CafeLogを改造 ページタイトルを記事タイトルに変える
2021.08.18
CafeLog 大変便利に使わせていただいております。
作者様にはとても感謝しております。
CafeLog v5.02をしばらく使わせていただきましたが、
その私が今一番感じている問題があります。
CafeLogのページタイトルがブログのタイトル名になっているために
Googleなどの検索エンジンにクロールされない(;´Д`)
つまりアクセス数が伸びない仕組みだということ。
つまりうちのブログで言うと、ページタイトルが「Randol News」となっているため、
何の記事なのかロボットが理解できず検索エンジンの優先順位が落とされているということです。
まぁ、アクセス数を稼ぐ心算で始めたものではないので今までは良かったのですが、
最近は多いに越したことないなと思うようになり、
疑問に思ってしまった以上、解決しなくては気持ち悪い。
というわけで試行錯誤で解決策を考えていきたいと思います。
最新のVer5.11ではソースを覗いてみるとこの問題は対応されているようですので
過去バージョンを使い続けている人専用の改造となります。
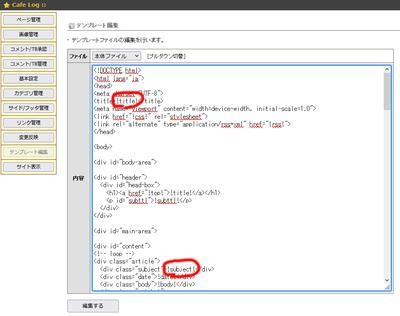
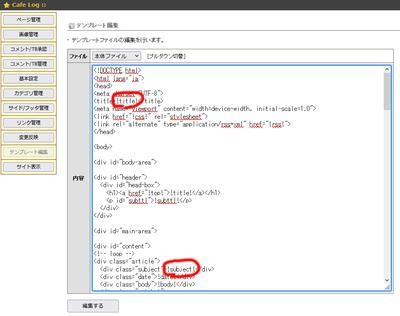
まず、テンプレートの中身を覗いてみましょう。

titleタグの間に見慣れない記号「!title!」があります。
subjectタグの間にも「!subject!」があります。
はて?私はこの「!~!」という物の存在を知りません。
私の無知で理解が追い付かないだけなのかもしれないと思い、
ネットで調べまくってみましたがそれでもわかりませんでした。
テンプレートという意味合いから変数的なものと独自解釈しましたが、
!title!を!subject!にしてしまえば、記事タイトルをページタイトルにできるのですかね?
試しに変えて実験してみました。
結果は・・・・・失敗
タイトルにはそのまま!subject!と表示されただけで変化はありませんでした。
手ごわい(;´Д`)
手抜きはダメですね。仕組みを調べて大元を弄る必要がありそうです。
!~!は開発者の独自記号なのでは?という推理を立てて
どこかに記号を文字に変換する記述があるかもしれないと判断。
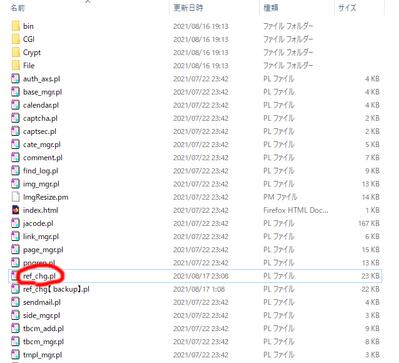
そこでsys\libフォルダ内(5.00以降はadmin\libにフォルダ名称が変更されています)の
テキストファイル全てに「!title!」で検索をかけ
該当するファイルを探してみます。
ありました(;´Д`)

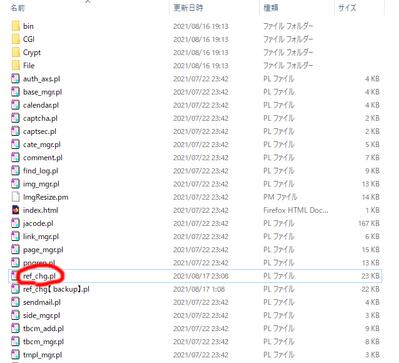
sys\lib\ref_chg.pl の中に。(5.00以降はadmin\libにフォルダ名称が変更されています)
おそらくこのPerlファイルがテンプレートを実データに変換する集合体なのでしょう。
61行目の
$tmpl{index} =~ s/!(title|subttl)!/$cf{$1}/g;
がブログ名をページタイトルとして置換している部分です。
これをいじくってしまうと看板帯の文字も連動して変化してしまうので、
はて、どうしようかなと。
あとこのブログシステムは、各記事を一覧として表示する画面と、
記事番号ごとに収録するart
日付けごとに収録するday
月ごとに収録するmon
カテゴリーごとに収録するcat
の4種に記事が保存されています。
私が加工したいのは記事だけのページのタイトルを変えたいので、
art以外はタイトルは「Randol News」でいいのですよ。
artだけ記事タイトルがページタイトルとして載ってほしい。
この2面性をクリアするのはどうしたらいいのだろう(;´Д`)
家に帰ってきてからの空き時間でじっくり眺めること2日、
大体このプログラムの流れが分かりました。
このブログCGIは、ヘッダ部分は全て共通パーツとして考えられています。
この仕組みが根本にあるので記事タイトルをページタイトルとして使うなんて発想は無かったのでしょう。
なので、わざわざメイン処理にヘッダを組み込む必要が無いということで、
メイン処理から完全に除外されており、ヘッダは「変更反映」時にドッキングする
という仕組みが取られています。
完全に切り分けられているせいで、メイン処理のループ内にあるsubjectの値をそのまま参照し、
ヘッダのタイトルを記事毎に加工することは非常に困難となっています。
(後日追記:この記事を書き終えた後に最新の5.11のソースを解析してみたら、
Subjectの内容を記事数分すべて収める配列を用意して、
ドッキングするときに配列の中身を覗き見るという形に変更されていました。
私が面倒と思っていた部分にしっかりメスをいれていましたね。
真似ればよかった(;´Д`))
そこで考えました。夢の中で。簡単に数行書くだけで解決できないものかと。
ヘッダー、ボディ、フッターが完全にドッキングされ保存される直後のデータを覗き見て
そこを加工するのが一番簡単なのではないかと。
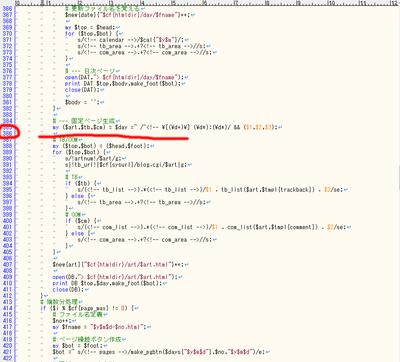
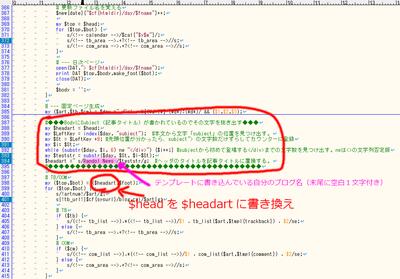
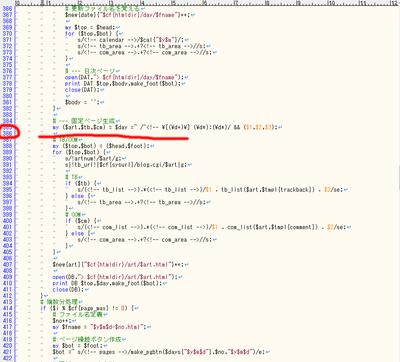
その箇所は384行目からの部分

386行目に空白がありますが、そこにプログラムを追加していきます。

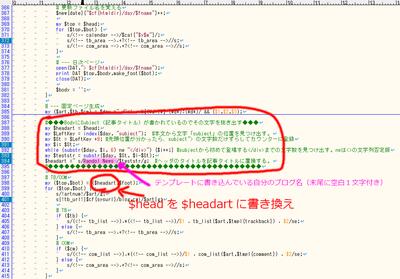
こんな感じです。
Pealは馴染みが無いため、後の自分のために注意書きを残していますが、
ちょっち見苦しいのでカットしたものを以下に書きます。
my $headart = $head;
my $LeftKey = index($day, "subject");
my $St = $LeftKey +9;
my $i= $St;
while (substr($day, $i, 6) ne "") {$i++;}
my $teststr = substr($day, $St, $i-$St);
$headart =~ s/Randol News /$teststr/g;
画像にも書きましたが、一番下の行に自分のブログ名を入れる必要があります。
ブログ名の後ろには半角スペースを1つ入れるのを忘れずに。
この文はRandol Newsという文字が見つかったら記事タイトルを差し替えるというものです。
398行の$headを$headartに変えるのは不変のHeadをいじるわけにはいかないので
中身をコピーし改変したHeadartを利用するためです。
全て書き換え終わったらref_chg.plファイルをアップし更新。
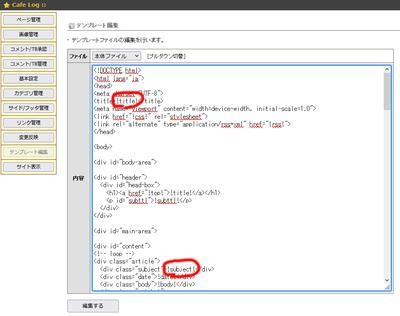
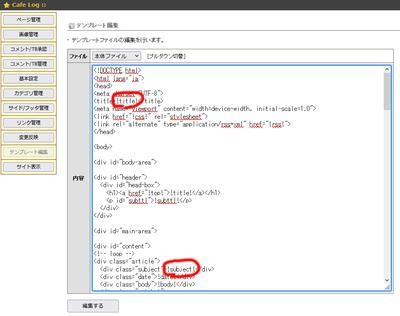
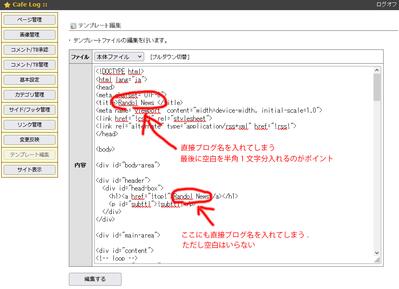
次にCafeLogの管理画面に入り、「テンプレート編集」に入ります。

何も弄っていない場合は、↑この様になっていると思います。
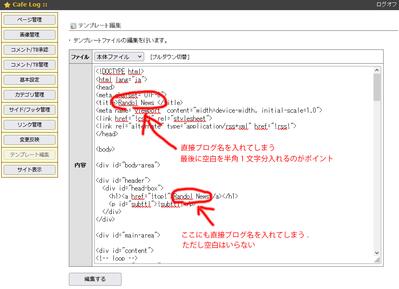
それを↓の様に書き換えます。

!title!や!subject!と書かれている部分を直にブログ名を入れ込むのです。
2か所ありますが、上の部分にはスペースを入れることを忘れずに。
このスペースがある無しでページタイトルか、ヘッダー部分の帯なのかを判断しています。
書き換えが終わったら、「変更反映」を実行することで
Artフォルダに保存される固定ページにはタイトルに記事名が表示されるようになります。
正直、自分でも美しい改造とは思っていません。
テンプレートの中身を弄ってしまっていますからね。
でも簡単に終わらせるのであればこれが一番楽かな・・と
これでアクセス数は上がるかな?(;´Д`)
作者様にはとても感謝しております。
CafeLog v5.02をしばらく使わせていただきましたが、
その私が今一番感じている問題があります。
CafeLogのページタイトルがブログのタイトル名になっているために
Googleなどの検索エンジンにクロールされない(;´Д`)
つまりアクセス数が伸びない仕組みだということ。
つまりうちのブログで言うと、ページタイトルが「Randol News」となっているため、
何の記事なのかロボットが理解できず検索エンジンの優先順位が落とされているということです。
まぁ、アクセス数を稼ぐ心算で始めたものではないので今までは良かったのですが、
最近は多いに越したことないなと思うようになり、
疑問に思ってしまった以上、解決しなくては気持ち悪い。
というわけで試行錯誤で解決策を考えていきたいと思います。
最新のVer5.11ではソースを覗いてみるとこの問題は対応されているようですので
過去バージョンを使い続けている人専用の改造となります。
まず、テンプレートの中身を覗いてみましょう。

titleタグの間に見慣れない記号「!title!」があります。
subjectタグの間にも「!subject!」があります。
はて?私はこの「!~!」という物の存在を知りません。
私の無知で理解が追い付かないだけなのかもしれないと思い、
ネットで調べまくってみましたがそれでもわかりませんでした。
テンプレートという意味合いから変数的なものと独自解釈しましたが、
!title!を!subject!にしてしまえば、記事タイトルをページタイトルにできるのですかね?
試しに変えて実験してみました。
結果は・・・・・失敗
タイトルにはそのまま!subject!と表示されただけで変化はありませんでした。
手ごわい(;´Д`)
手抜きはダメですね。仕組みを調べて大元を弄る必要がありそうです。
!~!は開発者の独自記号なのでは?という推理を立てて
どこかに記号を文字に変換する記述があるかもしれないと判断。
そこでsys\libフォルダ内(5.00以降はadmin\libにフォルダ名称が変更されています)の
テキストファイル全てに「!title!」で検索をかけ
該当するファイルを探してみます。
ありました(;´Д`)

sys\lib\ref_chg.pl の中に。(5.00以降はadmin\libにフォルダ名称が変更されています)
おそらくこのPerlファイルがテンプレートを実データに変換する集合体なのでしょう。
61行目の
$tmpl{index} =~ s/!(title|subttl)!/$cf{$1}/g;
がブログ名をページタイトルとして置換している部分です。
これをいじくってしまうと看板帯の文字も連動して変化してしまうので、
はて、どうしようかなと。
あとこのブログシステムは、各記事を一覧として表示する画面と、
記事番号ごとに収録するart
日付けごとに収録するday
月ごとに収録するmon
カテゴリーごとに収録するcat
の4種に記事が保存されています。
私が加工したいのは記事だけのページのタイトルを変えたいので、
art以外はタイトルは「Randol News」でいいのですよ。
artだけ記事タイトルがページタイトルとして載ってほしい。
この2面性をクリアするのはどうしたらいいのだろう(;´Д`)
家に帰ってきてからの空き時間でじっくり眺めること2日、
大体このプログラムの流れが分かりました。
このブログCGIは、ヘッダ部分は全て共通パーツとして考えられています。
この仕組みが根本にあるので記事タイトルをページタイトルとして使うなんて発想は無かったのでしょう。
なので、わざわざメイン処理にヘッダを組み込む必要が無いということで、
メイン処理から完全に除外されており、ヘッダは「変更反映」時にドッキングする
という仕組みが取られています。
完全に切り分けられているせいで、メイン処理のループ内にあるsubjectの値をそのまま参照し、
ヘッダのタイトルを記事毎に加工することは非常に困難となっています。
(後日追記:この記事を書き終えた後に最新の5.11のソースを解析してみたら、
Subjectの内容を記事数分すべて収める配列を用意して、
ドッキングするときに配列の中身を覗き見るという形に変更されていました。
私が面倒と思っていた部分にしっかりメスをいれていましたね。
真似ればよかった(;´Д`))
そこで考えました。夢の中で。簡単に数行書くだけで解決できないものかと。
ヘッダー、ボディ、フッターが完全にドッキングされ保存される直後のデータを覗き見て
そこを加工するのが一番簡単なのではないかと。
その箇所は384行目からの部分

386行目に空白がありますが、そこにプログラムを追加していきます。

こんな感じです。
Pealは馴染みが無いため、後の自分のために注意書きを残していますが、
ちょっち見苦しいのでカットしたものを以下に書きます。
my $headart = $head;
my $LeftKey = index($day, "subject");
my $St = $LeftKey +9;
my $i= $St;
while (substr($day, $i, 6) ne "") {$i++;}
my $teststr = substr($day, $St, $i-$St);
$headart =~ s/Randol News /$teststr/g;
画像にも書きましたが、一番下の行に自分のブログ名を入れる必要があります。
ブログ名の後ろには半角スペースを1つ入れるのを忘れずに。
この文はRandol Newsという文字が見つかったら記事タイトルを差し替えるというものです。
398行の$headを$headartに変えるのは不変のHeadをいじるわけにはいかないので
中身をコピーし改変したHeadartを利用するためです。
全て書き換え終わったらref_chg.plファイルをアップし更新。
次にCafeLogの管理画面に入り、「テンプレート編集」に入ります。

何も弄っていない場合は、↑この様になっていると思います。
それを↓の様に書き換えます。

!title!や!subject!と書かれている部分を直にブログ名を入れ込むのです。
2か所ありますが、上の部分にはスペースを入れることを忘れずに。
このスペースがある無しでページタイトルか、ヘッダー部分の帯なのかを判断しています。
書き換えが終わったら、「変更反映」を実行することで
Artフォルダに保存される固定ページにはタイトルに記事名が表示されるようになります。
正直、自分でも美しい改造とは思っていません。
テンプレートの中身を弄ってしまっていますからね。
でも簡単に終わらせるのであればこれが一番楽かな・・と
これでアクセス数は上がるかな?(;´Д`)
 2021.08.18 00:25
|
2021.08.18 00:25
|