Delphiでフォームに張り付けたコンポーネントの色が変
2024.01.21
最近はガチのプログラム開発が無いので、
DelphiのCommunity Editionを使ってお茶を濁しているのですが、
Delphi11からフォームに張り付けたコンポーネントの色がおかしいことに気が付きました。
旧バージョンで動かすと問題ありません。

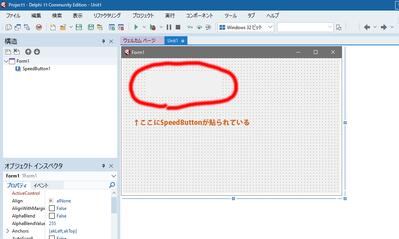
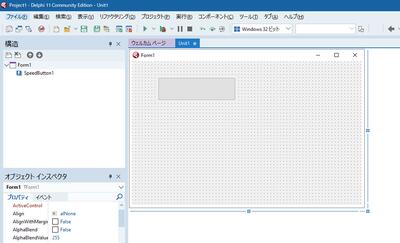
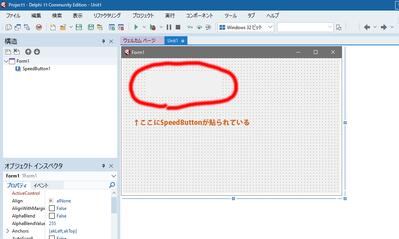
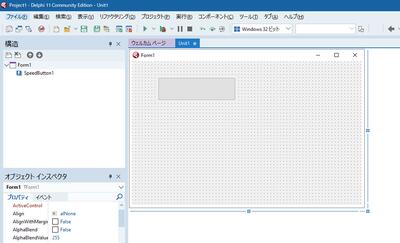
上の写真を見てもらえばわかると思いますが、
SpeedButtonにしてもちゃんと表示されていません。
はて、これは仕様なのか、バグなのか。
詳細はわかりませんが、設定で直ります。

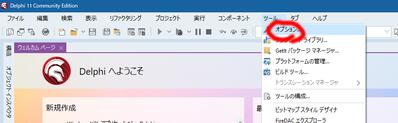
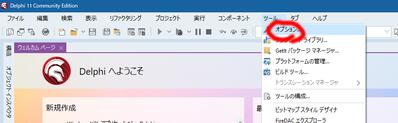
ツールのオプションを開きます。

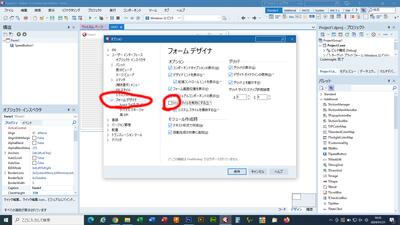
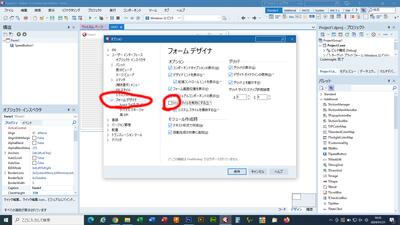
ウインドウが新たに表示されますが、その中のフォームデザイナで、
VCLスタイルを有効にするに入っているチェックを外します。
その後保存して終了

これで正常に表示されるようになりました。
DelphiのCommunity Editionを使ってお茶を濁しているのですが、
Delphi11からフォームに張り付けたコンポーネントの色がおかしいことに気が付きました。
旧バージョンで動かすと問題ありません。

上の写真を見てもらえばわかると思いますが、
SpeedButtonにしてもちゃんと表示されていません。
はて、これは仕様なのか、バグなのか。
詳細はわかりませんが、設定で直ります。

ツールのオプションを開きます。

ウインドウが新たに表示されますが、その中のフォームデザイナで、
VCLスタイルを有効にするに入っているチェックを外します。
その後保存して終了

これで正常に表示されるようになりました。
audio-technica ATH-WS1100 故障
2023.11.19

去年の10月に買ったaudio-technica ATH-WS1100が13か月で故障です。
回転する部分からポッキリいきました。
耳につけていて、突然ピシっという音が聞こえて割れました。
完全な自然故障です。
保証切れてからすぐに壊れるなんてソニータイマー並みに正確(;´Д`)
ここの部品、よく見るとコの字形状のプラスチックで支えているだけです。しかも薄い。
バンドの圧力で常に力がかかる部分なので、ここの強度が弱いのは致命的です。
3Dプリントで部品を作れないか検討してみるも、
形状に欠陥がある以上、同じものを作っても強度不足で必ず壊れます。
射出成型より3Dプリントのほうが弱いからねぇ。
金属で作り直せればいいのだろうけどうちではできないから、
接着でどうにもならなくなったらパーツの製造依頼かな。
今のところ接着でなんとかなっています(;´Д`)
でも接着跡が見えてカッコワルイ・・・
やよいの青色申告のあんしん保守サポートに物申す。
2023.11.17

去年の10月末に、「やよいの青色申告」を買って新バージョンに更新したのですが、
次年度のバージョンアップ製品無償提供を受けたかったので、
オマケで付いてきた無料のあんしん保守サポートに入りました。
この安心保守サポートは9,680円と結構高いので
あとでサポートの自動更新を拒否し、保守期間が過ぎたら終了する
そのつもりでいました。
だってamazonとかなら1万ちょいでパッケージが買えて
その都度、無料の安心保守サポートに入れば2年分使えるからね。
そして前回購入してから1年くらいして、自動更新が行われるといった封書が届きました。
封書が届くのは親切だと思うけど、私がダメだろと思ったのはその先・・
解約方法が電話でしかない。
ネットで加入は簡単に行えるのに退会がネットで出来ないとか悪意しか感じないヽ(`Д´)ノ
しかも土日祝日ダメ、9:30~17:30までの日中のみ受け付けで
12:00~13:00は休憩なのか非対応。
シフト組んで長時間受けて付けてくれませんかね?
やよいの青色申告使っているすべての人が、
その時間に自由に電話できるわけではないのですよ。
こういった細かい部分でサポートの品質って問われるんですよね。
 2024.01.21 19:10
|
2024.01.21 19:10
|