画面のアイコンが崩れたときの対処
2021.09.27
最近Windowsの調子が悪い。
プチフリが多いし、アイコンもよく消失する。
先日なんてタスバーに登録しているアイコン群がすべて焼失した。
そろそろ再インストールのタイミングだなぁーと思いつつ、
「やっぱりサムスンのSSDだな、そろそろ壊れるかな」と思いつつ
Windows11もくるからそのタイミングでもいいかなとも思いつつ、
とりあえずアイコンリセットで茶を濁すことにしました(;´Д`)
ie4uinit.exe -show
をファイル名を指定して実行のところで打ち込むと終了。(Win10の場合)
これで直らない場合、キャッシュファイルを一度削除して
空ファイルを作る方法で回避するしかない。
ファイルの場所は
C:\Users\WhiteCat\AppData\Local\IconCache.db
このIconCache.dbを削除。
テキストファイルとして同じ名前のファイルを作成。
出来たらプロパティを開いて読み取り専用に変更する。
これで直らなければ、OS再インストールだわ。
プチフリが多いし、アイコンもよく消失する。
先日なんてタスバーに登録しているアイコン群がすべて焼失した。
そろそろ再インストールのタイミングだなぁーと思いつつ、
「やっぱりサムスンのSSDだな、そろそろ壊れるかな」と思いつつ
Windows11もくるからそのタイミングでもいいかなとも思いつつ、
とりあえずアイコンリセットで茶を濁すことにしました(;´Д`)
ie4uinit.exe -show
をファイル名を指定して実行のところで打ち込むと終了。(Win10の場合)
これで直らない場合、キャッシュファイルを一度削除して
空ファイルを作る方法で回避するしかない。
ファイルの場所は
C:\Users\WhiteCat\AppData\Local\IconCache.db
このIconCache.dbを削除。
テキストファイルとして同じ名前のファイルを作成。
出来たらプロパティを開いて読み取り専用に変更する。
これで直らなければ、OS再インストールだわ。
CafeLogを改造3 Descriptionの対応
2021.08.27
CafeLogが作るHTMLはDescriptionの記述はありません。
Googleは比較的スルーしてくれるのですが、
MSNのWeb Master ToolsではDescriptionの記述が無いとエラーを吐きます。
そうなるとMSNの検索に引っかからないのでアクセス数は伸びません。
Googleもエラーを出さずスルーしていますが、優先度は下げているでしょうね。
困ったものです。
この問題に立ち向かうべくまた改造を行っていきたいと思います。
ついでに過去に改造したタイトル問題もver5.11が対応してるので
同じ形に作り直していきたいと思います。
これからの改造は、
前回の改造を全て戻したところからの再改造となります。
前回の修正に加え、新たに追加する機能もあるので変更点多いです。

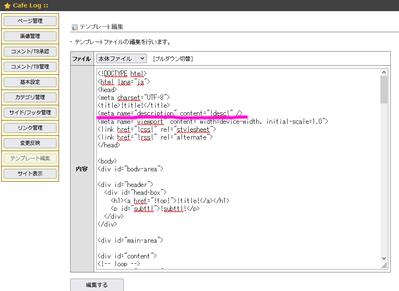
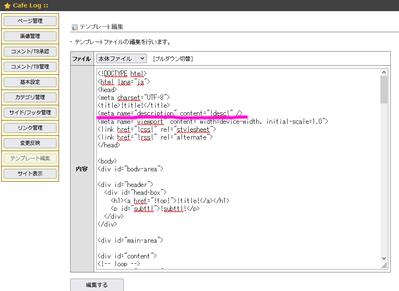
まずテンプレートを弄ります。
titleタグの下に

を一行追加します。
次にref_chg.plの中身を改造します。
refchg.plの場所は
cafe/admin/lib/refchg.pl
です。
私の環境では古いバージョンから強引にアップデートしているので、
sys/lib/refchg.pl
ですが・・

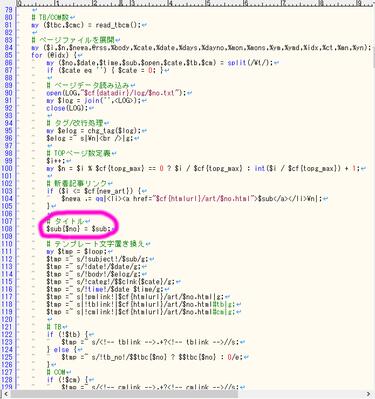
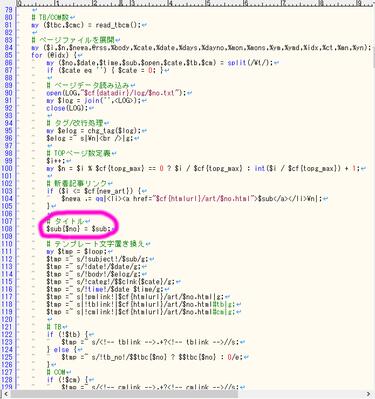
110行目あたりに「# テンプレート文字置き換え」という文字があります。
それの真上あたりに

の一行を入れます。

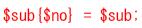
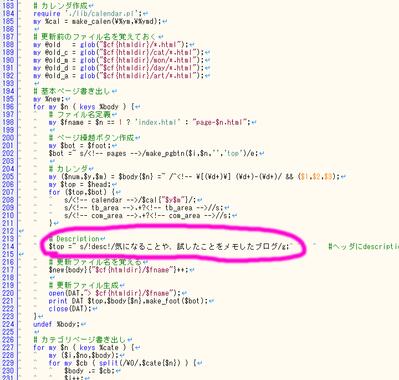
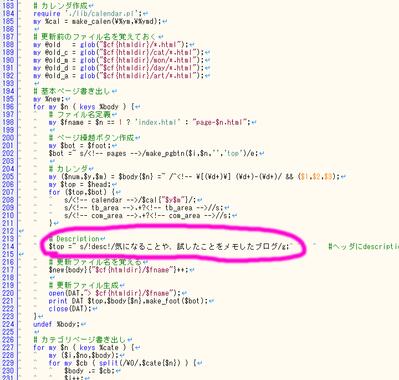
次に216行目あたりに「# 更新ファイル名を覚える」という文字があります。
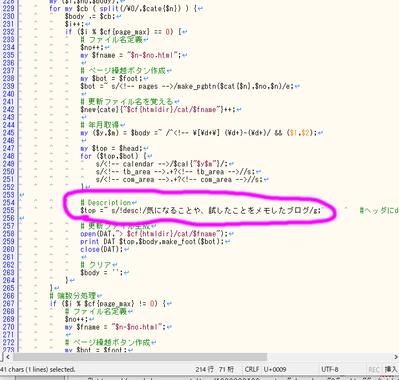
それの真上あたりに、

と入れてください。
黄緑のマーカーで示した説明文は、自分のサイトにあった文句に書き換えます。
この文句はカテゴリー別とか、月別とか日別とか、
Descriptionの内容を限定できない場合に使うものとなります。
これが数か所追加されます。

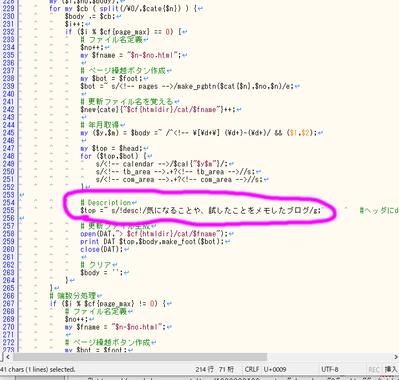
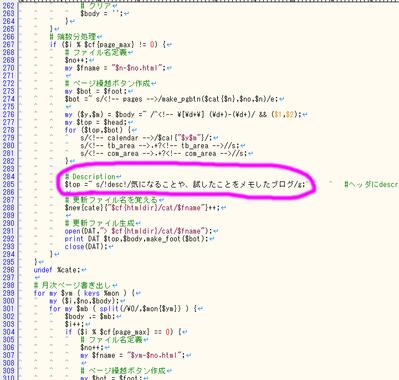
次は257行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
基本ページの改造です

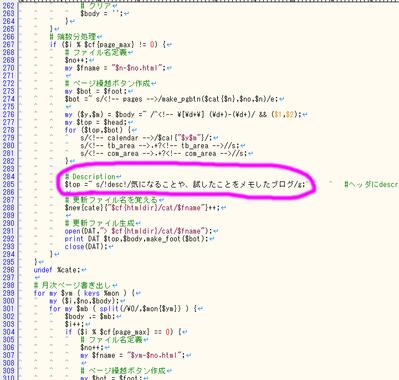
次は287行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
カテゴリーページの改造です

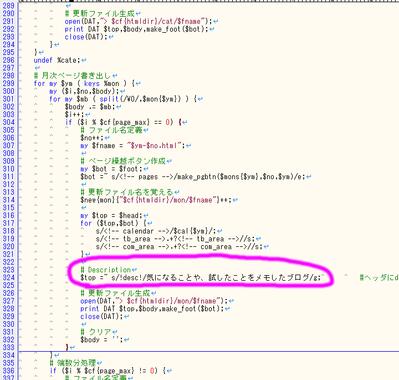
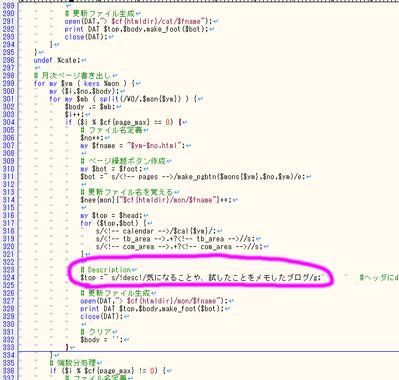
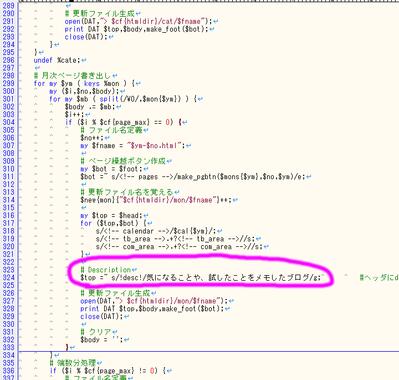
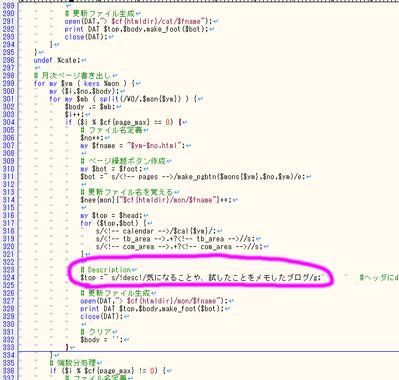
次は326行あたりにある「# 更新ファイル生成」という文字の上に追加
月次処理の改造です。

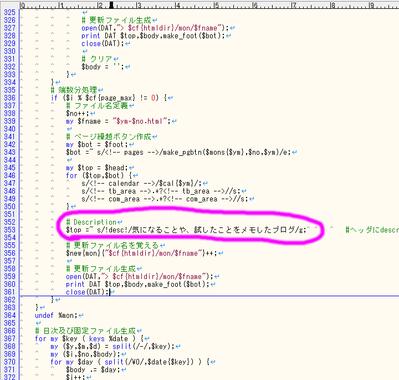
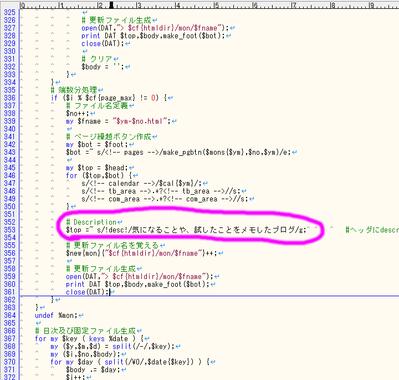
次は355行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
月次の端数記事の改造です。

次は397行あたりにある「# --- 日次ページ」という文字の上に追加
日次処理の改造です。

次はちょっと挿入する文字列が違います。
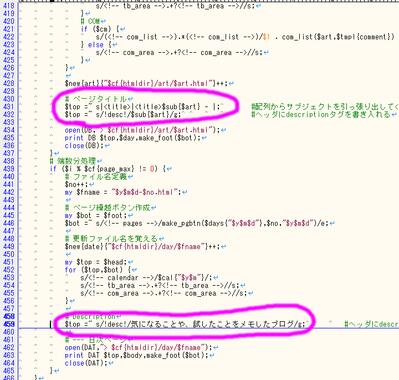
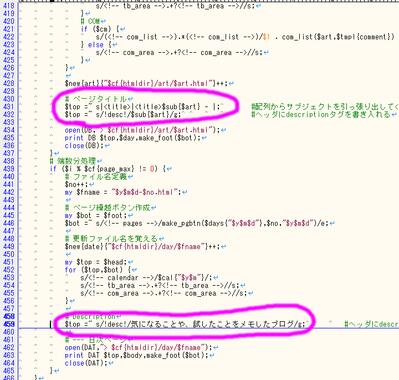
434行あたりに「open(DB,"> $cf{htmldir}/art/$art.html");」を見つけたらその上に

そしてちょっとしたの458行目に先ほどと同じ

を入れ込みます。
打ち込む部分は文字にしたかったのですが、記述を読み取って画面が崩れてしまうので
仕方なく画像で貼り付けました。
改造時コピペできないのは不便ですが、ご容赦を。

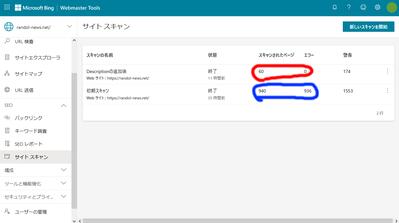
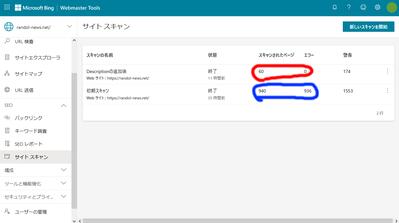
MSNにサイトスキャンしてもらいました。
今月の枠が60しかのこってないので、その分だけですが、
エラーが0になったことが分かります。
この後、MSNからのアクセスが増えました。
Googleに比べればMSNで検索する人は少ないかもしれませんが
確実に一歩前進した気がします。
Googleは比較的スルーしてくれるのですが、
MSNのWeb Master ToolsではDescriptionの記述が無いとエラーを吐きます。
そうなるとMSNの検索に引っかからないのでアクセス数は伸びません。
Googleもエラーを出さずスルーしていますが、優先度は下げているでしょうね。
困ったものです。
この問題に立ち向かうべくまた改造を行っていきたいと思います。
ついでに過去に改造したタイトル問題もver5.11が対応してるので
同じ形に作り直していきたいと思います。
これからの改造は、
前回の改造を全て戻したところからの再改造となります。
前回の修正に加え、新たに追加する機能もあるので変更点多いです。

まずテンプレートを弄ります。
titleタグの下に

を一行追加します。
次にref_chg.plの中身を改造します。
refchg.plの場所は
cafe/admin/lib/refchg.pl
です。
私の環境では古いバージョンから強引にアップデートしているので、
sys/lib/refchg.pl
ですが・・

110行目あたりに「# テンプレート文字置き換え」という文字があります。
それの真上あたりに

の一行を入れます。

次に216行目あたりに「# 更新ファイル名を覚える」という文字があります。
それの真上あたりに、

と入れてください。
黄緑のマーカーで示した説明文は、自分のサイトにあった文句に書き換えます。
この文句はカテゴリー別とか、月別とか日別とか、
Descriptionの内容を限定できない場合に使うものとなります。
これが数か所追加されます。

次は257行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
基本ページの改造です

次は287行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
カテゴリーページの改造です

次は326行あたりにある「# 更新ファイル生成」という文字の上に追加
月次処理の改造です。

次は355行あたりにある「# 更新ファイル名を覚える」という文字の上に追加
月次の端数記事の改造です。

次は397行あたりにある「# --- 日次ページ」という文字の上に追加
日次処理の改造です。

次はちょっと挿入する文字列が違います。
434行あたりに「open(DB,"> $cf{htmldir}/art/$art.html");」を見つけたらその上に

そしてちょっとしたの458行目に先ほどと同じ

を入れ込みます。
打ち込む部分は文字にしたかったのですが、記述を読み取って画面が崩れてしまうので
仕方なく画像で貼り付けました。
改造時コピペできないのは不便ですが、ご容赦を。

MSNにサイトスキャンしてもらいました。
今月の枠が60しかのこってないので、その分だけですが、
エラーが0になったことが分かります。
この後、MSNからのアクセスが増えました。
Googleに比べればMSNで検索する人は少ないかもしれませんが
確実に一歩前進した気がします。
CafeLogを改造2 スマホに完全対応させる
2021.08.22
後日後記:同じ改造内容で最新の情報があります。
https://randol-news.net/art/00421.html
でご確認ください。
CafeLogはレスポンシブに対応していますが
私が使っているCafeLog v5.02は
実はスマホに完全対応しているとは言い難い問題が1点あります。
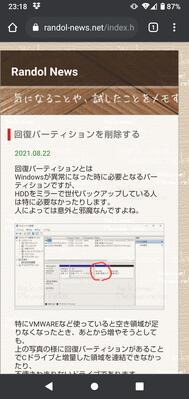
うちのサイトはサムネイルサイズを横400pxで作っているのですが、
スマホで表示すると、

このように、写真が画面をはみ出してしまいます。
最近はスマホの解像度がパソコン並みに上がってきましたが、
PCと同じように表示すると文字が小さくて見にくいため
スマホのブラウザが勝手に適度な解像度に変更します。
結果、写真が↑このように画面からはみ出すわけです。
対応は簡単です。
CSSに1行追加するだけです。
public_htmlの直下にあるstyle.cssと
admin/data/tmpl/style.css
を加工します。
両方同じものでpublic_html直下の物は自動生成されるので弄らなくても
管理画面から変更反映すれば更新されるのですが、
同じものなのでコピーしておけば間違いありません。

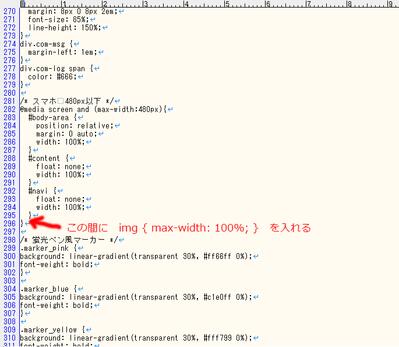
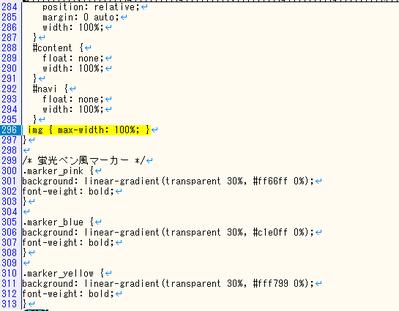
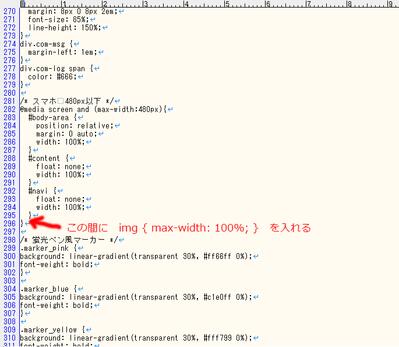
ほぼ最終行に近い部分、大体295行と296行目の間に
img { max-width: 100%; }
の一行を追加します。
バージョン違いで行番号はズレている場合があります。
ですが画像をみて判断しましょう。

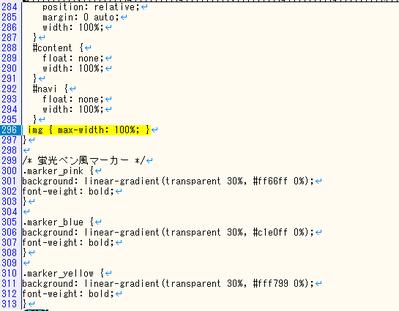
こんな感じです。
追加場所を間違えると機能しないので、慎重に。
}の位置関係に注目です。

修正されて見やすくなりました。
最新のV5.11が2021/04/29に公開されています。
style.cssを覗いてみました。
@media screen and (max-width:480px)がスマホ画面に対応する箇所なのですが、
以下の記述が新たに追加されていました。
#conf {
width: 100%;
margin: 0;
padding :0;
text-align: center;
}
#form {
width: 100%;
margin: 1em auto;
padding: 0;
}
#form tr, #form th, #form td {
width: 100%;
display: block;
text-align: center;
}
#form th, #form td {
padding: 5px 0;
}
しかし、今回私が追加した様にImageの記述がありませんね。
まだ対応してないのか、それとも別の方法で解決させたのか・・
私が新バージョンを使うのはまだ当面先かもしれませんが、
少し検証が必要ですね。
https://randol-news.net/art/00421.html
でご確認ください。
CafeLogはレスポンシブに対応していますが
私が使っているCafeLog v5.02は
実はスマホに完全対応しているとは言い難い問題が1点あります。
うちのサイトはサムネイルサイズを横400pxで作っているのですが、
スマホで表示すると、

このように、写真が画面をはみ出してしまいます。
最近はスマホの解像度がパソコン並みに上がってきましたが、
PCと同じように表示すると文字が小さくて見にくいため
スマホのブラウザが勝手に適度な解像度に変更します。
結果、写真が↑このように画面からはみ出すわけです。
対応は簡単です。
CSSに1行追加するだけです。
public_htmlの直下にあるstyle.cssと
admin/data/tmpl/style.css
を加工します。
両方同じものでpublic_html直下の物は自動生成されるので弄らなくても
管理画面から変更反映すれば更新されるのですが、
同じものなのでコピーしておけば間違いありません。

ほぼ最終行に近い部分、大体295行と296行目の間に
img { max-width: 100%; }
の一行を追加します。
バージョン違いで行番号はズレている場合があります。
ですが画像をみて判断しましょう。

こんな感じです。
追加場所を間違えると機能しないので、慎重に。
}の位置関係に注目です。

修正されて見やすくなりました。
最新のV5.11が2021/04/29に公開されています。
style.cssを覗いてみました。
@media screen and (max-width:480px)がスマホ画面に対応する箇所なのですが、
以下の記述が新たに追加されていました。
#conf {
width: 100%;
margin: 0;
padding :0;
text-align: center;
}
#form {
width: 100%;
margin: 1em auto;
padding: 0;
}
#form tr, #form th, #form td {
width: 100%;
display: block;
text-align: center;
}
#form th, #form td {
padding: 5px 0;
}
しかし、今回私が追加した様にImageの記述がありませんね。
まだ対応してないのか、それとも別の方法で解決させたのか・・
私が新バージョンを使うのはまだ当面先かもしれませんが、
少し検証が必要ですね。
AmazonでAmazon以外の発送店を検索から除外する方法
2021.04.03
検索した御、URLの末尾に
&emi=AN1VRQENFRJN5
を付加すると、中華ショップなどの怪しい店を除外でき、
Amazon販売のみが表示されます。
そして当然のごとくAmazon発送のみの商品が残ります。
&emi=AN1VRQENFRJN5
を付加すると、中華ショップなどの怪しい店を除外でき、
Amazon販売のみが表示されます。
そして当然のごとくAmazon発送のみの商品が残ります。
Cafe Logで画像管理のサムネイルサイズの変更
2021.03.25
Cafe Logの画像管理でサムネイル画像のデフォルトサイズを変えたいことがあります。
私は主に横幅400pxにそろえているので、デフォルトを400にしたいと思います。
変更箇所は
sys → lib → img_mgr.pl
の中にある160行目。
value=" " の値を好きな値にすることで変更できます。
私は主に横幅400pxにそろえているので、デフォルトを400にしたいと思います。
変更箇所は
sys → lib → img_mgr.pl
の中にある160行目。
value=" " の値を好きな値にすることで変更できます。
 2021.09.27 00:03
|
2021.09.27 00:03
|