Cafe Logにマーカーペン機能を追加したい
2020.09.28
Cafelogは大変便利に使用させていただいてますが、
強調したい部分の見やすさはちょっと苦手のようです。
そこで最近はやりの蛍光ペンマーカーのようなCSSを追加したいと思います。
CafelogはMITライセンスのnicEditを使ってエディタを実現しています。
そのまま使うと英語になってしまうので、
CMONOS.jpさんが日本語に変更したものを使っているようですね。
新しいバージョンに交換すれば機能増えるかななんて甘いことを考えていたのですが、
更新はかなり前に止まっているようで絶望的です(;´Д`)
自力でnicEdit.jsを改造できればいいのですが、さてうまくいくでしょうか。

大きく修正するとバグを呼びそうなので、
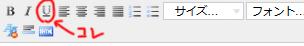
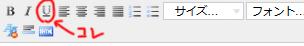
nicEdit.jsの機能にアンダーラインがありますが、
このボタンを蛍光マーカー用として変更しちゃいましょう。
ただの線はもういらないですからね(;´Д`)
まずは、\sys\data\tmpl\style.css の最下部に以下の文言を追加します。
/* 蛍光ペン風マーカー */
.marker_pink {
background: linear-gradient(transparent 0%, #ff66ff 0%);
font-weight: bold;
}
.marker_blue {
background: linear-gradient(transparent 0%, #c1e0ff 0%);
font-weight: bold;
}
.marker_yellow {
background: linear-gradient(transparent 0%, #fff799 0%);
font-weight: bold;
}
とりあえず、ピンクと
青(水色にちかい)と
黄色の3種を用意しました。
これからの実験が成功していれば、
上の行には色がついていると思います(;´Д`)
アンダーラインのように細くしたい場合は、
0%のところを80%とか90%にするといいでしょう。
次に、 \tools\nicEdit.js の1556行あたりに
cssTxt += 'text-decoration:underline;';
という記述があると思いますが、これを
cssTxt += 'marker_blue';
に書き換えます。次に1630行の
attrTxt += ' style="'+cssTxt+'"';
を以下の記述に書き換えます。
attrTxt += ' class="'+cssTxt+'"';
これで書き換え終了です。
念のため、ブログのデータは全部バックアップしたあと、修正したファイルを
サーバーにアップして、ブラウザのキャッシュを削除してください。
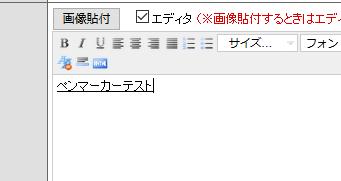
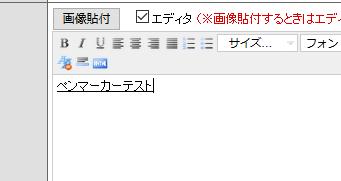
さて適当な文面をつくって、アンダーバーボタンを押してみます。するとその場の見た目は下に罫線が引かれたように見えます。

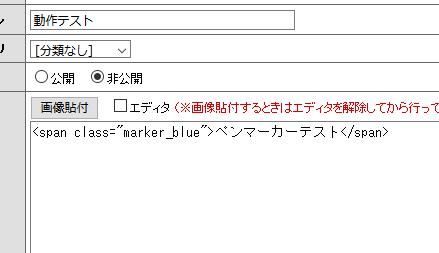
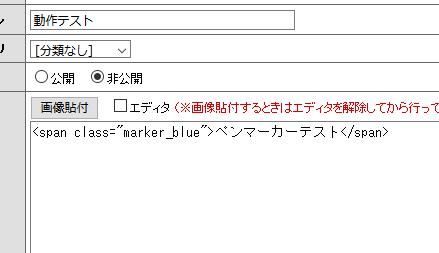
しかしエディタを終了すると、指定した行には蛍光ペンのclassが指定されているので大丈夫。

ボタンは1つしかないので、デフォルトは青にしましたが、pinkとかyellowはすぐ打ち込めるのでとくに不便はないでしょう。ボタンを複数追加する方がやる気が萎えます(;´Д`)
エディタに戻っても蛍光マーカーは見えないのですが、変更を反映し、サイトを閲覧するとちゃんと見えます。
この記事にもマーカーをつけてみましたが。実に見やすくなりました。
とりあえず大成功ということでいいかな(;´Д`)
強調したい部分の見やすさはちょっと苦手のようです。
そこで最近はやりの蛍光ペンマーカーのようなCSSを追加したいと思います。
CafelogはMITライセンスのnicEditを使ってエディタを実現しています。
そのまま使うと英語になってしまうので、
CMONOS.jpさんが日本語に変更したものを使っているようですね。
新しいバージョンに交換すれば機能増えるかななんて甘いことを考えていたのですが、
更新はかなり前に止まっているようで絶望的です(;´Д`)
自力でnicEdit.jsを改造できればいいのですが、さてうまくいくでしょうか。

大きく修正するとバグを呼びそうなので、
nicEdit.jsの機能にアンダーラインがありますが、
このボタンを蛍光マーカー用として変更しちゃいましょう。
ただの線はもういらないですからね(;´Д`)
まずは、\sys\data\tmpl\style.css の最下部に以下の文言を追加します。
/* 蛍光ペン風マーカー */
.marker_pink {
background: linear-gradient(transparent 0%, #ff66ff 0%);
font-weight: bold;
}
.marker_blue {
background: linear-gradient(transparent 0%, #c1e0ff 0%);
font-weight: bold;
}
.marker_yellow {
background: linear-gradient(transparent 0%, #fff799 0%);
font-weight: bold;
}
とりあえず、ピンクと
青(水色にちかい)と
黄色の3種を用意しました。
これからの実験が成功していれば、
上の行には色がついていると思います(;´Д`)
アンダーラインのように細くしたい場合は、
0%のところを80%とか90%にするといいでしょう。
次に、 \tools\nicEdit.js の1556行あたりに
cssTxt += 'text-decoration:underline;';
という記述があると思いますが、これを
cssTxt += 'marker_blue';
に書き換えます。次に1630行の
attrTxt += ' style="'+cssTxt+'"';
を以下の記述に書き換えます。
attrTxt += ' class="'+cssTxt+'"';
これで書き換え終了です。
念のため、ブログのデータは全部バックアップしたあと、修正したファイルを
サーバーにアップして、ブラウザのキャッシュを削除してください。
さて適当な文面をつくって、アンダーバーボタンを押してみます。するとその場の見た目は下に罫線が引かれたように見えます。

しかしエディタを終了すると、指定した行には蛍光ペンのclassが指定されているので大丈夫。

ボタンは1つしかないので、デフォルトは青にしましたが、pinkとかyellowはすぐ打ち込めるのでとくに不便はないでしょう。ボタンを複数追加する方がやる気が萎えます(;´Д`)
エディタに戻っても蛍光マーカーは見えないのですが、変更を反映し、サイトを閲覧するとちゃんと見えます。
この記事にもマーカーをつけてみましたが。実に見やすくなりました。
とりあえず大成功ということでいいかな(;´Д`)
トラックバックURL
トラックバック一覧
 2020.09.28 23:29
|
2020.09.28 23:29
|