Fusion360 画像データで押し出し
2021.08.30
これ結構重要だったり。
3DプリントでFUSION360が一気に流行りだしましたが、
文字や飾りなどを立体にしたいことが結構あるのです。
文字だけならフォントが存在すればできると思いますが、
手書きを起こすとなると不可能です。
まぁ、ベジェ曲線を使って強引にアウトラインを取る方法もありますが、
望むものとはかけ離れたものになるでしょうね。
そういった場合画像ファイルから立体にできると助かるわけです。
で、Fusion360はSVGデータを取り込み、その画像を立体にする機能があるのですが、
そのSVGが曲者でなかなか思ったように取り込んでくれません。
イラストレーターで作ったものも線が表現できなかったりと不便。
ここで躓くことがとても多いのです。
それならモノクロ画像(JPGやPNG)から、確実に動くSVGを作ることができれば
問題は一発で解決です。
全てを無料で片付けようとすると
みなさんInkscapeにたどり着くようです。
古いバージョンでは日本語に対応してないのがあるので
最新版のv1.1を使いましょう。
https://inkscape.org/ja/release/inkscape-1.1/
Inkscape上で画像ファイルを作成でもいいですし、
使い慣れた画像編集ソフトで作り、Inkscapeに読み込ませてもいいです。
PhotoshopでもIllustratorでもなんでもいいんです。白黒の画像ファイルとして吐き出せれば。
私はIllustratorで作り、PNGで吐き出してInkscapeに読み取らせていきます。
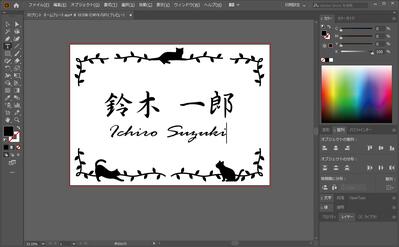
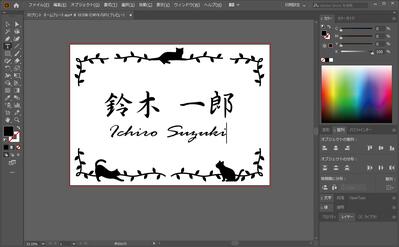
まずはIllustratorを立ち上げて画像を用意します。

Illustratorの場合は
ファイル>書き出し>Web用に保存(従来)
>プリセットをPNG-24にして透明部分にチェックして保存
これで簡単に吐き出せます。
Photoshopでも似たようなやり方でいけます。

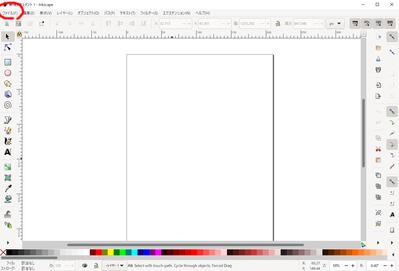
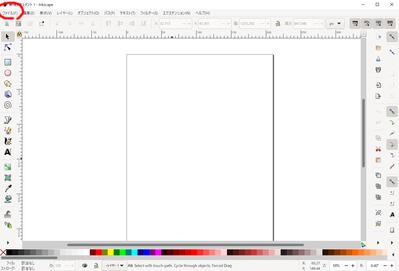
次はInkscapeを立ち上げ、基本画面を表示します。
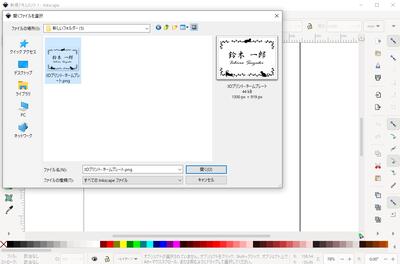
真っ先に「ファイル」の「開く」を選択。

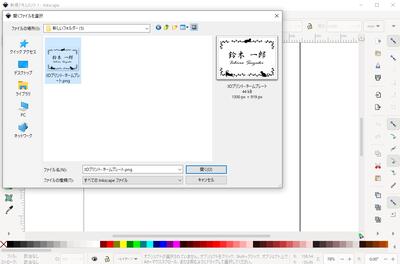
作った画像ファイル(白黒画像)を指定して開きます。

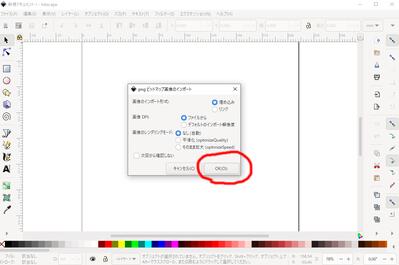
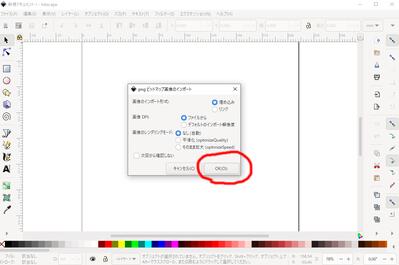
確認窓が現れることがありますが、なにも弄ることなくokを押します。

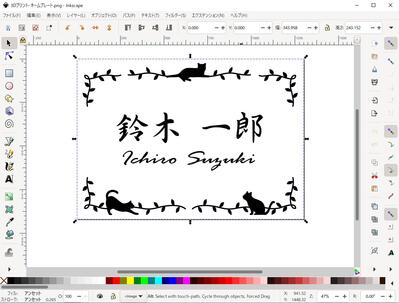
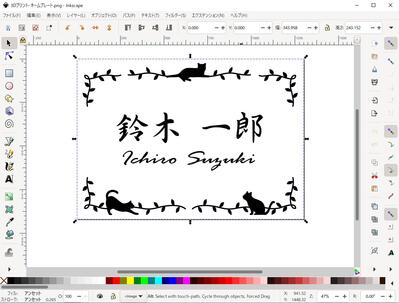
開かれたら、画像を一度クリックして選択状態にします。
選択された画像に黒枠が付きました。

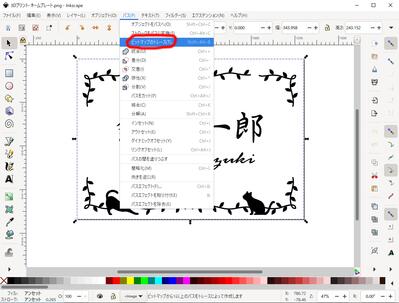
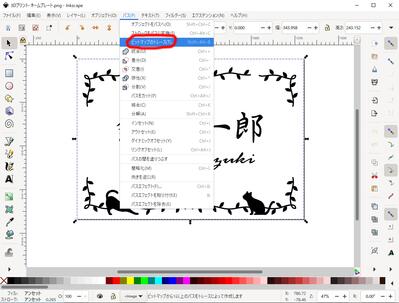
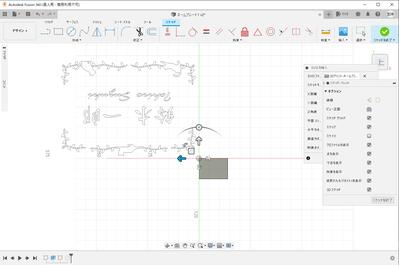
メニューからパスを選択。リストの中からビットマップのトレースを選択。

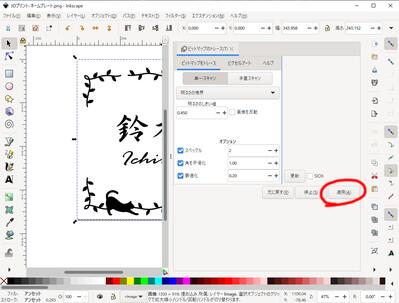
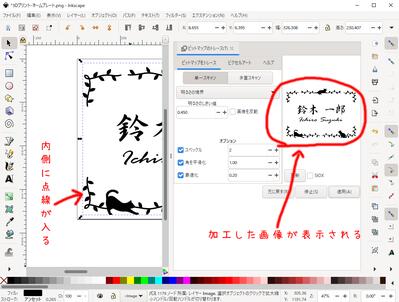
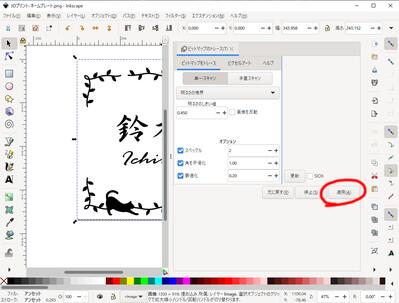
トレースの設定画面が右側に現れますが
白黒画像なので特に数値を弄らなくてもいけると思います。
右下の適用を押します。

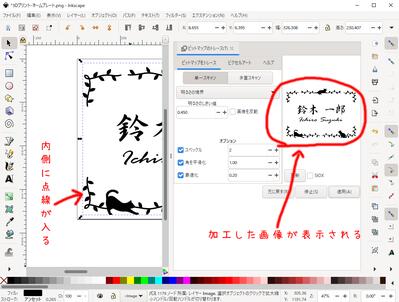
左の元画像の内側に点線枠がひょうじされました。
右側には加工された画像が表示されます。
この画面だけでは何が行われたのか分かりにくいかもしれませんが、
黒い部分を抜き出し境界線を導き出しています。

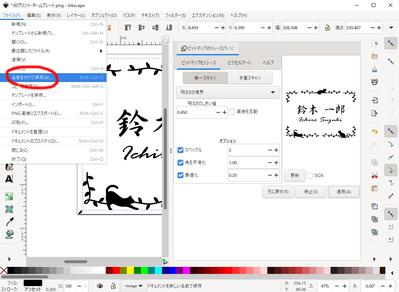
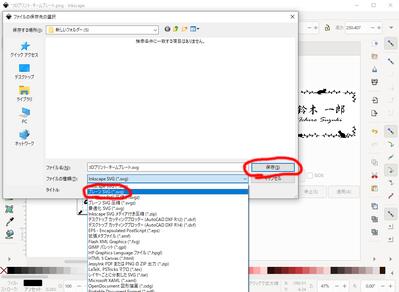
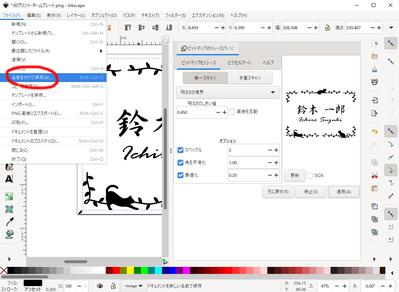
左上のファイルを開き、「名前を付けて保存(A)」を押します。

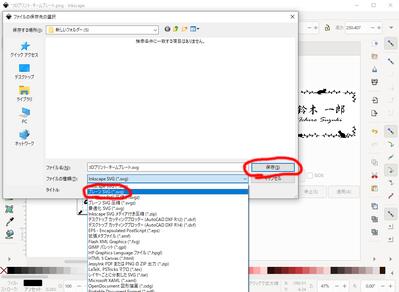
「名前を付けて保存」でsvgフォーマットを指定して保存するだけ。
特に詳細な設定などはありません。
簡単ですね。 ほかのソフトではこんな簡単にはいきません。

Fusion360を立ち上げます。
画像を貼り付けたいプレートを開きます。
まだ用意してない場合は、このタイミングで作成しましょう。
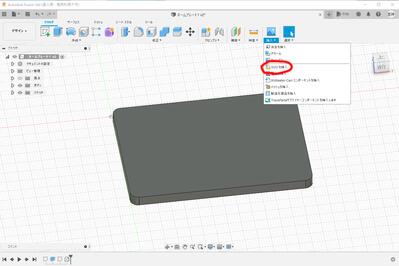
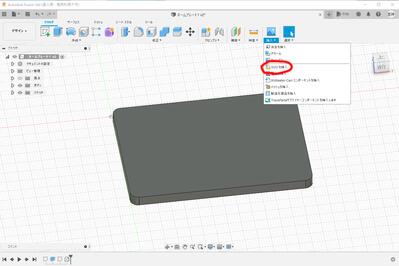
用意出来たらメニューから「挿入」を選び、リストから「SVGを挿入」を実行します。

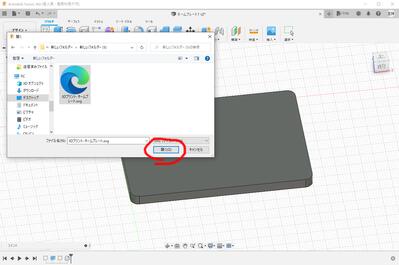
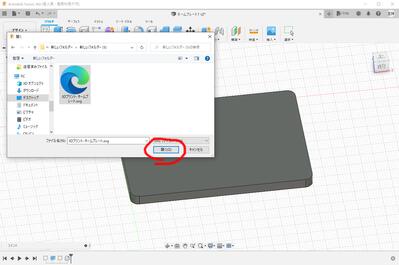
どのファイルを貼り付けるのか指定するウインドウがでるので、
先ほどInkscapeで保存したファイルを指定します。

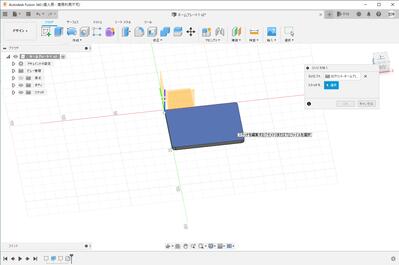
次は、プレートのどの面に貼り付けるのかを指示します。
上の例では一番上の広い面に貼り付けたいので、その面をクリックしました。

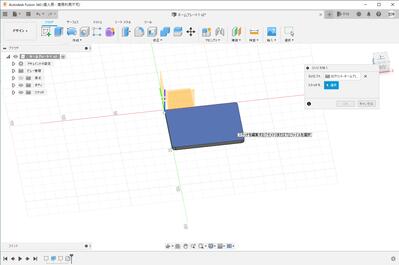
クリックすると先ほどの画像が現れます。
上下逆さまに現れるのはちょっと難点ですが、
回転し、大きさを調整して、貼り付けたい面に合わせていきます。

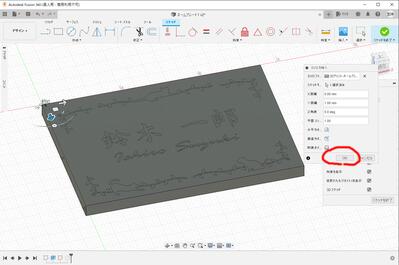
位置がきまりましたら、「SVGを挿入」ウインドウの「OK」を押します。

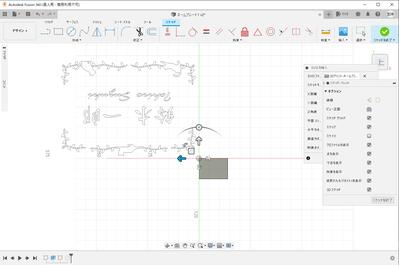
無事にスケッチとして張り付きました。
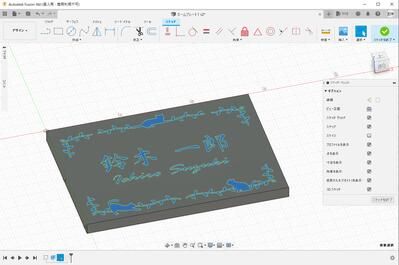
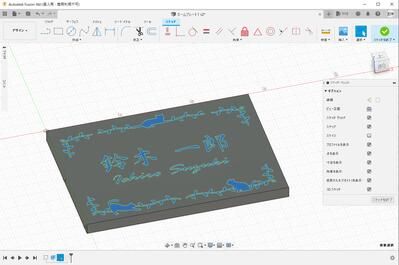
押し出したい部分を指定します。
ラインも文字も問題なく指定されているのが画像で分かります。

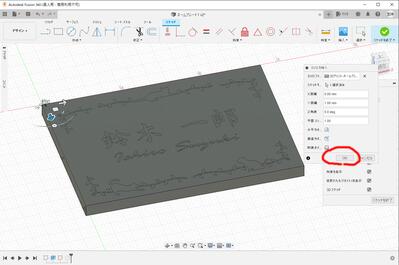
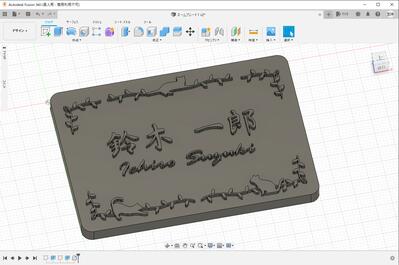
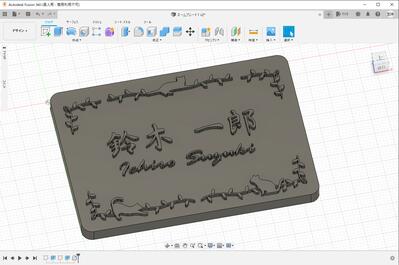
上に1mm押し出してみました。
完璧にできていますね。
Sonic Mini 4Kなら難なく印刷できることでしょう。
3DプリントでFUSION360が一気に流行りだしましたが、
文字や飾りなどを立体にしたいことが結構あるのです。
文字だけならフォントが存在すればできると思いますが、
手書きを起こすとなると不可能です。
まぁ、ベジェ曲線を使って強引にアウトラインを取る方法もありますが、
望むものとはかけ離れたものになるでしょうね。
そういった場合画像ファイルから立体にできると助かるわけです。
で、Fusion360はSVGデータを取り込み、その画像を立体にする機能があるのですが、
そのSVGが曲者でなかなか思ったように取り込んでくれません。
イラストレーターで作ったものも線が表現できなかったりと不便。
ここで躓くことがとても多いのです。
それならモノクロ画像(JPGやPNG)から、確実に動くSVGを作ることができれば
問題は一発で解決です。
全てを無料で片付けようとすると
みなさんInkscapeにたどり着くようです。
古いバージョンでは日本語に対応してないのがあるので
最新版のv1.1を使いましょう。
https://inkscape.org/ja/release/inkscape-1.1/
Inkscape上で画像ファイルを作成でもいいですし、
使い慣れた画像編集ソフトで作り、Inkscapeに読み込ませてもいいです。
PhotoshopでもIllustratorでもなんでもいいんです。白黒の画像ファイルとして吐き出せれば。
私はIllustratorで作り、PNGで吐き出してInkscapeに読み取らせていきます。
まずはIllustratorを立ち上げて画像を用意します。

Illustratorの場合は
ファイル>書き出し>Web用に保存(従来)
>プリセットをPNG-24にして透明部分にチェックして保存
これで簡単に吐き出せます。
Photoshopでも似たようなやり方でいけます。

次はInkscapeを立ち上げ、基本画面を表示します。
真っ先に「ファイル」の「開く」を選択。

作った画像ファイル(白黒画像)を指定して開きます。

確認窓が現れることがありますが、なにも弄ることなくokを押します。

開かれたら、画像を一度クリックして選択状態にします。
選択された画像に黒枠が付きました。

メニューからパスを選択。リストの中からビットマップのトレースを選択。

トレースの設定画面が右側に現れますが
白黒画像なので特に数値を弄らなくてもいけると思います。
右下の適用を押します。

左の元画像の内側に点線枠がひょうじされました。
右側には加工された画像が表示されます。
この画面だけでは何が行われたのか分かりにくいかもしれませんが、
黒い部分を抜き出し境界線を導き出しています。

左上のファイルを開き、「名前を付けて保存(A)」を押します。

「名前を付けて保存」でsvgフォーマットを指定して保存するだけ。
特に詳細な設定などはありません。
簡単ですね。 ほかのソフトではこんな簡単にはいきません。

Fusion360を立ち上げます。
画像を貼り付けたいプレートを開きます。
まだ用意してない場合は、このタイミングで作成しましょう。
用意出来たらメニューから「挿入」を選び、リストから「SVGを挿入」を実行します。

どのファイルを貼り付けるのか指定するウインドウがでるので、
先ほどInkscapeで保存したファイルを指定します。

次は、プレートのどの面に貼り付けるのかを指示します。
上の例では一番上の広い面に貼り付けたいので、その面をクリックしました。

クリックすると先ほどの画像が現れます。
上下逆さまに現れるのはちょっと難点ですが、
回転し、大きさを調整して、貼り付けたい面に合わせていきます。

位置がきまりましたら、「SVGを挿入」ウインドウの「OK」を押します。

無事にスケッチとして張り付きました。
押し出したい部分を指定します。
ラインも文字も問題なく指定されているのが画像で分かります。

上に1mm押し出してみました。
完璧にできていますね。
Sonic Mini 4Kなら難なく印刷できることでしょう。
トラックバックURL
トラックバック一覧
 2021.08.30 23:42
|
2021.08.30 23:42
|