光造形の考察
2020.12.09
今年の光造形の3Dプリンターは1年間に2回の革新変化がありました(;´Д`)
2Kカラー液晶 > 2Kモノクロ液晶 > 4Kモノクロ液晶
今年の最初から、2Kカラー液晶は各社当たり前でスタート。HDやFHDの液晶を使ってる製品は絶滅していました。ちょっとしたら2Kのモノクロ液晶で印刷速度と耐久性がアップという進化を遂げ、秋ごろには6インチサイズで4Kモノクロなんて高解像度モデルが登場。
Zガンダムのティターンズよろしく各社新型機をガンガン実戦投入されていきます。
大型機の低価格化も進んで劇的に買いやすくもなりました。
10万を軽く超えていた製品が今年は数万で買えるところまで乱降下。
そして光造形の世界は、ElegooとAnycubicとNova3D、Phrozenの4社の争いに。
エゥーゴとティターンズと連邦とネオジオンみたいなそんな感じ?(;´Д`)
流石に、スマホの8K液晶がまだ登場していないため、
今後は革新的な変化は無いと思いますが・・・
Phrozenは中国で一般化しているパーツをあまり使いたがらない傾向にあります。
そのため独自パーツが多く保守部品もメーカーから直接買うしか方法が無いようです。
しかし、それぞれの部品がよくできているので比較的他社よりも良い印刷結果が出てるようです。
他のメーカーは基本パーツはほぼ同じものなので、部品チョイスの差だったり筐体の構造の違いや、ビルドプレートの加工、ライトの配光くらいで差別化されてはいますが、どれもある一定の品質が出るようです。つまり無難。
壊れてもAliexpressを覗けば何とかなります(;´Д`)
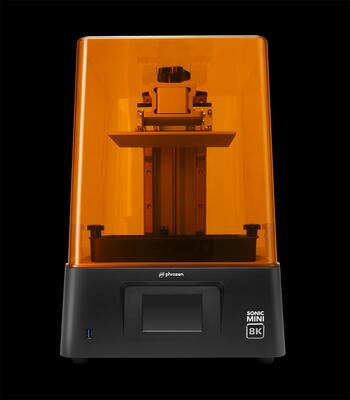
今年の集大成として、家庭用最高の性能を誇ったのはPhrozen Sonic Mini 4K
4Kの解像度ながら価格は$329.99
他の格安2Kと真っ向から勝負できる価格で登場しました。
解像度が高すぎるため、レジンの相性や照射調整が難しいらしいですが、
使いこなせばFORM3もびっくりの仕上がりという。
2Kモノ機で最も高性能と思われるのはAnycubicのPhoton Mono SE
リニアレールが2本でZ軸を支えます。WiFi装備で蓋が金属。ライトの排熱ファンも装備
Z軸が安定しているので設定が決まれば2Kの世界で一番きれいに印刷できるだろうとは思いますが
ちょっと高いので、ほとんどの方は上記のELEGOOか、Photon Mono 2K,
NOVA3D Bene4monoに進むんだろうなと。
2Kモノの保守パーツは安く簡単に手に入ります。解像度が4Kよりも荒い分、造形も成功しやすいということで
2Kモノクロ液晶の製品は長く使われるような気がします。
モノクロになったことで液晶の寿命が長くなりましたし新商品がでたとしても2,3年は安泰?(;´Д`)
今年の最後はELEGOOが2Kモノクロをぶっこんできました。
6.08インチの2KモノクロLCDパネル採用なので、Anycubicと同じパーツ構成。
筐体はMars2proと同じ。レジンバットをプラにするなど退化部分もありますが、そのせいもあってか他社よりも安くなっています。
アルミのレジンバットが欲しければおそらくMars2proと共通だと思うので、別途買えばいいと思います。
さて、この記事を書いた目的にも繋がるのですが、旧モデルがアマゾンで税込16,999円で投げ売りしています。aliexpressよりも安い!
2Kのカラー液晶ではありますが、リニアレールのガイドも搭載し、初心者体験用と考えても安すぎです。しかも今なら1000円の割引クーポンまで付いてきているようです。玄人ならこれをベースに改造してもいいかもしれません。
このビッグウェーブに乗り損なうな!(笑)
2Kカラー液晶 > 2Kモノクロ液晶 > 4Kモノクロ液晶
今年の最初から、2Kカラー液晶は各社当たり前でスタート。HDやFHDの液晶を使ってる製品は絶滅していました。ちょっとしたら2Kのモノクロ液晶で印刷速度と耐久性がアップという進化を遂げ、秋ごろには6インチサイズで4Kモノクロなんて高解像度モデルが登場。
Zガンダムのティターンズよろしく各社新型機をガンガン実戦投入されていきます。
大型機の低価格化も進んで劇的に買いやすくもなりました。
10万を軽く超えていた製品が今年は数万で買えるところまで乱降下。
そして光造形の世界は、ElegooとAnycubicとNova3D、Phrozenの4社の争いに。
エゥーゴとティターンズと連邦とネオジオンみたいなそんな感じ?(;´Д`)
流石に、スマホの8K液晶がまだ登場していないため、
今後は革新的な変化は無いと思いますが・・・
Phrozenは中国で一般化しているパーツをあまり使いたがらない傾向にあります。
そのため独自パーツが多く保守部品もメーカーから直接買うしか方法が無いようです。
しかし、それぞれの部品がよくできているので比較的他社よりも良い印刷結果が出てるようです。
他のメーカーは基本パーツはほぼ同じものなので、部品チョイスの差だったり筐体の構造の違いや、ビルドプレートの加工、ライトの配光くらいで差別化されてはいますが、どれもある一定の品質が出るようです。つまり無難。
壊れてもAliexpressを覗けば何とかなります(;´Д`)
今年の集大成として、家庭用最高の性能を誇ったのはPhrozen Sonic Mini 4K
4Kの解像度ながら価格は$329.99
他の格安2Kと真っ向から勝負できる価格で登場しました。
解像度が高すぎるため、レジンの相性や照射調整が難しいらしいですが、
使いこなせばFORM3もびっくりの仕上がりという。
2Kモノ機で最も高性能と思われるのはAnycubicのPhoton Mono SE
リニアレールが2本でZ軸を支えます。WiFi装備で蓋が金属。ライトの排熱ファンも装備
Z軸が安定しているので設定が決まれば2Kの世界で一番きれいに印刷できるだろうとは思いますが
ちょっと高いので、ほとんどの方は上記のELEGOOか、Photon Mono 2K,
NOVA3D Bene4monoに進むんだろうなと。
2Kモノの保守パーツは安く簡単に手に入ります。解像度が4Kよりも荒い分、造形も成功しやすいということで
2Kモノクロ液晶の製品は長く使われるような気がします。
モノクロになったことで液晶の寿命が長くなりましたし新商品がでたとしても2,3年は安泰?(;´Д`)
今年の最後はELEGOOが2Kモノクロをぶっこんできました。
6.08インチの2KモノクロLCDパネル採用なので、Anycubicと同じパーツ構成。
筐体はMars2proと同じ。レジンバットをプラにするなど退化部分もありますが、そのせいもあってか他社よりも安くなっています。
アルミのレジンバットが欲しければおそらくMars2proと共通だと思うので、別途買えばいいと思います。
さて、この記事を書いた目的にも繋がるのですが、旧モデルがアマゾンで税込16,999円で投げ売りしています。aliexpressよりも安い!
2Kのカラー液晶ではありますが、リニアレールのガイドも搭載し、初心者体験用と考えても安すぎです。しかも今なら1000円の割引クーポンまで付いてきているようです。玄人ならこれをベースに改造してもいいかもしれません。
このビッグウェーブに乗り損なうな!(笑)
CR7 オイル交換
2020.12.07
アコードハイブリッド CR7
この車は特にトラブルが起きないし、すべてのオプションが標準装備された車なので付けるパーツもない。
やることと言えばオイル交換くらい(;´Д`)
本格的に寒くなる前に綺麗なオイルに変えます。
前回から4000kmくらい走行したのでちょうど頃合いかと。
フィルターは交換しないので、自分で上抜きしてもよかったんだけど、
前回オートバックスのメンテナンス会員になったのでオイル持ち込みで交換してもらいました。
税込み550円。
オイル廃棄も考えたらまずまず。
しかしオートバックスの整備員、前もそうだったけど、大量にオイルが余っても廃棄しますか?と聞いてくるのはなぜ?(;´Д`)
今回3L近く残ってるのだから捨てるわけない。厚かましくて無礼だとおもう。
この車は特にトラブルが起きないし、すべてのオプションが標準装備された車なので付けるパーツもない。
やることと言えばオイル交換くらい(;´Д`)
本格的に寒くなる前に綺麗なオイルに変えます。
前回から4000kmくらい走行したのでちょうど頃合いかと。
フィルターは交換しないので、自分で上抜きしてもよかったんだけど、
前回オートバックスのメンテナンス会員になったのでオイル持ち込みで交換してもらいました。
税込み550円。
オイル廃棄も考えたらまずまず。
しかしオートバックスの整備員、前もそうだったけど、大量にオイルが余っても廃棄しますか?と聞いてくるのはなぜ?(;´Д`)
今回3L近く残ってるのだから捨てるわけない。厚かましくて無礼だとおもう。
【ジムニー JB23W】いろいろメンテ
2020.11.14
LEDのマイナスコントロール対策と光軸調整。


車検で上がってきたときの光軸を確認。ハロゲンバルブで左がロービーム、右がハイビーム。
LEDに変えようとするとどうしても光軸がズレてしまうので修正します。
その前に、ジムニーJB23Wはマイナスコントロールなので、ネットで売っているような格安バルブでは対応していないのが多いです。そのため誤動作する可能性があるので、対策としてマイナスコントロールをプラスコントロールに変換するキットを取り付けます。


中華製なのでAlliexpressで出品されているものと同じなのですが、Amazonでもほとんど価格は変わらないので、すぐ買えて届く方にしました。
アマゾンだと不良品が来た時にも交換してもらいやすいという利点もあります。

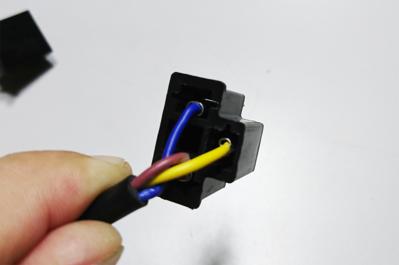
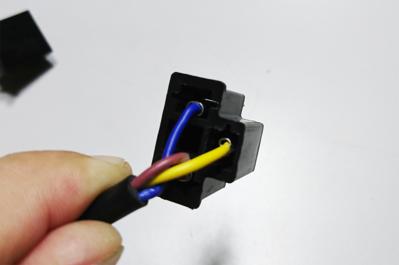
端子がちゃんと圧着されてるか確認しましたが問題ありませんでした。
場合によってはハンダしようかとも思いましたが当たりのようです。

バルブと組み合わせてみました。双方、中華品なのでコネクタの相性はわるくありません。
ただ少し緩い感じがするのでコネクタをビニールテープで止めることにします。

しかし車体側とのコネクタ接続は、隙間が発生します。中華品は必ずこれが起きますね。
前回も起きました。今回も同じようにコネクタの接合部を保護するためにテープを巻いておきます。


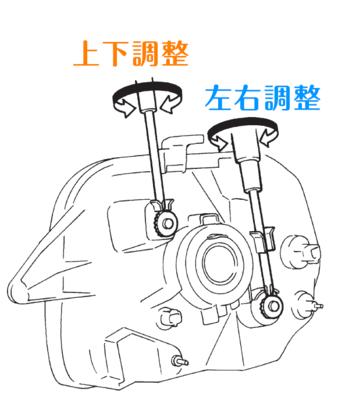
最優先すべきは対向車と、前行車がまぶしくないように高さを下げること。
調整ダイヤルは何回転もさせないと目に見えるほど光軸は下がりません。自分はどっちの方向に動かしているのかさっぱりわからなくなります。
左の写真が調整前。予想通り結構ズレがあります。右の写真がざっくりと調整したかんじ。

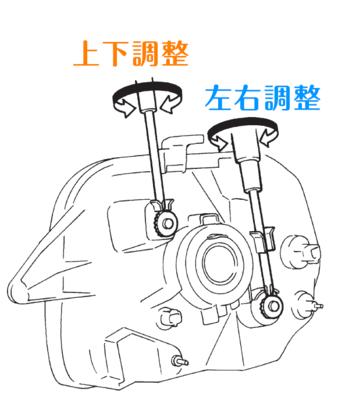
調整方法を載せておきます。イラストはサービスマニュアルから抜粋です。
サービスマニュアルではどれがどの調整かまで書いてないので、次回の調整のためにメモ書きを入れておきました。
エア漏れするタイヤの整備
DUELER H/T 684の八部山タイヤが3本で3000円で買えたので温存してたスペアタイヤ(同じくDUELER H/T 684)を合わせて4本交換します。

知り合いがタイヤチェンジャーを買ったので動作確認も兼ねています。
私も初めて使うので操作方法を勉強させてもらいました。
ビード剥がしは手動とは雲泥の差。半端なく楽ですね。ただエアーをバカ食いするので素人用タンクではタイヤの表裏2回動かすことができるか怪しいところ。結構エアチャージに時間を取られます。結局時間にしてみれば手動の方が早かったり(;´Д`)
近々タンク増量を計画中

なんとなくイメージ的に爪は内掛けだと思い込んでいたけど、傷をつけないことを念頭に置けば外掛けが基本なんだと初めて知った。でもヘラを通すときにホイールを傷つけそうでちょっと怖い(;´Д`)
全ては足元のフットパネルで操作。3つのうち、
一番右がビード外し。踏んでいる間だけタイヤを押し付ける。ペダルから足をはずすと力が抜ける。
中央のペダルは爪の操作。踏んでる間だけなんていう中間動作はない。1度踏むと内側か外側に動く。開ききる、閉じきるまで止まりません。踏むごとに外・内と切り替わるだけ。
それに気が付くのにちょっと時間が掛かった。
一番左のペダルはタイヤ回転。これは踏んでいる間だけ回る仕様なので分かりやすい。
アヒルヘッドはAliexpressで大量に売られている中華汎用品。強度は大丈夫なのかと不安になりながら外していく。
古いタイヤを古いホイールから引き剥がしたので、ホイールのリムは汚れがひどい。
しっかりブラシ掛けして組み上げていきます。
タイヤ外しと組み上げはジムニーのタイヤであれば100Vのモーターでトルクは十分のようです。でも超扁平タイヤは怪しいきがする(;´Д`)


タイヤを組み上げて数日走りましたが、1本だけエア漏れが半端ない。1日で0.8は抜ける。
石鹸水で調べてみるとホイールのリムから漏れている様子。古いホイールだとこれがよく起きるのよね(;´Д`)
一度タイヤを外して念入りに金ブラシをかける。今回は↑のビードシーラーをたっぷり塗って対策しました。
ビードシーラーは塗って15分ほど乾かしてからビードクリームを塗って組み上げるというもの。隙間を埋め、タイヤとの密着性を高める効果があります。
その後全く空気が抜けなくなりました。シーラー、すげぇ( ゚Д゚)


車検で上がってきたときの光軸を確認。ハロゲンバルブで左がロービーム、右がハイビーム。
LEDに変えようとするとどうしても光軸がズレてしまうので修正します。
その前に、ジムニーJB23Wはマイナスコントロールなので、ネットで売っているような格安バルブでは対応していないのが多いです。そのため誤動作する可能性があるので、対策としてマイナスコントロールをプラスコントロールに変換するキットを取り付けます。


中華製なのでAlliexpressで出品されているものと同じなのですが、Amazonでもほとんど価格は変わらないので、すぐ買えて届く方にしました。
アマゾンだと不良品が来た時にも交換してもらいやすいという利点もあります。

端子がちゃんと圧着されてるか確認しましたが問題ありませんでした。
場合によってはハンダしようかとも思いましたが当たりのようです。

バルブと組み合わせてみました。双方、中華品なのでコネクタの相性はわるくありません。
ただ少し緩い感じがするのでコネクタをビニールテープで止めることにします。

しかし車体側とのコネクタ接続は、隙間が発生します。中華品は必ずこれが起きますね。
前回も起きました。今回も同じようにコネクタの接合部を保護するためにテープを巻いておきます。


最優先すべきは対向車と、前行車がまぶしくないように高さを下げること。
調整ダイヤルは何回転もさせないと目に見えるほど光軸は下がりません。自分はどっちの方向に動かしているのかさっぱりわからなくなります。
左の写真が調整前。予想通り結構ズレがあります。右の写真がざっくりと調整したかんじ。

調整方法を載せておきます。イラストはサービスマニュアルから抜粋です。
サービスマニュアルではどれがどの調整かまで書いてないので、次回の調整のためにメモ書きを入れておきました。
エア漏れするタイヤの整備
DUELER H/T 684の八部山タイヤが3本で3000円で買えたので温存してたスペアタイヤ(同じくDUELER H/T 684)を合わせて4本交換します。

知り合いがタイヤチェンジャーを買ったので動作確認も兼ねています。
私も初めて使うので操作方法を勉強させてもらいました。
ビード剥がしは手動とは雲泥の差。半端なく楽ですね。ただエアーをバカ食いするので素人用タンクではタイヤの表裏2回動かすことができるか怪しいところ。結構エアチャージに時間を取られます。結局時間にしてみれば手動の方が早かったり(;´Д`)
近々タンク増量を計画中

なんとなくイメージ的に爪は内掛けだと思い込んでいたけど、傷をつけないことを念頭に置けば外掛けが基本なんだと初めて知った。でもヘラを通すときにホイールを傷つけそうでちょっと怖い(;´Д`)
全ては足元のフットパネルで操作。3つのうち、
一番右がビード外し。踏んでいる間だけタイヤを押し付ける。ペダルから足をはずすと力が抜ける。
中央のペダルは爪の操作。踏んでる間だけなんていう中間動作はない。1度踏むと内側か外側に動く。開ききる、閉じきるまで止まりません。踏むごとに外・内と切り替わるだけ。
それに気が付くのにちょっと時間が掛かった。
一番左のペダルはタイヤ回転。これは踏んでいる間だけ回る仕様なので分かりやすい。
アヒルヘッドはAliexpressで大量に売られている中華汎用品。強度は大丈夫なのかと不安になりながら外していく。
古いタイヤを古いホイールから引き剥がしたので、ホイールのリムは汚れがひどい。
しっかりブラシ掛けして組み上げていきます。
タイヤ外しと組み上げはジムニーのタイヤであれば100Vのモーターでトルクは十分のようです。でも超扁平タイヤは怪しいきがする(;´Д`)

タイヤを組み上げて数日走りましたが、1本だけエア漏れが半端ない。1日で0.8は抜ける。
石鹸水で調べてみるとホイールのリムから漏れている様子。古いホイールだとこれがよく起きるのよね(;´Д`)
一度タイヤを外して念入りに金ブラシをかける。今回は↑のビードシーラーをたっぷり塗って対策しました。
ビードシーラーは塗って15分ほど乾かしてからビードクリームを塗って組み上げるというもの。隙間を埋め、タイヤとの密着性を高める効果があります。
その後全く空気が抜けなくなりました。シーラー、すげぇ( ゚Д゚)
 2020.12.09 23:40
|
2020.12.09 23:40
|