FLYDIGI vader3 pro 届いた。
2024.04.01

vader3 proが届いた。
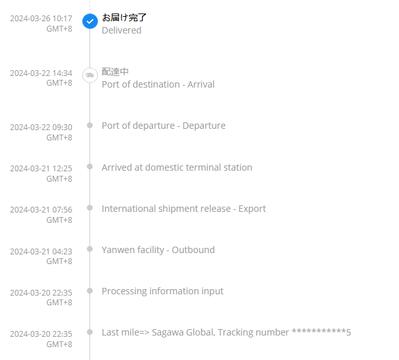
たった6日間で・・・ Aliexpressを使い始めて最速かもしれない。
航空便だね。送料無料なのにやるじゃん!(*'▽')

でもまー相変わらず、箱はボコボコ。
日本のショップから買ってたらクレームものだけど、
Aliexpressなら日常茶飯事か・・・(;´Д`)
箱はボコボコだけど、中身は問題なかった・・

本体を出して、充電。
USBドングルを挿しても認識しないなと思ったら、
パッドのホームボタンを押して接続が始まった。
無線だからスリープ解除が存在するのね・・
説明書がないのでよー分からん。
とりあえず、故障はしていないようだ。
PCだけでなくSwitchにもつなげてみたけど問題なく動く。
当たりを引いたかもしれない。

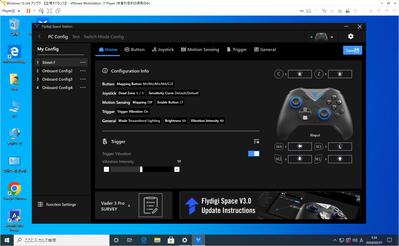
パッドの設定を行うには専用ソフトを使う。
Flydigiのサイトからダウンロードする必要があるが、
なにせ中国アプリは危険だというのが世間の常識。
他のどうでもいいPCか、VMWARE上にインストールして設定を行う。
ボタン同時推しの設定はできないようだ。スト6に優しくないな(;´Д`)
まだ使い込んでないけど、キーボードの入力を設定することができるみたいだから、
1P側であればいろいろ工夫できるかな?
※マクロ機能で同時押しの設定はできましたが、公式大会ではアウトの方法ですね。

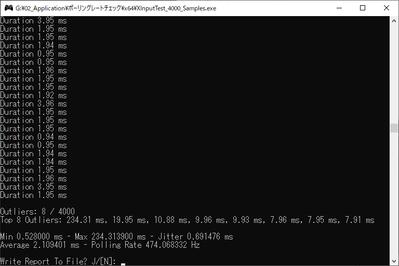
ポーリングレートを調べてみる。無線で474Hzでた。
500Hzとして動いてるのは間違いない。
実際にST6で使ってみても反応が早いのが分かる。
250HzのRazer Wolverine V2とこんなに違うとは・・
見てからの反撃がかなりの高確率で決まるようになった(;´Д`)
インパクト返しも幾分か確率上がった気がする。
このパッドでいきなりランクマは無理なので、
カスタムマッチで慣らしているけど、
徐々になれつつあります。
一週間で違和感はなくなりました。
十字キーの反応はWolverine V2より正確な気がする。
そして長時間やっていても左親指の負担がすくないと思った。
これはとても助かる。
背面のボタンはM1、M2が誤爆しやすい感じがする。
これはWolverineV2のほうが私にはあっているかな。
手の大きさの問題なので、これは人によりけりだけと。
高級感はバッテリーを積んでいる割に軽いのであまり感じない。
有線専用なのに無駄に重いWolverineV2の方が高級感を感じる。
値段が違うからね、仕方ないね。
パッドは中身が全てですよ。うん。
10日間ほど経ってからパソコン工房行ったら
Vader3 Proが普通に売ってた、しかも6千円台・・・ ナンデ?(;´Д`)
FLYDIGI vader3 pro購入
2024.03.20

RAZER wolverine v2 chromaを半年ほど使ったのですが、
十字キーの反応がおかしい。
メインキャラが溜めキャラのため下方向に入れっぱなしにすることが多いので、
あまり力を入れなくても下が勝手に入力されることが多くなってしまいました。
まー、早かったけど寿命ですかね(;´Д`)
一応交換部品なんかもしらべてあり、修理はできると思うけど、
今回は全部乗せ最強、価格破壊と噂のFLYDIGI vader3 proを試してみようかと。
日本国内のショップでは正規の価格では入手不能です。
一時期ヨドバシで予約販売をしていましたが、今は終了。
アマゾンでは転売ヤーが3倍近くの価格を付けて販売しています。
楽天でも多少高いくらいの価格で売っていますが、
中国からの発送になるようでそれならAliexpressで買うのが正解ということになります。
ちょうどAliexpressはアニバーサリーセール開催中で
FLYDIGI vader3 proがショップ価格から捨て値値引き。
さらにAliから800円引きクーポンもらってかなりお安く買えました。
そしてケース付き。

果たしてちゃんと正常品が届くのか。
ここのショップはちゃんと接続できないUSBドングルを送り付けてくる疑惑があるので、
届いたらすぐにチェックが必要かな
makita互換バッテリー 新型waitley
2024.02.16

中華のマキタ互換ブロアを買うついでにバッテリーをアマゾンで物色していたら
あのWaitleyのバッテリーがセールになっていました。

1個あたり3600円、しかも新型(;´Д`)
これを逃したらしばらく安く買えないだろう、
いや物価が上昇している今、もう機会はないだろうということで
急いで購入。残りもわずかだったし・・
一応旧型も2個セット、1個あたり3400円のもセールだったけど、
買うなら新型でしょう。

というのも新型には、性能アップだけではなく、素敵なおまけがついてくるからです。
細かい性能はYoutubeで紹介している人がいっぱいいるので説明を省きますが、
新型はバッテリーをモバイルバッテリー化するためのアダプタが付属しているのです。
しかもバッテリー1台に1個。
バッテリー端子のカバーも1個づつ付いてくるので長期保管も万全。
いいねWaitley

これがなかなか優秀。QC3.0にも対応なので大容量のモバイルバッテリーに大変身。
USB Type-Cの端子もついているので今どきの端末なら端子に困ることはなさそう。

背面はこんなかんじ。
マキタ純正と比べるとかなりコンパクトで
不要な部分は大胆に肉を削いだ感じになっている。
制御基板がよく収まったもんだと感心します。
このWaitleyのアダプタを買うとなるとアマゾンの最安で2個セット1600円・・
バッテリーのオマケにしていいんか?(;´Д`)
ちなみにマキタ純正は1個で1万近くしますね・・たけぇ・・・

ついでにWaitleyの充電器も購入。
互換バッテリーに合わせて、あえて高速充電を外している仕様。
多くの互換バッテリーが高速充電できるようには作られていないのでその安全策。
冷却ファンもついて、メロディもついて、充電状況も表示されて2,924円
これも特売で安かった(;´Д`)
利便性だけならば純正よりいい・・・

買った互換ブロア(偽物)を本物と並べて比べてみた。左が本物のマキタ、右が偽物。
形やサイズは全く同じ。
違うのは互換品の安っぽさ。特にひどいのはノズル。柔軟性のあるプラスチックで作られています。
本物はゴムでできています。
ゴムといえば、本物は手に触れる部分にも施されていて質感がいい。
プラスチック部分だけで比べてみても本物は金型がしっかりしているのか、角や平面がしっかりでていて精度が高い。偽物はゆがみが出ている・・・外装にかけているコストがあきらかに違う。
手に持ってみるとさらにはっきりと偽物と本物の差が分かる。
モーター部分の重さが全然違う。
風量はおおむね同じなので、
偽物はコストの安いモーターに無理やり負荷をかけているのではないかと想像できる。
長時間つかうと寿命は短そうだ・・ でも3000円しないからね仕方ないね。
あと、本物は3段階の風量調節ダイヤルがあるが、偽物には無い。
代わりにスイッチロックの機構がある。一長一短。
純正はamazon最安で8,664円。高い。偽物が3台は買えちゃう。
たまにしか使わないならまぁ、偽物でも十分だと思う。
 2024.04.01 01:23
|
2024.04.01 01:23
|