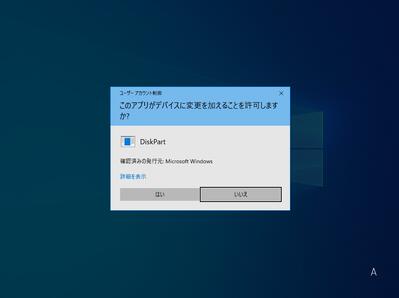
失敗すると致命的ダメージをあたる作業なので
Administrator権限を持っているアカウントでも確認メッセージが出ます。
「はい」を押して続行します。

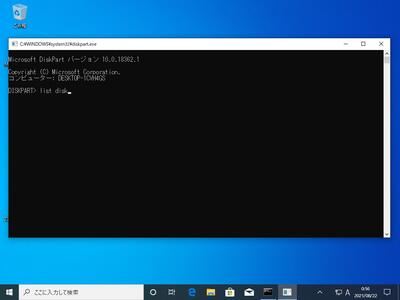
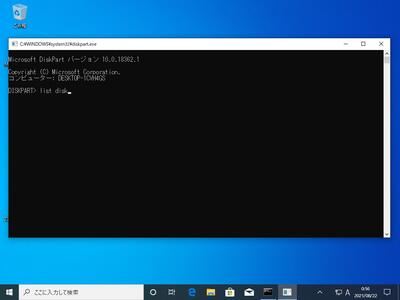
新たなウインドウが開かれます。
パーティションを弄る記録媒体を確認、指定するために
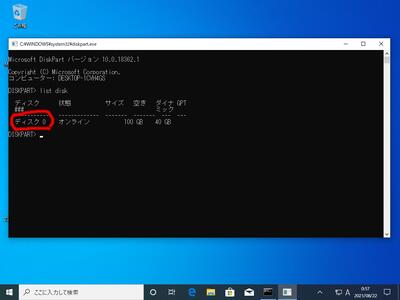
list disk
と打ち込んで、このパソコンに何台接続されているか確認します。

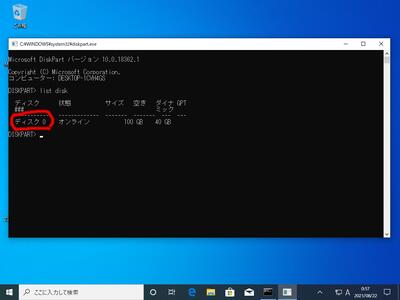
今回の例ではVMWARE上でやっているのでHDDが1台でした。
なのでディスク0を指定してあげる必要があります。

指定方法は
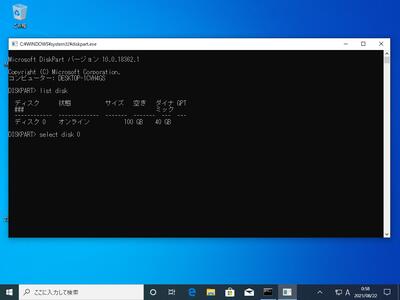
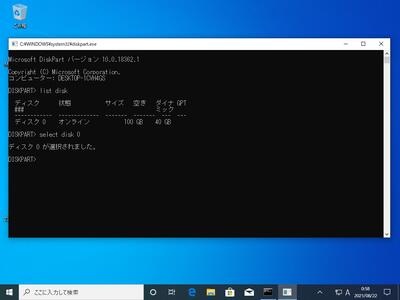
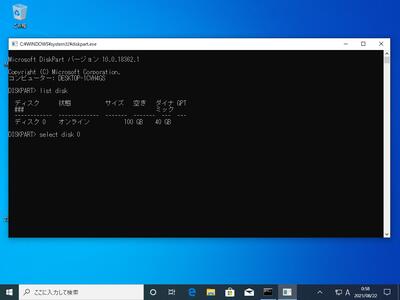
select disk 0
と打ち込みます。

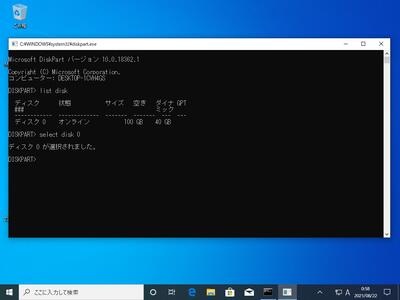
「ディスク 0 が選択されました」
と出れば成功。

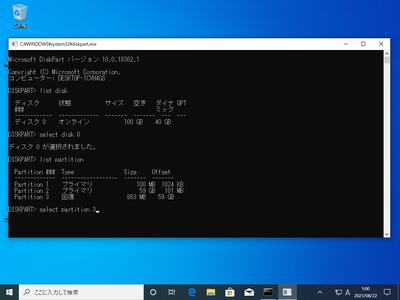
次は先ほど指定した記録媒体の中はどうなっているのか、
パーティション構成を覗いてみます。
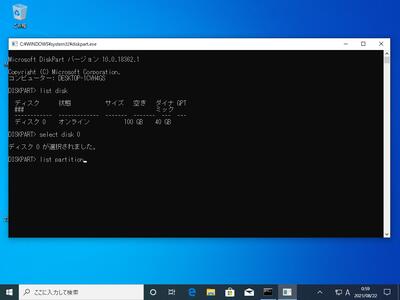
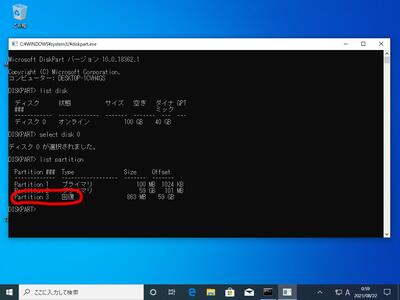
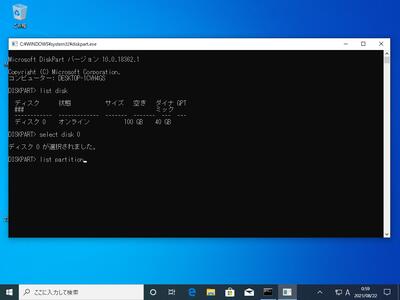
list partition
と打ち込んで実行

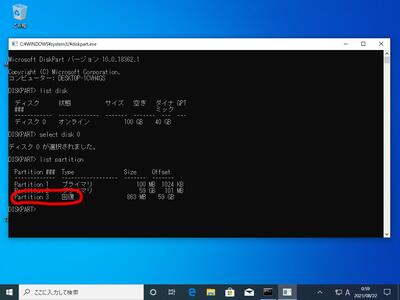
回復パーティションの存在が見えます。
番号は3番目となっています。

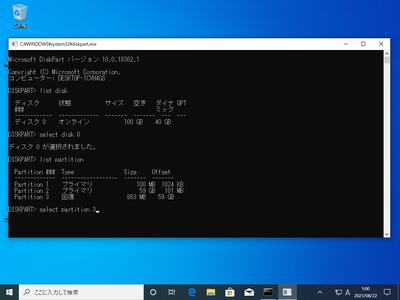
3番目とわかったので
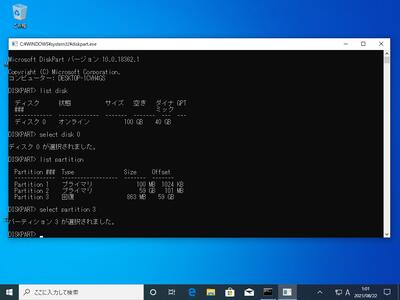
select partition 3
と打ち込んで、回復パーティションに処理を施すよと指示します。

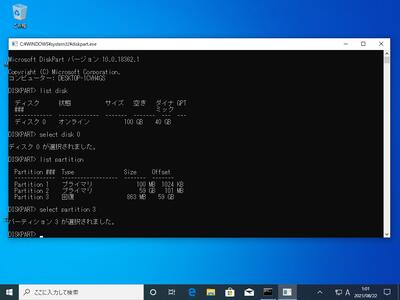
「パーティション 3 が選択されました。」と出たら
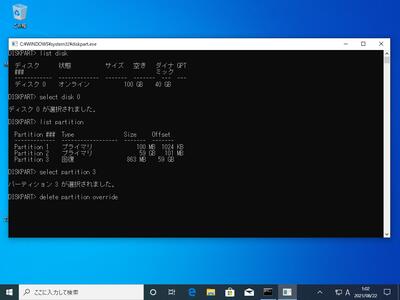
いよいよ次は削除の工程です。

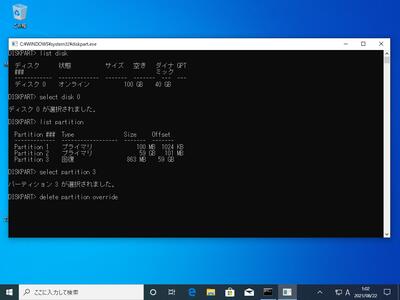
delete partition override
と打ち込んで実行。
一瞬で削除が終わります。
特に「削除しました」なんてメッセージもありません(;´Д`)

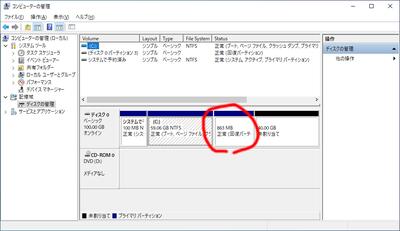
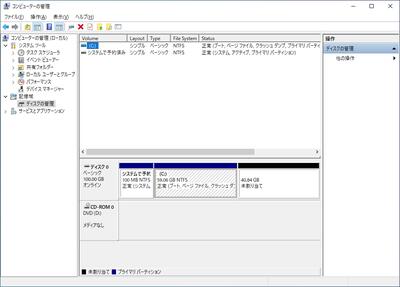
ディスクの管理を覗いてみると、回復パーティションが消えて未割り当てに吸収されているのが分かります。

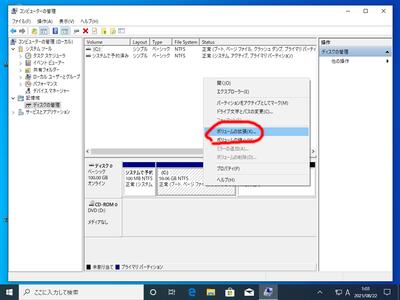
あとはCドライブの容量を増やしたいので「ボリュームの拡張」を行って完了となります。
Windowsが異常になった時に必要となるパーティションですが、
HDDをミラーで世代バックアップしている人は特に必要なかったりします。
人によっては意外と邪魔なんですよね。

特にVMWAREなど使っていると空き領域が足りなくなったとき、あとから増やそうとしても、
上の写真の様に回復パーティションがあることでCドライブと増量した領域を連結できなかったり、
不便きわまりないドライブであります。
これを削除する方法をこれからまとめておきます。
Partitionというスペルが良く忘れがちなので、
コマンドをコピペできるように私の備忘録でもあります。

コマンドプロンプトの起動はスタートメニュー(Windowsシステムツール)から可能。
ファイル名を指定して実行で動かすときは「cmd」と打ち込めばok
コマンドプロンプトは管理者権限で立ち上げないとダメってことはありません。

↑立ち上がった状態の画像
diskpart
と打ち込んで実行。

失敗すると致命的ダメージをあたる作業なので
Administrator権限を持っているアカウントでも確認メッセージが出ます。
「はい」を押して続行します。

新たなウインドウが開かれます。
パーティションを弄る記録媒体を確認、指定するために
list disk
と打ち込んで、このパソコンに何台接続されているか確認します。

今回の例ではVMWARE上でやっているのでHDDが1台でした。
なのでディスク0を指定してあげる必要があります。

指定方法は
select disk 0
と打ち込みます。

「ディスク 0 が選択されました」
と出れば成功。

次は先ほど指定した記録媒体の中はどうなっているのか、
パーティション構成を覗いてみます。
list partition
と打ち込んで実行

回復パーティションの存在が見えます。
番号は3番目となっています。

3番目とわかったので
select partition 3
と打ち込んで、回復パーティションに処理を施すよと指示します。

「パーティション 3 が選択されました。」と出たら
いよいよ次は削除の工程です。

delete partition override
と打ち込んで実行。
一瞬で削除が終わります。
特に「削除しました」なんてメッセージもありません(;´Д`)

ディスクの管理を覗いてみると、回復パーティションが消えて未割り当てに吸収されているのが分かります。

あとはCドライブの容量を増やしたいので「ボリュームの拡張」を行って完了となります。
【ジムニー JB23W】コバックでエンジンオイル交換
2021.08.21

今日はコバックでエンジンオイル交換
もう半年経ちましたし、オイルは結構汚れています。
パワーシールドを入れて1886kmしか走ってないけれども、
ターボ車は油断なりませんので思い切って交換です。
しかしコロナの影響は走行距離に大きく影響しますね。
全然出歩いてないことになります(;´Д`)
交換するにあたって、コバックのオイル交換チケットが4回分も残っています。
4Lまで交換料金含め無料なので使わない手はありません。
オイルフィラメントは別料金。交換料金も別料金との話でそこそこの値段が提示されました。
持ち込みではいくら?と聞くと技術料550円ということなので、
今回はフィラメント持ち込み交換でお願いした次第です。
そろそろ手持ちのエレメントが枯渇しそう・・ まとめ買いせねば・・

いきなり来てもやってはもらえません。事前予約が必要です。
私は3日前に予約していたので余裕の来店です(;´Д`)
来店したら、「スズキ愛車無料点検」やってますのでどうですか?と・・
このコバック、スズキの代理店もやってるのかと今更ながらに理解
まー、時間は余裕ありますし、
ココは車検がメインの会社なので、
どこまで点検してもらえるのか気になったのでお願いしてみました。
ま、異常個所はないだろうけどね ハハハ

オイルはトヨタ純正キャッスル5W-30とのこと。
Amazonで4L 2,970円で販売してます。
私が愛用しているカストロール EDGE 5W-40が4L 3,070円なので価格帯では同等。
ブランドも訳が分からないものじゃないので一安心です。
ただオイルの充填量がMINとMAXの中央なのね。ちょっと少ないかな。
私が入れるときは減ることを考慮してMAXが基本です。
あとから補充しないと・・
過走行の車なのでオイルの残量にシビアです(;´Д`)
愛車無料点検は15項目でした。
エンジンオイルの漏れ、残量
冷却水の漏れ、残量
Vベルトの緩み、損傷
ブレーキ液残量
バッテリー
エアエレメントの汚れ、詰まり
ブレーキペダルの遊び、隙間
サイドブレーキの引きしろ
ワイパー(ウオッシャー液)
エアコンの効き具合
警音器&灯火装置
トランスミッションの漏れ、残量
燃料漏れ
ホイールナットの緩み
タイヤ(摩耗、空気圧、損傷)
どれも自分でできる内容だなぁ‥(;´Д`)
車検でよく言われる排気もれとかサイドスリップとか光軸とかは検査はされませんでした。
スズキの車はOBD2でデータがとりにくいので、
コンピュータでの故障診断とかもしてくれたら凄いなと思ったけどやってはくれませんでしたね。
まぁ、無料に高望みしすぎか(;´Д`)
リコール部品のチェックもしてもらえたけど、
やはり代理店だったのだなーと。
上記15項目では全て問題なかったけど、
タイヤの項目が調整となっていた。
うちのジムニーはTPMSを付けてるんだけど、
空気圧は入庫前と同じ値。何を調整したん?(;´Д`)
ナットはトルクレンチで締め付けてるし、
そもそも確認でタイヤ外したのなら付けたのコバックだし・・
してもしなくても調整マークを付ける癖がついてない?
解せぬ(;´Д`)
HDDの故障率 2021年第2四半期
2021.08.21
久しぶりにHDDの故障率を調べてみたいと思います。
前回からかなり年月が経っているので、
かなりの進化を遂げていると期待したいところです。
SSDに押されて需要が低くなっているHDDですが果たして結果はいかに。
https://www.backblaze.com/blog/backblaze-drive-stats-for-q2-2021/
集計データはBackblazeが提供しています。ありがたいです(;´Д`)
Backblazeは2021年6月30日時点でのドライブ、181,464台からデータを作っているようです。
起動ドライブとしての利用方法とデータドライブとしての利用方法で分けて
故障率を導き出してます。
ブートドライブが3,298台(うちSSDが1,691台、HDDが1,607台)
データドライブが178,166台です。
HDD部門で圧倒的1位の故障率を誇るのは
Seagate ST14000NM0138 14TB 5.55% 故障台数23/1653台 平均故障時間6.8ヶ月
圧倒的Seagate(;´Д`)
14TBなので最近登場したばかりなのはわかりますけど、
6.8ヶ月5.55%の故障って怖すぎませんかね・・
2位では
Toshiba MD04ABA400V 4TB 4.07% 故障台数 1/98台 平均故障時間73ヶ月
となってはいますが、利用台数が98台しかないので1台でも故障がでれば
%は跳ね上がります。おそらく本来の故障率はもっと低いと思われます。
むしろ、壊れた1台は73ヶ月も正常だったという所を注目するべきで、
6年も故障無しで動いていたことになります。それは驚異的な数字です。
3位は
Seagate ST12000NM0007 12TB 2.06% 故障台数 41/3552台 平均故障時間31.7ヶ月
やはり今回も素晴らしいのはHGSTのHDD
HGST HUH721212ALN600 12TB 0% 故障台数 0/2600台 平均故障時間21ヶ月
2600台が21カ月動かして故障は無し。圧倒的です。
Toshiba MG08ACA16TEY 16TB 0.35% 故障台数 1/1430台 平均故障時間5.4ヶ月
東芝の16TBも素晴らしい結果です。使用期間が短いのでまだ正確な数字ではないにしろ
たった1台しか壊れていないのは驚異的。
HGSTの12TBは安くても5万前半、東芝だと16TBで4万後半
この価格差なら東芝モデルを選んでも後悔はなさそうです。
まとめ
大容量が欲しいなら東芝のMG08ACA16TEY買います。
しかしながらHDDの故障率がいくら低くてもいつかは壊れると思っているので、
大事なデータはRAIDにするようにしています。
なのでコストパフォーマンスから考えると最新から一歩引いて
東芝かWDの6TBを2基買っちゃうかなぁー
16TBx2は夢だけどね。現実的な価格になるには数年先かな(;´Д`)
前回からかなり年月が経っているので、
かなりの進化を遂げていると期待したいところです。
SSDに押されて需要が低くなっているHDDですが果たして結果はいかに。
https://www.backblaze.com/blog/backblaze-drive-stats-for-q2-2021/
集計データはBackblazeが提供しています。ありがたいです(;´Д`)
Backblazeは2021年6月30日時点でのドライブ、181,464台からデータを作っているようです。
起動ドライブとしての利用方法とデータドライブとしての利用方法で分けて
故障率を導き出してます。
ブートドライブが3,298台(うちSSDが1,691台、HDDが1,607台)
データドライブが178,166台です。
HDD部門で圧倒的1位の故障率を誇るのは
Seagate ST14000NM0138 14TB 5.55% 故障台数23/1653台 平均故障時間6.8ヶ月
圧倒的Seagate(;´Д`)
14TBなので最近登場したばかりなのはわかりますけど、
6.8ヶ月5.55%の故障って怖すぎませんかね・・
2位では
Toshiba MD04ABA400V 4TB 4.07% 故障台数 1/98台 平均故障時間73ヶ月
となってはいますが、利用台数が98台しかないので1台でも故障がでれば
%は跳ね上がります。おそらく本来の故障率はもっと低いと思われます。
むしろ、壊れた1台は73ヶ月も正常だったという所を注目するべきで、
6年も故障無しで動いていたことになります。それは驚異的な数字です。
3位は
Seagate ST12000NM0007 12TB 2.06% 故障台数 41/3552台 平均故障時間31.7ヶ月
やはり今回も素晴らしいのはHGSTのHDD
HGST HUH721212ALN600 12TB 0% 故障台数 0/2600台 平均故障時間21ヶ月
2600台が21カ月動かして故障は無し。圧倒的です。
Toshiba MG08ACA16TEY 16TB 0.35% 故障台数 1/1430台 平均故障時間5.4ヶ月
東芝の16TBも素晴らしい結果です。使用期間が短いのでまだ正確な数字ではないにしろ
たった1台しか壊れていないのは驚異的。
HGSTの12TBは安くても5万前半、東芝だと16TBで4万後半
この価格差なら東芝モデルを選んでも後悔はなさそうです。
まとめ
大容量が欲しいなら東芝のMG08ACA16TEY買います。
しかしながらHDDの故障率がいくら低くてもいつかは壊れると思っているので、
大事なデータはRAIDにするようにしています。
なのでコストパフォーマンスから考えると最新から一歩引いて
東芝かWDの6TBを2基買っちゃうかなぁー
16TBx2は夢だけどね。現実的な価格になるには数年先かな(;´Д`)
CafeLogを改造 ページタイトルを記事タイトルに変える
2021.08.18
CafeLog 大変便利に使わせていただいております。
作者様にはとても感謝しております。
CafeLog v5.02をしばらく使わせていただきましたが、
その私が今一番感じている問題があります。
CafeLogのページタイトルがブログのタイトル名になっているために
Googleなどの検索エンジンにクロールされない(;´Д`)
つまりアクセス数が伸びない仕組みだということ。
つまりうちのブログで言うと、ページタイトルが「Randol News」となっているため、
何の記事なのかロボットが理解できず検索エンジンの優先順位が落とされているということです。
まぁ、アクセス数を稼ぐ心算で始めたものではないので今までは良かったのですが、
最近は多いに越したことないなと思うようになり、
疑問に思ってしまった以上、解決しなくては気持ち悪い。
というわけで試行錯誤で解決策を考えていきたいと思います。
最新のVer5.11ではソースを覗いてみるとこの問題は対応されているようですので
過去バージョンを使い続けている人専用の改造となります。
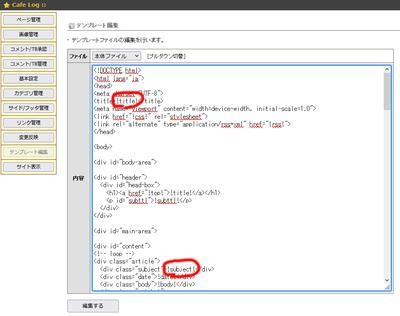
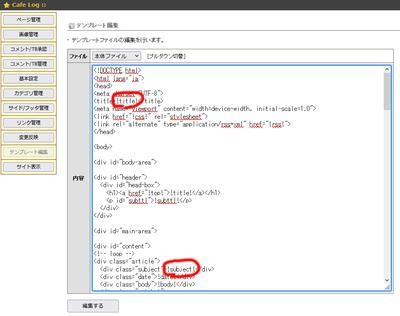
まず、テンプレートの中身を覗いてみましょう。

titleタグの間に見慣れない記号「!title!」があります。
subjectタグの間にも「!subject!」があります。
はて?私はこの「!~!」という物の存在を知りません。
私の無知で理解が追い付かないだけなのかもしれないと思い、
ネットで調べまくってみましたがそれでもわかりませんでした。
テンプレートという意味合いから変数的なものと独自解釈しましたが、
!title!を!subject!にしてしまえば、記事タイトルをページタイトルにできるのですかね?
試しに変えて実験してみました。
結果は・・・・・失敗
タイトルにはそのまま!subject!と表示されただけで変化はありませんでした。
手ごわい(;´Д`)
手抜きはダメですね。仕組みを調べて大元を弄る必要がありそうです。
!~!は開発者の独自記号なのでは?という推理を立てて
どこかに記号を文字に変換する記述があるかもしれないと判断。
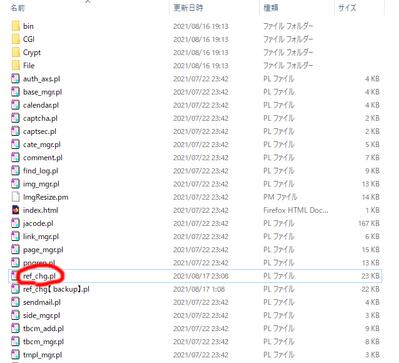
そこでsys\libフォルダ内(5.00以降はadmin\libにフォルダ名称が変更されています)の
テキストファイル全てに「!title!」で検索をかけ
該当するファイルを探してみます。
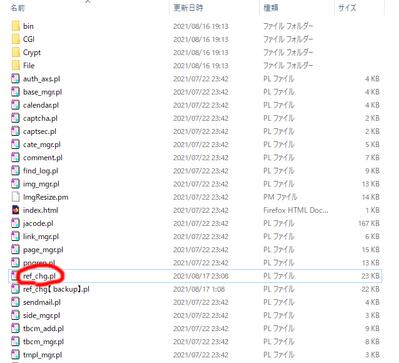
ありました(;´Д`)

sys\lib\ref_chg.pl の中に。(5.00以降はadmin\libにフォルダ名称が変更されています)
おそらくこのPerlファイルがテンプレートを実データに変換する集合体なのでしょう。
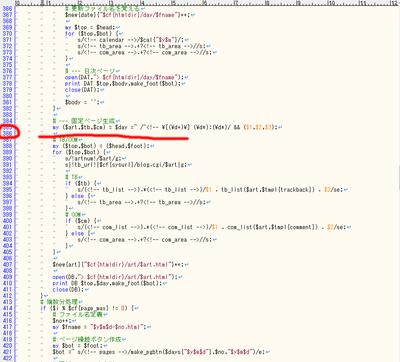
61行目の
$tmpl{index} =~ s/!(title|subttl)!/$cf{$1}/g;
がブログ名をページタイトルとして置換している部分です。
これをいじくってしまうと看板帯の文字も連動して変化してしまうので、
はて、どうしようかなと。
あとこのブログシステムは、各記事を一覧として表示する画面と、
記事番号ごとに収録するart
日付けごとに収録するday
月ごとに収録するmon
カテゴリーごとに収録するcat
の4種に記事が保存されています。
私が加工したいのは記事だけのページのタイトルを変えたいので、
art以外はタイトルは「Randol News」でいいのですよ。
artだけ記事タイトルがページタイトルとして載ってほしい。
この2面性をクリアするのはどうしたらいいのだろう(;´Д`)
家に帰ってきてからの空き時間でじっくり眺めること2日、
大体このプログラムの流れが分かりました。
このブログCGIは、ヘッダ部分は全て共通パーツとして考えられています。
この仕組みが根本にあるので記事タイトルをページタイトルとして使うなんて発想は無かったのでしょう。
なので、わざわざメイン処理にヘッダを組み込む必要が無いということで、
メイン処理から完全に除外されており、ヘッダは「変更反映」時にドッキングする
という仕組みが取られています。
完全に切り分けられているせいで、メイン処理のループ内にあるsubjectの値をそのまま参照し、
ヘッダのタイトルを記事毎に加工することは非常に困難となっています。
(後日追記:この記事を書き終えた後に最新の5.11のソースを解析してみたら、
Subjectの内容を記事数分すべて収める配列を用意して、
ドッキングするときに配列の中身を覗き見るという形に変更されていました。
私が面倒と思っていた部分にしっかりメスをいれていましたね。
真似ればよかった(;´Д`))
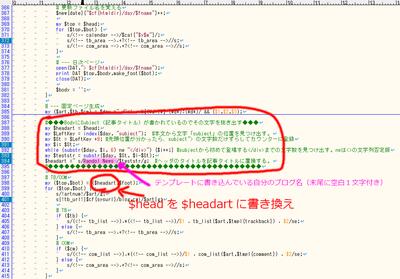
そこで考えました。夢の中で。簡単に数行書くだけで解決できないものかと。
ヘッダー、ボディ、フッターが完全にドッキングされ保存される直後のデータを覗き見て
そこを加工するのが一番簡単なのではないかと。
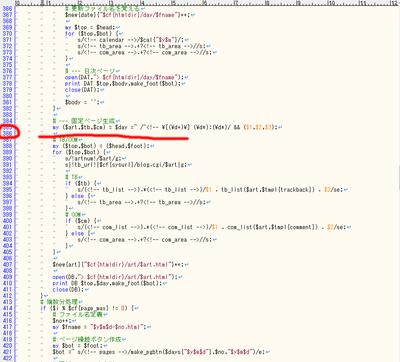
その箇所は384行目からの部分

386行目に空白がありますが、そこにプログラムを追加していきます。

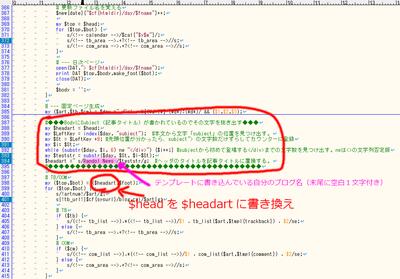
こんな感じです。
Pealは馴染みが無いため、後の自分のために注意書きを残していますが、
ちょっち見苦しいのでカットしたものを以下に書きます。
my $headart = $head;
my $LeftKey = index($day, "subject");
my $St = $LeftKey +9;
my $i= $St;
while (substr($day, $i, 6) ne "") {$i++;}
my $teststr = substr($day, $St, $i-$St);
$headart =~ s/Randol News /$teststr/g;
画像にも書きましたが、一番下の行に自分のブログ名を入れる必要があります。
ブログ名の後ろには半角スペースを1つ入れるのを忘れずに。
この文はRandol Newsという文字が見つかったら記事タイトルを差し替えるというものです。
398行の$headを$headartに変えるのは不変のHeadをいじるわけにはいかないので
中身をコピーし改変したHeadartを利用するためです。
全て書き換え終わったらref_chg.plファイルをアップし更新。
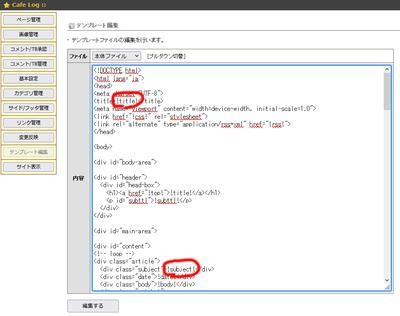
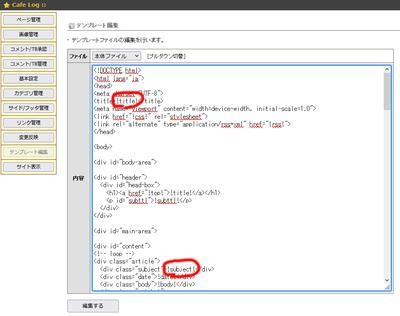
次にCafeLogの管理画面に入り、「テンプレート編集」に入ります。

何も弄っていない場合は、↑この様になっていると思います。
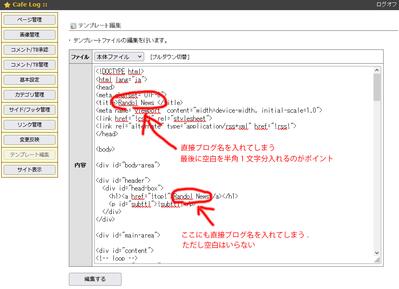
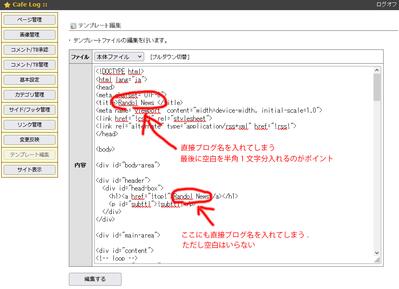
それを↓の様に書き換えます。

!title!や!subject!と書かれている部分を直にブログ名を入れ込むのです。
2か所ありますが、上の部分にはスペースを入れることを忘れずに。
このスペースがある無しでページタイトルか、ヘッダー部分の帯なのかを判断しています。
書き換えが終わったら、「変更反映」を実行することで
Artフォルダに保存される固定ページにはタイトルに記事名が表示されるようになります。
正直、自分でも美しい改造とは思っていません。
テンプレートの中身を弄ってしまっていますからね。
でも簡単に終わらせるのであればこれが一番楽かな・・と
これでアクセス数は上がるかな?(;´Д`)
作者様にはとても感謝しております。
CafeLog v5.02をしばらく使わせていただきましたが、
その私が今一番感じている問題があります。
CafeLogのページタイトルがブログのタイトル名になっているために
Googleなどの検索エンジンにクロールされない(;´Д`)
つまりアクセス数が伸びない仕組みだということ。
つまりうちのブログで言うと、ページタイトルが「Randol News」となっているため、
何の記事なのかロボットが理解できず検索エンジンの優先順位が落とされているということです。
まぁ、アクセス数を稼ぐ心算で始めたものではないので今までは良かったのですが、
最近は多いに越したことないなと思うようになり、
疑問に思ってしまった以上、解決しなくては気持ち悪い。
というわけで試行錯誤で解決策を考えていきたいと思います。
最新のVer5.11ではソースを覗いてみるとこの問題は対応されているようですので
過去バージョンを使い続けている人専用の改造となります。
まず、テンプレートの中身を覗いてみましょう。

titleタグの間に見慣れない記号「!title!」があります。
subjectタグの間にも「!subject!」があります。
はて?私はこの「!~!」という物の存在を知りません。
私の無知で理解が追い付かないだけなのかもしれないと思い、
ネットで調べまくってみましたがそれでもわかりませんでした。
テンプレートという意味合いから変数的なものと独自解釈しましたが、
!title!を!subject!にしてしまえば、記事タイトルをページタイトルにできるのですかね?
試しに変えて実験してみました。
結果は・・・・・失敗
タイトルにはそのまま!subject!と表示されただけで変化はありませんでした。
手ごわい(;´Д`)
手抜きはダメですね。仕組みを調べて大元を弄る必要がありそうです。
!~!は開発者の独自記号なのでは?という推理を立てて
どこかに記号を文字に変換する記述があるかもしれないと判断。
そこでsys\libフォルダ内(5.00以降はadmin\libにフォルダ名称が変更されています)の
テキストファイル全てに「!title!」で検索をかけ
該当するファイルを探してみます。
ありました(;´Д`)

sys\lib\ref_chg.pl の中に。(5.00以降はadmin\libにフォルダ名称が変更されています)
おそらくこのPerlファイルがテンプレートを実データに変換する集合体なのでしょう。
61行目の
$tmpl{index} =~ s/!(title|subttl)!/$cf{$1}/g;
がブログ名をページタイトルとして置換している部分です。
これをいじくってしまうと看板帯の文字も連動して変化してしまうので、
はて、どうしようかなと。
あとこのブログシステムは、各記事を一覧として表示する画面と、
記事番号ごとに収録するart
日付けごとに収録するday
月ごとに収録するmon
カテゴリーごとに収録するcat
の4種に記事が保存されています。
私が加工したいのは記事だけのページのタイトルを変えたいので、
art以外はタイトルは「Randol News」でいいのですよ。
artだけ記事タイトルがページタイトルとして載ってほしい。
この2面性をクリアするのはどうしたらいいのだろう(;´Д`)
家に帰ってきてからの空き時間でじっくり眺めること2日、
大体このプログラムの流れが分かりました。
このブログCGIは、ヘッダ部分は全て共通パーツとして考えられています。
この仕組みが根本にあるので記事タイトルをページタイトルとして使うなんて発想は無かったのでしょう。
なので、わざわざメイン処理にヘッダを組み込む必要が無いということで、
メイン処理から完全に除外されており、ヘッダは「変更反映」時にドッキングする
という仕組みが取られています。
完全に切り分けられているせいで、メイン処理のループ内にあるsubjectの値をそのまま参照し、
ヘッダのタイトルを記事毎に加工することは非常に困難となっています。
(後日追記:この記事を書き終えた後に最新の5.11のソースを解析してみたら、
Subjectの内容を記事数分すべて収める配列を用意して、
ドッキングするときに配列の中身を覗き見るという形に変更されていました。
私が面倒と思っていた部分にしっかりメスをいれていましたね。
真似ればよかった(;´Д`))
そこで考えました。夢の中で。簡単に数行書くだけで解決できないものかと。
ヘッダー、ボディ、フッターが完全にドッキングされ保存される直後のデータを覗き見て
そこを加工するのが一番簡単なのではないかと。
その箇所は384行目からの部分

386行目に空白がありますが、そこにプログラムを追加していきます。

こんな感じです。
Pealは馴染みが無いため、後の自分のために注意書きを残していますが、
ちょっち見苦しいのでカットしたものを以下に書きます。
my $headart = $head;
my $LeftKey = index($day, "subject");
my $St = $LeftKey +9;
my $i= $St;
while (substr($day, $i, 6) ne "") {$i++;}
my $teststr = substr($day, $St, $i-$St);
$headart =~ s/Randol News /$teststr/g;
画像にも書きましたが、一番下の行に自分のブログ名を入れる必要があります。
ブログ名の後ろには半角スペースを1つ入れるのを忘れずに。
この文はRandol Newsという文字が見つかったら記事タイトルを差し替えるというものです。
398行の$headを$headartに変えるのは不変のHeadをいじるわけにはいかないので
中身をコピーし改変したHeadartを利用するためです。
全て書き換え終わったらref_chg.plファイルをアップし更新。
次にCafeLogの管理画面に入り、「テンプレート編集」に入ります。

何も弄っていない場合は、↑この様になっていると思います。
それを↓の様に書き換えます。

!title!や!subject!と書かれている部分を直にブログ名を入れ込むのです。
2か所ありますが、上の部分にはスペースを入れることを忘れずに。
このスペースがある無しでページタイトルか、ヘッダー部分の帯なのかを判断しています。
書き換えが終わったら、「変更反映」を実行することで
Artフォルダに保存される固定ページにはタイトルに記事名が表示されるようになります。
正直、自分でも美しい改造とは思っていません。
テンプレートの中身を弄ってしまっていますからね。
でも簡単に終わらせるのであればこれが一番楽かな・・と
これでアクセス数は上がるかな?(;´Д`)
 2021.08.22 23:25
|
2021.08.22 23:25
|