ホンダ スマートキーの電池交換
2021.09.16

車にキーレスのバッテリー警告が出ました。
3メモリ残っているのか、1メモリ残っているのかよくわからない表示ですが、
おそらく警告なのですから1メモリなのでしょうね。
ハンドルのインフォメーションボタンを押してキャンセルしないと
延々と表示されてウザイので早々と電池交換します。

このスマートキーはアコードハイブリッドのものです。
ホンダはどの車種でもこのデザインばかりですよね。
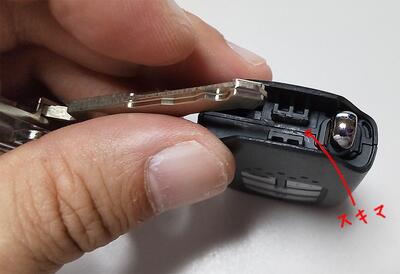
赤丸印を付けたスイッチを押しながら、銀色のメッキ部分を引き抜くと
鍵部分が外れてきます。

キーレスユニットののスキマがちょうど鍵の厚みになっているので、
そこに鍵を横にはめます。

ちょうどこんな感じに、はめ込むのです。
はめ込んで鍵を左右に捻ると電池のケースが2つに割れて
中身を見ることができます。

電池はCR2032、どこでも売っているメジャーな電池。
高くても110円で2個、安ければ3個買えるくらい安いです。

この古くなった電池、1メモリしか残量が無かったわけですが、
一体何Vなんでしょうね。
疑問に思ったので調べてみると3.276V
まだまだ元気いっぱいのような気がするのですが(;´Д`)
電池のプラス面とマイナス面を直接触っているので値が狂うだろ! というお叱りを受けそうですが、
片手で写真を撮るために努力した結果なのでご容赦を。
普通に測ってもほぼ同じ数値でした。

で、用意した新品の電池がこちら。
3.296V
0.020Vしか違わない(;´Д`)
この程度の低下で過剰反応するん?
無抵抗だとあまり電圧は下がらないが、キーレスと車が通信を行っているときは
かなりの電圧降下が起きてしまうんだろうか・・
よーわからん・・

車で確認してみると警告が消えた・・・
安い電池だからよかったけど、ストックしてた電池を使う場合は気を付けないとダメかも・・
遅くなったパソコンを直す。初心者編(windows10対応)
2021.09.10
Windowsパソコンは使い続けると遅くなっていきます。
そのことにイライラしている方は大勢いらっしゃると思います。
そして、最後は起動に10分とか掛かるようになって、
「もう我慢できねぇ!」と堪忍袋の緒が切れて
買い替えるそんなパターンが多いのではないのでしょうか
ネットの世界では遅くなったパソコンを速くする方法がたくさん公開されています。
ですがその殆どは問題の焦点をそらし、
「HDDをSSDに変えろ」、「メモリを増やせ」、
「グラボをよりいいものに変えろ」等
本来の性能を取り戻すのはのではなく、
パワーアップにより解決しようという本末転倒な回答が多いです。
殆どの個人が、ハードにはお金はかけずに「買ったときの速さに戻せればいい」と思っています。その意思を尊重する必要があります。
私がこれから書く内容は、初心者の為の、初心者が出来る方法です。
何も買い足す必要もありませんし、作業にショートカットキーも使いません。
殆どマウス操作だけでできるように動画でまとめています。
ただし、遅くなる原因は玄人用の技をもってしても100%断ち切ることはできません。
なるべく購入時の状態に近づける方法を書いていきます。
パソコンが壊れるようなことは書いていませんが、一応自己責任ということをご理解いただいた上でご利用ください。
参考までに書いておきますが、
コマンドプロンプトやPower Shell等を使う方法、
レジストリを弄る方法、完全に購入時に戻すリカバリ、
さらには余計なアプリをいれさせないクリーンインストール
なんて方法があるわけですが、
それらは中級者以上向きなので今回あえて書いていません。
初心者完全対応です(;´Д`)
1.まずは再起動
Windows10のシャットダウンは、
「全てを完全に終了させて電源を落とす」役割ではなくなっています。
ではWin10のシャットダウンは何なのでしょうか。
「それまでに使っていたアプリ情報や、
メモリデータ等を保持したまま休止状態に移行する」
これが正体です。
次回立ち上げるときは高速に起動してきますし一見よさそうな気がしますが、
保持したままというのが厄介で、
おかしくなった環境も延々と残り続ける可能性があります。
この負の連鎖を断ち切るために、
たまにでも再起動をすることにしましょう。
この再起動が面倒、多少起動が遅くなっても常にフレッシュな状態で立ち上げたい場合は、Windows7と同じ「シャットダウン」に変更することもできます。
2.SysMain初期化
これもWindowsが勝手に蓄えるデータで、
よく使うアプリの起動を高速化するためのものです。
使用期間が長くなると蓄えられているデータが膨大になっていき
メモリが保持できる容量を超えてしまい、
逆に動作が重くなっていくという扱いが難しい機能です。
読み書きが遅いハードディスクを使っているPCには恩恵が大きいですが
パソコンが完全に起動した後も激遅の場合は、この機能が悪さしている場合が多いです。
ぜひ初期化してみましょう。
3.IPv6外し
HDDがいつまでもガリガリとアクセスしており、
いつまで待っても普通に操作できない場合、
PeerTo~~の3種のサービスが悪さをしている可能性があります。
これらの機能は通信のプロトコルであるIPv6を優先的に使おうとしますが、
それが大きいトラブルを招いているようです。
サービスを止めてしまえば解決ではありますが、
そのサービスを利用しているアプリがあると困ってしまうので、
IPv6を止めIPv4のみの通信にしてしまうことでHDDのガリガリを止めることができます。
通信速度が若干落ち込む可能性がありますが、
パソコンが全く言うこと聞かない状況と比べれば些細なことです。
4.OneDriveの機能停止
これは、OneDrive(マイクロソフトのクラウドサービス)を
使っていない方限定の改善方法です。
利用しているのに、この作業を行うと大事なデータを失うかもしれないので注意が必要です。クラウドサービスなんて全く使ってないという方はご利用ください。
これもハードディスクがいつまでもガリガリ動いているような症状のときに効果を発揮します。
私はOneDriveを使っていないのでアプリそのものをアンインストールしてるくらいですが、
一般の方はいずれ利用することもあるでしょうし、機能を止める程度にしておきましょう。
5.仮想メモリのクリア
仮想メモリはメモリが不足したときにHDDやSSDへあまり使用頻度の高くないメモリデータを保存させてメモリの空き容量を確保しようとする機能ですが、
確保されている仮想メモリが破損するとWindowsの動作がおかしくなる原因になります。
上級者向けには、シャットダウンするたびに自動的にクリアしてくれる方法を紹介するところですが、今回は初心者向けなので、定期的に手動で行う方法をご紹介します。
6.WindowsUpdateの「配信の最適化」をオフ
Windowsアップデートの「配信の最適化」は、
アップデートを取得したPCがほかのPCへ配る、
いわばマイクロソフトの負荷軽減のためにある機能で、
PCのパワーと回線帯域を奪われます。
キャッシュファイルも作成されるのでHDD(SDD)の容量も減少します。
複数台ある企業ならば恩恵はあるかもしれませんが、
知り合いでもない人のPCに接続されてしまう危険性を考えれば
個人利用ではデメリットの方が大きいです。
配布相手や帯域等、細かく設定できるのですが、
裏でどのように動いているかわからない機能なので私は全面的にオフを推奨します。
7.バックグラウンドで動くアプリを減らす
Windowsのアプリは知らないうちに見えないところで勝手に動くことがあります。
そういう裏で動く動作を制限したい場合に有効な手段です。
Windowsセキュリティ以外はさほど重要なアプリではありませんので
オフにしてもいいかと思います。
バックグラウンドで動くアプリを減らせば使用メモリを減らすことにつながり、
パソコンが窮屈な思いをせず伸び伸びと動くことができます。
8.Microsoft Storeの自動更新Off
これも裏で勝手に動いてしまうものの1つですが、
マイクロソフトのアップデート系は重くなる原因の上位にあたります。
Microsoft Storeでインストールされたアプリが自動的に最新版になるなど、
利便性は確かにあるのですが、
逆にどんどんアップデートを重ね重くなっていくという問題もはらんでいますので、
アプリの管理は自分でしたいという方はこの機能をOFFにした方が快適です。
9.TEMPデータ削除
いわゆる、Windowsのゴミの集まりです。
削除してしまっても問題ありません。
これを行ったところで劇的な回復にはなりませんが、
HDDであれば
①空き容量が増える→②デフラグで外周にデータが集まる→③HDDのアクセス速度が向上する
ということで体感には至らないかもしれませんが速度アップが見込めます
Windows10には一時ファイルを自動的に削除する機能があります。
上記の様に手動で行った、TEMPフォルダを完全にクリアにするものではないのですが、
Windowsが消しても良いという一時ファイルを削除してくれるので積極的に利用しましょう。
10.Google Chromeのキャッシュクリア
Google Chromeをインストールして長く使っている方は、
たまにでもキャッシュをクリアした方が良いでしょう。
メモリの大食いが始まり、動作がかなり重くなっていきます。
ビジネスパソコンではメモリは殆ど4GBでしょう。
4GBで運用している場合、Windows10自体で大半を占有してしまうので、
Google Chromeが大食いになるとかなり深刻なのです。
インターネットブラウザは日常的に運用するので、
キャッシュデータが溜まっていくペースは速いです。
こまめに初期化することをお勧めします。
そのことにイライラしている方は大勢いらっしゃると思います。
そして、最後は起動に10分とか掛かるようになって、
「もう我慢できねぇ!」と堪忍袋の緒が切れて
買い替えるそんなパターンが多いのではないのでしょうか
ネットの世界では遅くなったパソコンを速くする方法がたくさん公開されています。
ですがその殆どは問題の焦点をそらし、
「HDDをSSDに変えろ」、「メモリを増やせ」、
「グラボをよりいいものに変えろ」等
本来の性能を取り戻すのはのではなく、
パワーアップにより解決しようという本末転倒な回答が多いです。
殆どの個人が、ハードにはお金はかけずに「買ったときの速さに戻せればいい」と思っています。その意思を尊重する必要があります。
私がこれから書く内容は、初心者の為の、初心者が出来る方法です。
何も買い足す必要もありませんし、作業にショートカットキーも使いません。
殆どマウス操作だけでできるように動画でまとめています。
ただし、遅くなる原因は玄人用の技をもってしても100%断ち切ることはできません。
なるべく購入時の状態に近づける方法を書いていきます。
パソコンが壊れるようなことは書いていませんが、一応自己責任ということをご理解いただいた上でご利用ください。
参考までに書いておきますが、
コマンドプロンプトやPower Shell等を使う方法、
レジストリを弄る方法、完全に購入時に戻すリカバリ、
さらには余計なアプリをいれさせないクリーンインストール
なんて方法があるわけですが、
それらは中級者以上向きなので今回あえて書いていません。
初心者完全対応です(;´Д`)
1.まずは再起動
Windows10のシャットダウンは、
「全てを完全に終了させて電源を落とす」役割ではなくなっています。
ではWin10のシャットダウンは何なのでしょうか。
「それまでに使っていたアプリ情報や、
メモリデータ等を保持したまま休止状態に移行する」
これが正体です。
次回立ち上げるときは高速に起動してきますし一見よさそうな気がしますが、
保持したままというのが厄介で、
おかしくなった環境も延々と残り続ける可能性があります。
この負の連鎖を断ち切るために、
たまにでも再起動をすることにしましょう。
この再起動が面倒、多少起動が遅くなっても常にフレッシュな状態で立ち上げたい場合は、Windows7と同じ「シャットダウン」に変更することもできます。
2.SysMain初期化
これもWindowsが勝手に蓄えるデータで、
よく使うアプリの起動を高速化するためのものです。
使用期間が長くなると蓄えられているデータが膨大になっていき
メモリが保持できる容量を超えてしまい、
逆に動作が重くなっていくという扱いが難しい機能です。
読み書きが遅いハードディスクを使っているPCには恩恵が大きいですが
パソコンが完全に起動した後も激遅の場合は、この機能が悪さしている場合が多いです。
ぜひ初期化してみましょう。
3.IPv6外し
HDDがいつまでもガリガリとアクセスしており、
いつまで待っても普通に操作できない場合、
PeerTo~~の3種のサービスが悪さをしている可能性があります。
これらの機能は通信のプロトコルであるIPv6を優先的に使おうとしますが、
それが大きいトラブルを招いているようです。
サービスを止めてしまえば解決ではありますが、
そのサービスを利用しているアプリがあると困ってしまうので、
IPv6を止めIPv4のみの通信にしてしまうことでHDDのガリガリを止めることができます。
通信速度が若干落ち込む可能性がありますが、
パソコンが全く言うこと聞かない状況と比べれば些細なことです。
4.OneDriveの機能停止
これは、OneDrive(マイクロソフトのクラウドサービス)を
使っていない方限定の改善方法です。
利用しているのに、この作業を行うと大事なデータを失うかもしれないので注意が必要です。クラウドサービスなんて全く使ってないという方はご利用ください。
これもハードディスクがいつまでもガリガリ動いているような症状のときに効果を発揮します。
私はOneDriveを使っていないのでアプリそのものをアンインストールしてるくらいですが、
一般の方はいずれ利用することもあるでしょうし、機能を止める程度にしておきましょう。
5.仮想メモリのクリア
仮想メモリはメモリが不足したときにHDDやSSDへあまり使用頻度の高くないメモリデータを保存させてメモリの空き容量を確保しようとする機能ですが、
確保されている仮想メモリが破損するとWindowsの動作がおかしくなる原因になります。
上級者向けには、シャットダウンするたびに自動的にクリアしてくれる方法を紹介するところですが、今回は初心者向けなので、定期的に手動で行う方法をご紹介します。
6.WindowsUpdateの「配信の最適化」をオフ
Windowsアップデートの「配信の最適化」は、
アップデートを取得したPCがほかのPCへ配る、
いわばマイクロソフトの負荷軽減のためにある機能で、
PCのパワーと回線帯域を奪われます。
キャッシュファイルも作成されるのでHDD(SDD)の容量も減少します。
複数台ある企業ならば恩恵はあるかもしれませんが、
知り合いでもない人のPCに接続されてしまう危険性を考えれば
個人利用ではデメリットの方が大きいです。
配布相手や帯域等、細かく設定できるのですが、
裏でどのように動いているかわからない機能なので私は全面的にオフを推奨します。
7.バックグラウンドで動くアプリを減らす
Windowsのアプリは知らないうちに見えないところで勝手に動くことがあります。
そういう裏で動く動作を制限したい場合に有効な手段です。
Windowsセキュリティ以外はさほど重要なアプリではありませんので
オフにしてもいいかと思います。
バックグラウンドで動くアプリを減らせば使用メモリを減らすことにつながり、
パソコンが窮屈な思いをせず伸び伸びと動くことができます。
8.Microsoft Storeの自動更新Off
これも裏で勝手に動いてしまうものの1つですが、
マイクロソフトのアップデート系は重くなる原因の上位にあたります。
Microsoft Storeでインストールされたアプリが自動的に最新版になるなど、
利便性は確かにあるのですが、
逆にどんどんアップデートを重ね重くなっていくという問題もはらんでいますので、
アプリの管理は自分でしたいという方はこの機能をOFFにした方が快適です。
9.TEMPデータ削除
いわゆる、Windowsのゴミの集まりです。
削除してしまっても問題ありません。
これを行ったところで劇的な回復にはなりませんが、
HDDであれば
①空き容量が増える→②デフラグで外周にデータが集まる→③HDDのアクセス速度が向上する
ということで体感には至らないかもしれませんが速度アップが見込めます
Windows10には一時ファイルを自動的に削除する機能があります。
上記の様に手動で行った、TEMPフォルダを完全にクリアにするものではないのですが、
Windowsが消しても良いという一時ファイルを削除してくれるので積極的に利用しましょう。
10.Google Chromeのキャッシュクリア
Google Chromeをインストールして長く使っている方は、
たまにでもキャッシュをクリアした方が良いでしょう。
メモリの大食いが始まり、動作がかなり重くなっていきます。
ビジネスパソコンではメモリは殆ど4GBでしょう。
4GBで運用している場合、Windows10自体で大半を占有してしまうので、
Google Chromeが大食いになるとかなり深刻なのです。
インターネットブラウザは日常的に運用するので、
キャッシュデータが溜まっていくペースは速いです。
こまめに初期化することをお勧めします。
Phrozen新商品 Phrozen Cure Beam
2021.09.09
Phrozenから新商品の案内が来ました。

Phrozen Cure Beam : Post Curing UV Pen $69.99
レジンの硬化ツールですね。
複雑な造形の内部にも強力な光を当てられるように、
内視鏡カメラのような形になっています。
Phrozenでは内部までしっかりと硬化させることで
印刷物の寿命を延ばすことができるとしています。
本体も小型で手のひらサイズ。
置く場所には困りませんね。
使用の際は付属の安全ゴーグルを着用し、
UVライトを直接見ないように使ってくださいとあります。
かなり強力なビームなのでしょうね(;´Д`)
メーカーの説明文を書いておきます。
発送までの時間:北米仕様のアダプタの場合即日/欧州仕様のアダプタの場合9月中旬
一部の国では、キュアリングランプの購入に輸入許可が必要な場合があります。
ご購入金額には関税・送料は含まれておりません。
関税・送料等の理由により、お客様が商品の受け取りを拒否された場合
(または返品された場合)、返金には応じられませんのでご了承ください。
タイとブラジル以外の国では、お客様が通関手続きを行う必要があります。
これらの国のお客様には、ご購入いただいた商品にかかる関税や税金を事前に請求し、
お客様に代わってお支払いいただきます。
なお、送料は国によって異なりますので、
正確な送料はチェックアウトページでご確認ください。
付属品 : コントローラー、UVペン2本、電源アダプター、保護メガネ
LEDの仕様 : 405nm
製品重量 : 500g
Output : DC 7.5V 700mA
Input : 100-240V
コントローラーの重さ : 177g
コントローラーの大きさ : 75mm x 65mm x 25mm
コントローラーの消費電力 : 5W
UVペンの直径 : 10mm
UVペンの長さ : 62mm
UVペンのワイヤーの長さ : 500mm
UVペンの消費電力 : 3W

Phrozen Cure Beam : Post Curing UV Pen $69.99
レジンの硬化ツールですね。
複雑な造形の内部にも強力な光を当てられるように、
内視鏡カメラのような形になっています。
Phrozenでは内部までしっかりと硬化させることで
印刷物の寿命を延ばすことができるとしています。
本体も小型で手のひらサイズ。
置く場所には困りませんね。
使用の際は付属の安全ゴーグルを着用し、
UVライトを直接見ないように使ってくださいとあります。
かなり強力なビームなのでしょうね(;´Д`)
メーカーの説明文を書いておきます。
発送までの時間:北米仕様のアダプタの場合即日/欧州仕様のアダプタの場合9月中旬
一部の国では、キュアリングランプの購入に輸入許可が必要な場合があります。
ご購入金額には関税・送料は含まれておりません。
関税・送料等の理由により、お客様が商品の受け取りを拒否された場合
(または返品された場合)、返金には応じられませんのでご了承ください。
タイとブラジル以外の国では、お客様が通関手続きを行う必要があります。
これらの国のお客様には、ご購入いただいた商品にかかる関税や税金を事前に請求し、
お客様に代わってお支払いいただきます。
なお、送料は国によって異なりますので、
正確な送料はチェックアウトページでご確認ください。
付属品 : コントローラー、UVペン2本、電源アダプター、保護メガネ
LEDの仕様 : 405nm
製品重量 : 500g
Output : DC 7.5V 700mA
Input : 100-240V
コントローラーの重さ : 177g
コントローラーの大きさ : 75mm x 65mm x 25mm
コントローラーの消費電力 : 5W
UVペンの直径 : 10mm
UVペンの長さ : 62mm
UVペンのワイヤーの長さ : 500mm
UVペンの消費電力 : 3W
 2021.09.16 18:53
|
2021.09.16 18:53
|