「このサイトは安全でないサイトとして報告されています」と表示される
2024.05.05

いつも見ているサイトがEDGEで
「このサイトは安全でないサイトとして報告されています」
と表示されるようになった。
海外の胡散臭いものでもないし、アングラなページでもない。
嫌がらせの通報かな?
とりあえず、マイクロソフトが解除するのを延々と待つのも嫌だし、
その間これが頻繁に表示されるのは気持ちが悪いので、
出ないように設定しましょう。
この警告はWindows Defender SmartScreenが表示しています。
このWindows Defender SmartScreenはEDGEに組み込まれている機能です。
EDGEを立ち上げ、右上にある「…」をクリックし、
出てきたメニューの中から「設定」をクリックして設定画面に入ります。

左にメニューが出てきます。
Windows10なら「プライバシー、検索、サービス」をクリック。
Windows11なら「プライバシーとセキュリティ」をクリック。
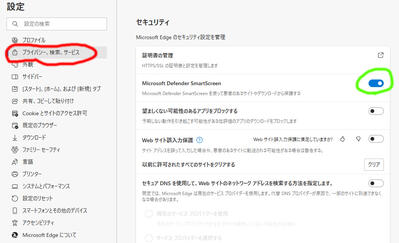
右側にいろんな設定内容が現れますが、下の方にスクロールして
Microsoft Defender SmartScreenという項目を探します。
セキュリティの枠内にあります。
この項目のスイッチをオフにすることで
「このサイトは安全でないサイトとして報告されています」
を消すことが可能です。
ただし、注意しなくてはいけないのは本当に危険なサイトの警告も表示されなくなります。
サイトごとに判断して除外させるということはできません。
不安なら、とりあえず表示をオフにして市販のセキュリティソフトを入れて防御しましょう。
Nintendo Switchのバッテリーがすぐ無くなる問題
2024.04.12
Switchのバッテリーを100%まで充電し、数時間放置しておくと0%になっている問題。
本体のバッテリーが劣化してるんだなと思い交換を決行。

本当は純正品のバッテリー HAC-003が欲しいところだけど、
最近は手に入りにくくなっているようで、あからさまな社外品に頼らざるをえません。
互換バッテリーで有名なROWA JAPANから買ってみました。
容量は純正と同じ4310mAh

分解の方法は↓に詳しく書いてあるので割愛。
https://jp.ifixit.com/Guide/Nintendo+Switch+バッテリーの交換/112995
爪で止まっているところは無いので傷をつけずに外装を外すことができます。
事前にわかってはいたけど、バッテリーの両面テープが強すぎてなかなか外れない(;´Д`)
IPA(イソプロピルアルコール)を少しずつ流し込みテレフォンカードで隙間を確保していく。
そんな作業を時間を掛けて行い、ようやく外しました。
組み上げるのは簡単なので実作業は全部で30分くらいか。
その大半がバッテリー外し(;´Д`)
電源入れて動作確認し、充電して、放置してみる。
スリープ6時間でバッテリーが半分に(;´Д`)
直ってない。厳密には前のバッテリーよりは長持ちはしてるけど
求めているのはこんなんじゃない。
スリープのまま放置しても1週間くらいは持つはず。
買ったバッテリーが粗悪品?いやそんな・・・
そこで一つの仮説を立ててみた。
満充電してバッテリーが無くなるというのはどこかで消費しているはず。
ならばジョイコンへのバッテリー供給が原因ではと。
案の定、満充電したあとジョイコンを本体から外しておくとバッテリーは減らない。
原因はジョイコンにあり。
ジョイコンのバッテリーが劣化しているのが原因っぽい。
Switchにジョイコンを戻してUSB給電を見る。しばらくバッテリー残量を見ていたが、
ジョイコンが半分以上充電されることはなかった。
結構危険な状況かもしれない。
USB給電をしていないと、本体のバッテリー保護のためジョイコンの充電は半分で止まるらしい。
おそらくは半分にも到達できないので永遠に給電されたのだろうと予想。
これは早急にジョイコンのバッテリーも交換しないといかんなー(;´Д`)
本体のバッテリーが劣化してるんだなと思い交換を決行。

本当は純正品のバッテリー HAC-003が欲しいところだけど、
最近は手に入りにくくなっているようで、あからさまな社外品に頼らざるをえません。
互換バッテリーで有名なROWA JAPANから買ってみました。
容量は純正と同じ4310mAh

分解の方法は↓に詳しく書いてあるので割愛。
https://jp.ifixit.com/Guide/Nintendo+Switch+バッテリーの交換/112995
爪で止まっているところは無いので傷をつけずに外装を外すことができます。
事前にわかってはいたけど、バッテリーの両面テープが強すぎてなかなか外れない(;´Д`)
IPA(イソプロピルアルコール)を少しずつ流し込みテレフォンカードで隙間を確保していく。
そんな作業を時間を掛けて行い、ようやく外しました。
組み上げるのは簡単なので実作業は全部で30分くらいか。
その大半がバッテリー外し(;´Д`)
電源入れて動作確認し、充電して、放置してみる。
スリープ6時間でバッテリーが半分に(;´Д`)
直ってない。厳密には前のバッテリーよりは長持ちはしてるけど
求めているのはこんなんじゃない。
スリープのまま放置しても1週間くらいは持つはず。
買ったバッテリーが粗悪品?いやそんな・・・
そこで一つの仮説を立ててみた。
満充電してバッテリーが無くなるというのはどこかで消費しているはず。
ならばジョイコンへのバッテリー供給が原因ではと。
案の定、満充電したあとジョイコンを本体から外しておくとバッテリーは減らない。
原因はジョイコンにあり。
ジョイコンのバッテリーが劣化しているのが原因っぽい。
Switchにジョイコンを戻してUSB給電を見る。しばらくバッテリー残量を見ていたが、
ジョイコンが半分以上充電されることはなかった。
結構危険な状況かもしれない。
USB給電をしていないと、本体のバッテリー保護のためジョイコンの充電は半分で止まるらしい。
おそらくは半分にも到達できないので永遠に給電されたのだろうと予想。
これは早急にジョイコンのバッテリーも交換しないといかんなー(;´Д`)
Googleの居住者証明問題解決
2024.04.03

長かった戦いに終止符。
去年あたりからGoogle AdSenseに入るととにかく居住者証明を出せとうるさい。
免許証を提示すればよかったはずが、それじゃ認められなくなったらしい。
何かの間違いで審査が下りてないのでは?という期待を込めて
7回ほど免許証の画像を送ったが全く通らない。
このまま放置しても無駄な税金を取られる可能性があるので、
いい加減あきらめて、通る方法をネットで調べました。
どうやらYoutubeはアメリカ用の、AdSenseはシンガポール用の居住者証明が必要らしい。

↑こんなかんじの書類を用意し税務署で認めてもらう必要があります。
ひな形は
https://www.nta.go.jp/taxes/shiraberu/taxanswer/osirase/data/pdf/kyojyusya_shoumei_02_input.pdf
ここからダウンロードして、入力、印刷したものを税務署に送り
判を押してもらって返送してもらうという段取り。
税務署で保管する分もあるので、2部印刷して送ります。
私はYoutube用にも作っておくのでシンガポール用2枚、アメリカ用2枚の計4枚作って送りました。
送った日からだいたい7営業日くらいで返ってきました。
土日は郵便局が配達してくれないのでそれを考えると早いですね。
この書類を免許証の代わりに提出したら無事審査に通って警告がきえましたとさ。
 2024.05.05 09:56
|
2024.05.05 09:56
|