CafeLogを改造2 スマホに完全対応させる
2021.08.22
後日後記:同じ改造内容で最新の情報があります。
https://randol-news.net/art/00421.html
でご確認ください。
CafeLogはレスポンシブに対応していますが
私が使っているCafeLog v5.02は
実はスマホに完全対応しているとは言い難い問題が1点あります。
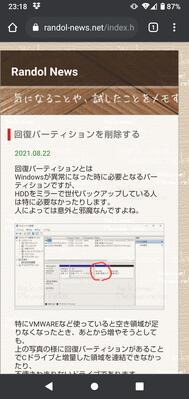
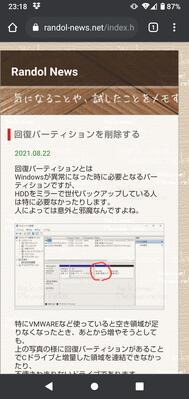
うちのサイトはサムネイルサイズを横400pxで作っているのですが、
スマホで表示すると、

このように、写真が画面をはみ出してしまいます。
最近はスマホの解像度がパソコン並みに上がってきましたが、
PCと同じように表示すると文字が小さくて見にくいため
スマホのブラウザが勝手に適度な解像度に変更します。
結果、写真が↑このように画面からはみ出すわけです。
対応は簡単です。
CSSに1行追加するだけです。
public_htmlの直下にあるstyle.cssと
admin/data/tmpl/style.css
を加工します。
両方同じものでpublic_html直下の物は自動生成されるので弄らなくても
管理画面から変更反映すれば更新されるのですが、
同じものなのでコピーしておけば間違いありません。

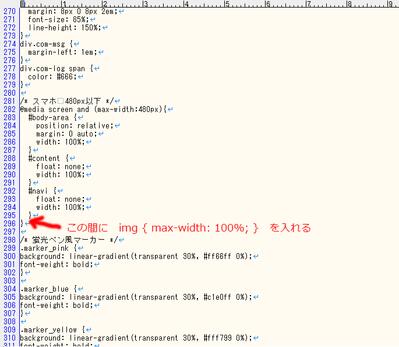
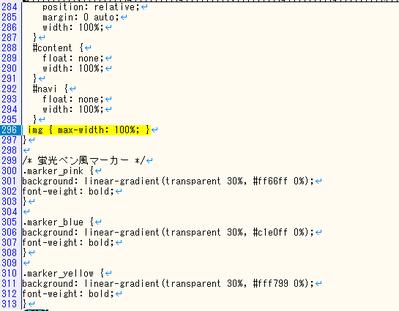
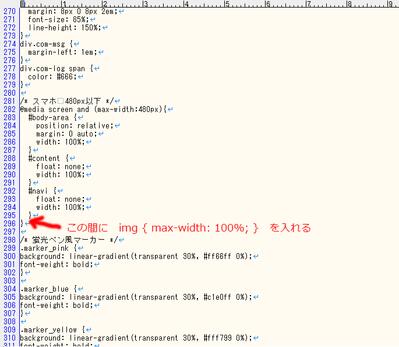
ほぼ最終行に近い部分、大体295行と296行目の間に
img { max-width: 100%; }
の一行を追加します。
バージョン違いで行番号はズレている場合があります。
ですが画像をみて判断しましょう。

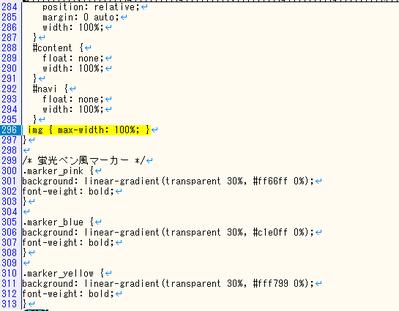
こんな感じです。
追加場所を間違えると機能しないので、慎重に。
}の位置関係に注目です。

修正されて見やすくなりました。
最新のV5.11が2021/04/29に公開されています。
style.cssを覗いてみました。
@media screen and (max-width:480px)がスマホ画面に対応する箇所なのですが、
以下の記述が新たに追加されていました。
#conf {
width: 100%;
margin: 0;
padding :0;
text-align: center;
}
#form {
width: 100%;
margin: 1em auto;
padding: 0;
}
#form tr, #form th, #form td {
width: 100%;
display: block;
text-align: center;
}
#form th, #form td {
padding: 5px 0;
}
しかし、今回私が追加した様にImageの記述がありませんね。
まだ対応してないのか、それとも別の方法で解決させたのか・・
私が新バージョンを使うのはまだ当面先かもしれませんが、
少し検証が必要ですね。
https://randol-news.net/art/00421.html
でご確認ください。
CafeLogはレスポンシブに対応していますが
私が使っているCafeLog v5.02は
実はスマホに完全対応しているとは言い難い問題が1点あります。
うちのサイトはサムネイルサイズを横400pxで作っているのですが、
スマホで表示すると、

このように、写真が画面をはみ出してしまいます。
最近はスマホの解像度がパソコン並みに上がってきましたが、
PCと同じように表示すると文字が小さくて見にくいため
スマホのブラウザが勝手に適度な解像度に変更します。
結果、写真が↑このように画面からはみ出すわけです。
対応は簡単です。
CSSに1行追加するだけです。
public_htmlの直下にあるstyle.cssと
admin/data/tmpl/style.css
を加工します。
両方同じものでpublic_html直下の物は自動生成されるので弄らなくても
管理画面から変更反映すれば更新されるのですが、
同じものなのでコピーしておけば間違いありません。

ほぼ最終行に近い部分、大体295行と296行目の間に
img { max-width: 100%; }
の一行を追加します。
バージョン違いで行番号はズレている場合があります。
ですが画像をみて判断しましょう。

こんな感じです。
追加場所を間違えると機能しないので、慎重に。
}の位置関係に注目です。

修正されて見やすくなりました。
最新のV5.11が2021/04/29に公開されています。
style.cssを覗いてみました。
@media screen and (max-width:480px)がスマホ画面に対応する箇所なのですが、
以下の記述が新たに追加されていました。
#conf {
width: 100%;
margin: 0;
padding :0;
text-align: center;
}
#form {
width: 100%;
margin: 1em auto;
padding: 0;
}
#form tr, #form th, #form td {
width: 100%;
display: block;
text-align: center;
}
#form th, #form td {
padding: 5px 0;
}
しかし、今回私が追加した様にImageの記述がありませんね。
まだ対応してないのか、それとも別の方法で解決させたのか・・
私が新バージョンを使うのはまだ当面先かもしれませんが、
少し検証が必要ですね。
トラックバックURL
トラックバック一覧
 2021.08.22 23:25
|
2021.08.22 23:25
|