仮想マシンでもTPM2.0が必要? VMWARE Worksstation 16 Playerで試す
2021.09.18
なんか、不穏な話が飛び込んできました。
NeoWin(https://www.neowin.net/news/windows-11-build-22000194-adds-update-block-for-virtual-machines-in-beta-channel/)が発表した情報によると、
9月16日に公開されたWindows 11 Insider Preview Build 22000.194(Betaチャネル向け)
Build 22458(Devチャネル向け)は
VMWARE上でもTPMを要求するらしいとのこと。
これが真実なら由々しき事態です。
早速VMware上で実験してみたいと思います。
方法は先日VMWAREにインストールしたWindows11のWindows Updateで
ベータチャンネルから更新する。というだけらしい。
新たにインストールディスクが用意されているかとおもったけど、
それはネットで検索しても見つけられなかった。
ということでアップデートで試してみたいと思います。
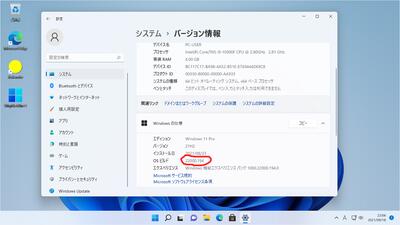
まずはバージョンがワンランク低い、
Betaチャネル向けのアップデートから試してみたいと思います。

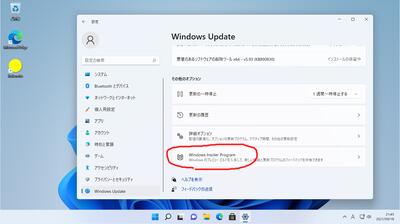
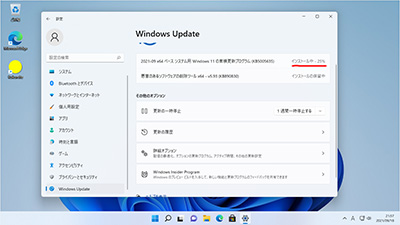
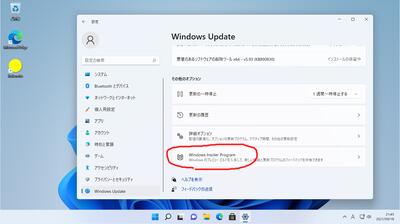
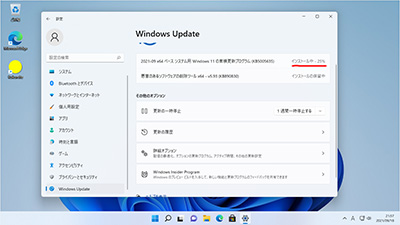
まずは、Windowsアップデートの画面を表示します。
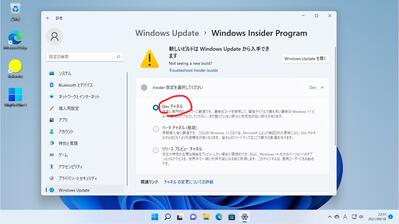
Windows Insider Programという項目があるのでクリック。

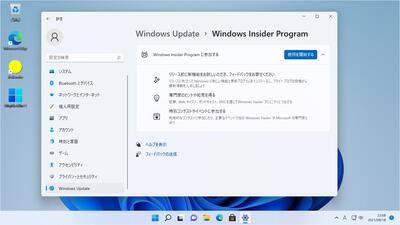
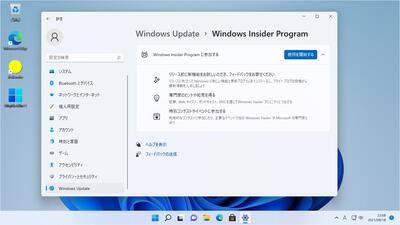
Windows Insider Programに参加するの右に「使用を開始する」があるのでクリック。
この時、マイクロソフトのアカウントにログインを要求してくるかもしれませんが、
ログインしないとサービスは受けられません。

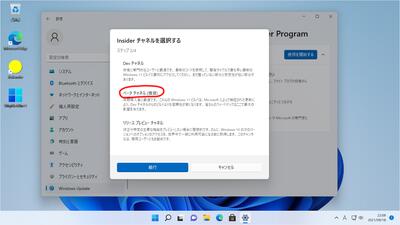
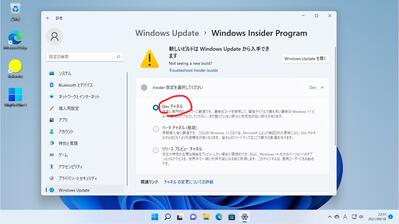
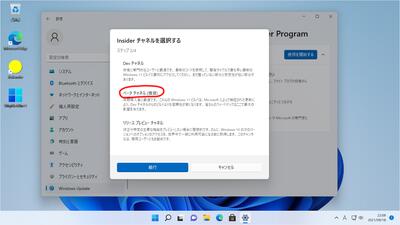
ここで「ベータチャネル(推奨)」をクリック。

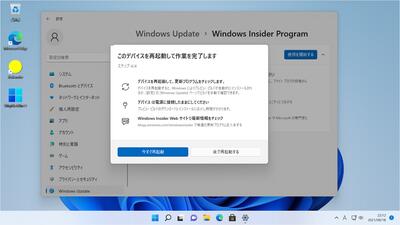
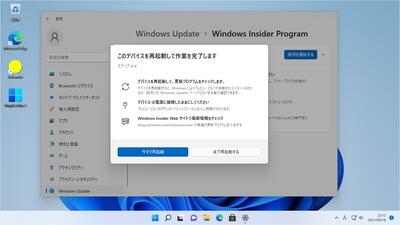
デバイスの契約をレビューするで「続行」を押します。

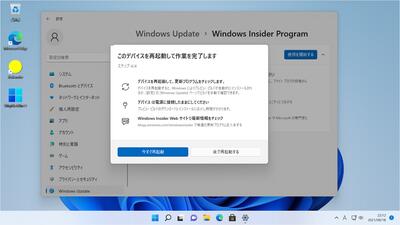
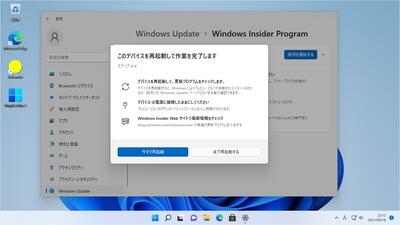
再起動を促してくるので、素直に従います。

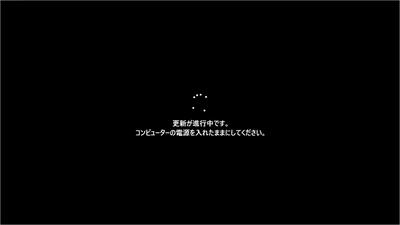
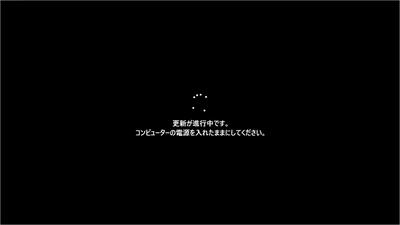
立ち上がってくるまでおとなしく待ちます。

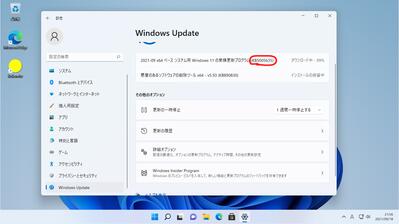
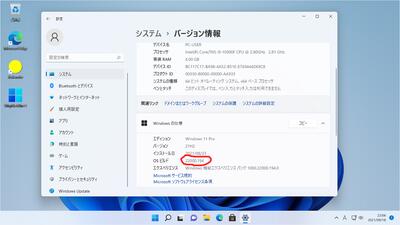
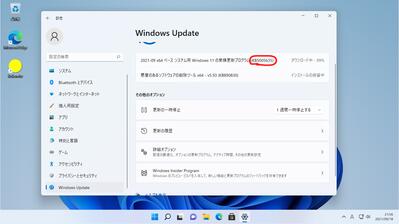
立ち上げて、再びWindowsアップデートを覗いてみると、
累積更新プログラム(KB5005635)が降ってきました。
これがBuild 22000.194です。
問題なくダウンロードは進んでいますが、果たして・・

インストール中になりましたね・・・ このまま入っちゃう?

問題なく入っちゃいましたわ(;´Д`)
どういうこっちゃ・・
じゃDevチャネルのBuild 22458はどうなのか、
チャネルを変えてさらにここからアップデートしてみます。

さっきと同じところでDevに切り替えました。

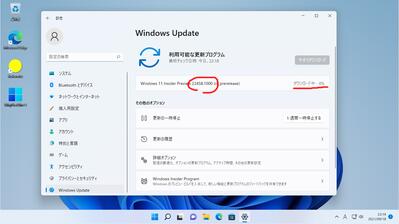
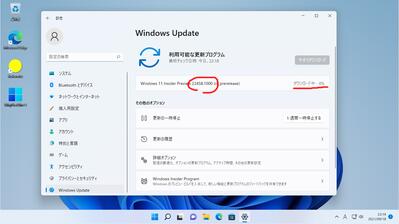
新しい更新プログラムが降ってきましたが、
22458は累積更新プログラムのKBではないのですね、
Windows 11 Insider Preview 22458.1000 (rs_prerelease)
と書かれています。
ダウンロードは無事できているようですが、
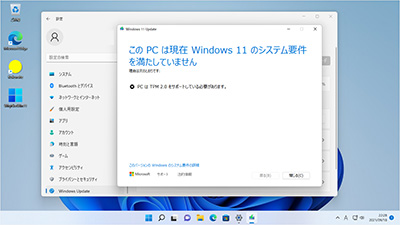
さてインストールはどうか・・・

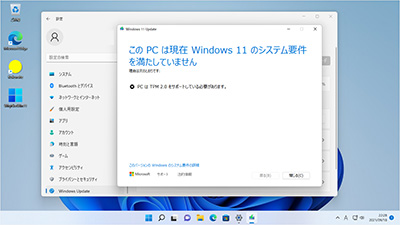
Oh! 出てしまった(;´Д`)
VMWARE Worksstation 16 Player撃沈です・・ orz
TPM2.0に対応させるには VMWare Workstation Proが可能らしい。
いろいろ対策を練る必要がありそうです(;´Д`)
後記
https://randol-news.net/art/00439.html
こちらにて対策を書いておきました。
さらに後記 2021年10月15日
https://randol-news.net/art/00452.html
VMware側でWindows11の対応がされました。
NeoWin(https://www.neowin.net/news/windows-11-build-22000194-adds-update-block-for-virtual-machines-in-beta-channel/)が発表した情報によると、
9月16日に公開されたWindows 11 Insider Preview Build 22000.194(Betaチャネル向け)
Build 22458(Devチャネル向け)は
VMWARE上でもTPMを要求するらしいとのこと。
これが真実なら由々しき事態です。
早速VMware上で実験してみたいと思います。
方法は先日VMWAREにインストールしたWindows11のWindows Updateで
ベータチャンネルから更新する。というだけらしい。
新たにインストールディスクが用意されているかとおもったけど、
それはネットで検索しても見つけられなかった。
ということでアップデートで試してみたいと思います。
まずはバージョンがワンランク低い、
Betaチャネル向けのアップデートから試してみたいと思います。

まずは、Windowsアップデートの画面を表示します。
Windows Insider Programという項目があるのでクリック。

Windows Insider Programに参加するの右に「使用を開始する」があるのでクリック。
この時、マイクロソフトのアカウントにログインを要求してくるかもしれませんが、
ログインしないとサービスは受けられません。

ここで「ベータチャネル(推奨)」をクリック。

デバイスの契約をレビューするで「続行」を押します。

再起動を促してくるので、素直に従います。

立ち上がってくるまでおとなしく待ちます。

立ち上げて、再びWindowsアップデートを覗いてみると、
累積更新プログラム(KB5005635)が降ってきました。
これがBuild 22000.194です。
問題なくダウンロードは進んでいますが、果たして・・

インストール中になりましたね・・・ このまま入っちゃう?

問題なく入っちゃいましたわ(;´Д`)
どういうこっちゃ・・
じゃDevチャネルのBuild 22458はどうなのか、
チャネルを変えてさらにここからアップデートしてみます。

さっきと同じところでDevに切り替えました。

新しい更新プログラムが降ってきましたが、
22458は累積更新プログラムのKBではないのですね、
Windows 11 Insider Preview 22458.1000 (rs_prerelease)
と書かれています。
ダウンロードは無事できているようですが、
さてインストールはどうか・・・

Oh! 出てしまった(;´Д`)
VMWARE Worksstation 16 Player撃沈です・・ orz
TPM2.0に対応させるには VMWare Workstation Proが可能らしい。
いろいろ対策を練る必要がありそうです(;´Д`)
後記
https://randol-news.net/art/00439.html
こちらにて対策を書いておきました。
さらに後記 2021年10月15日
https://randol-news.net/art/00452.html
VMware側でWindows11の対応がされました。
Povo2.0の考察
2021.09.17
先日AUから新プランPovo2.0が発表されました。
TVやネット新聞では1.0より「さらに安い」といった感じで紹介しています。
最早、ニュースではなく広告のようです。
本当にこのPovo2.0は安いのでしょうか。
私はこの記事を見て一番に思った感想は
「また素人だましの新しい仕組みを見つけ出したな」
です。
そして逆もあります。
「玄人の食い物にされるな」
素人が騙される人数のほうが圧倒的に多いので
黒字にはなるだろうと思いますがね。

Povo2.0は一言でいえばプリペイドsimと同じ考えです。
最大利用期間が決まっており、チャージすることで使用可能となる仕組み。
チャージしないとまともなサービスは受けられません。
このチャージが人の不安感につけ込んだ、なかなか巧みな仕組みなのです。
2021年の使用データ量のアンケートによると、
1GB以下のユーザーは29%
3~5GB以下のユーザーは9.2%
7GBまでの累計では約79.2%
となっています。
これのデータから察するに、
・20GB以上のユーザーからの搾取
・ドル箱である3~7GBユーザーの囲い込み(6カ月間は解約させない)
・3GB未満ユーザーの客離れ防止。さらに上のランクへのチャージ誘導
これが今回のプランの狙いでしょう。
1つ1つひも解いていきましょう。
【カラクリ1】
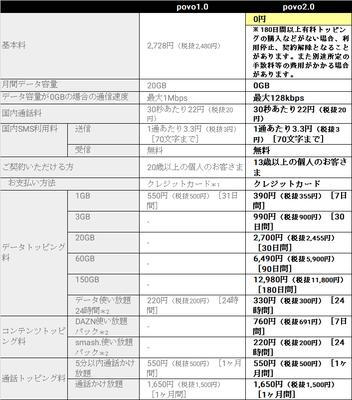
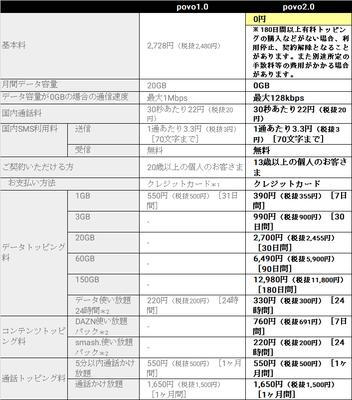
1.0は2,728円で20GB、2.0は同じ20GBチャージだと2,700円。
比べたとき、2.0が28円お得と錯覚するでしょう。
だがここで重要な要素がスルーされています。
1.0は月額であり、2.0は使い切り価格だということ。
1.0は月が変われば20GBに回復。それまでは1Mbpsでしのぐことが可能。
2.0は使い切っても回復する日は訪れません。チャージするまで延々と128kbpsなので
殆どのユーザーが即日チャージするでしょう。
例えば1月1日から利用して1月25日に20GBを使い切ったとします。
Povo1.0であればあと5日我慢すれば20GBに回復するので、
ほとんどの人がチャージせずに我慢するでしょう。
なにせ1Mbpsも速度が出ればほとんどの場合不自由しないのですから。
それがPovo2.0であれば、5日待っても何カ月待っても回復しません。
チャージを行わなければ128kbpsという低回線で使うしかないのです。
当然耐えられないので1月26日には即チャージすることになるでしょう。
この30日周期が、30日に満たない周期でチャージという
日数の減少で大幅な利益を生むことが可能です。
【カラクリ2】
まずAUは自社回線を持っています。
ということは通信量が増えようと大して痛くはないのです。
通信量が増えてくれたら料金請求の大義名分ができるだけの話で
失うものはほとんどないのでじゃんじゃん使ってくださいと手ぐすねひいています。
これからは5Gが主流になっていきますのでより帯域に余裕がでて
使ってくれればくれるほど利益が出ます。
【考察】
Povo1.0の1MbpsってYoutubeを見るのにさほど困りません。
ゲームでもよほど速度重視なものでない限り普通に動きます。
次の月まで数日を待つだけなら追加オプションを使う人はあまりいません。
AUはこの待ち組から利益を得るチャンスと考えたのだと思います。
10代20代はチャージする手間をあまり感じませんが、
ある程度年齢を重ねると途中で切れるのが面倒と思うようになります。
しかも大人はまとまったお金を持っているので
150GB 12,980円(6ヶ月:1か月あたり2163円)を検討するわけです。
しかも20GBx6回チャージ(1か月あたり2700円)よりも圧倒的に安い。
お得につられて衝動チャージしちゃう人続出しちゃうでしょう。
他社から移ってくる人も増えるかもしれませんね。
ここでカラクリ2に書いた、通信量が増えたら大幅な利益を生むにつながるわけです。
150GBチャージをしたらAUのボロ儲けというわけですね。
そもそも1か月に20GB以上使う人は節約という概念が薄い方が多いので、
半年もたたず2回以上チャージするなんて人もあらわれるでしょう。
AUは笑いが止まらないと思います。
3GB~7GBを使う人は7GBプランが無いことにヤキモキするでしょう。
本意ではないのに20GBチャージをせざるを得なくなります。
多くの方が残量を残して有効期限1か月を超えてしまうでしょうね。
それでもPovo1.0と比べると28円安いので文句はさほど出ない。
AUも1.0で十分利益が出ていたので損失は軽微でしょう。
さらに前述した150GBチャージを使いだし始めたら6カ月は解約されない安心感があります。
なにせこの通信量帯のユーザーはパケットを使い切れないでしょうから(;´Д`)
チャージ式というのは使い切らないと勿体ないという心理も働くので解約もされにくいのです。
通信量を余すということは使用者からするとお金を捨てるのと同じ意味です。
AUは笑いが止まらないと思います。
手堅い人は新たに登場した3GB契約を2回契約するか、
3GB+1GBみたいに刻んでった方が安いことに気が付くでしょう。
これをどこまでするかでしょうね。3GBを1か月2回チャージしたとして、
6カ月続けると11,880円、結局150GB 12,980円(6ヶ月)とほぼ同額に近くなってしまいます。
150GBの誘惑はヤバいほど強烈です。
私は3~7GBユーザーは結局150GB契約に流れるのではないかと考えています。
そして150GBに慣れて、通信を湯水のごとく使うようになれば、
もう節約通信に耐えられません。麻薬といっしょです。
いま楽天モバイルの加入数増加がすさまじいです。
3GB未満のユーザーは、楽天に流れる可能性は非常に高いです。
なにせ、楽天は3GBまで980円なんですから。
1GBまでに抑えることができれば0円。私もそうですが0円運用マジでサイコーです。
その状況を止めるためにPovo2.0では3GB 990円チャージを用意したのだと思われます。
とにかくどのランクのチャージでもいいから課金してくれれば儲けになるのですから、
一人でも多く繋ぎとめようと必死です。
ただ楽天の様に1GBまで0円はできないのでしょうねぇ。
この通信量帯には約30%のユーザーが収まっています。
それを0円にしてしまうのはどうしても無理だったのでしょう。
楽天に比べ音質がいいのだから、通話無料と3GBで990円とか出せば
楽天どころか他社を圧倒して勝てるのにと私は思います。
さてこれからは節約の世界。
楽天ユーザーは1GBまでしか無料で使えません。
1GBを超えたら料金が勝手に980円へ上がってしまうので
0円運用の人はそうならないように通信制限をかけていると思います。
これを補填するのにPovo2.0が最適となのでは?考えた人はいると思います。
可能です
povo2.0はeSIMが使えるので、
新しめのiPhoneや、私の使っているAquos Sense4 liteでは
1GB直前まで楽天で使い、その後はPovo2.0に変更すれば
月を跨ぐまで128kbpsで耐える、そんな運用が可能です。
あと楽天は2026年3月31日を超えるとパートナー回線(AU)が解除されます。
さらに都道府県ごとに人口カバー率が70%を超えたエリアに対しても解除されます。
そういった事を考えると通信できないエリアも出てくる可能性があるので
たとえ128kbpsだとしてもAU回線が使えるというのは何かの時に安心かもしれません。
あと、着信専用の音声端末として使うのもありかと。
注意事項としては、Povo2.0は6カ月間チャージしないでいると解約されてしまうらしいので、
180日に1回、1日使い放題330円チャージしパケット通信する必要があることですね。
SMSを受けたり、電話を受けたりするだけでは利用したことにならないので注意です。
仕組みをしっかり把握できる人はPovo2.0はお得に利用できると思います。
特にお年寄りに持たせるのなら、データ通信を使う人は少ないので
通話5分かけ放題だけ契約すれば、550円で音声端末専用で運用可能です。
TVやネット新聞では1.0より「さらに安い」といった感じで紹介しています。
最早、ニュースではなく広告のようです。
本当にこのPovo2.0は安いのでしょうか。
私はこの記事を見て一番に思った感想は
「また素人だましの新しい仕組みを見つけ出したな」
です。
そして逆もあります。
「玄人の食い物にされるな」
素人が騙される人数のほうが圧倒的に多いので
黒字にはなるだろうと思いますがね。

Povo2.0は一言でいえばプリペイドsimと同じ考えです。
最大利用期間が決まっており、チャージすることで使用可能となる仕組み。
チャージしないとまともなサービスは受けられません。
このチャージが人の不安感につけ込んだ、なかなか巧みな仕組みなのです。
2021年の使用データ量のアンケートによると、
1GB以下のユーザーは29%
3~5GB以下のユーザーは9.2%
7GBまでの累計では約79.2%
となっています。
これのデータから察するに、
・20GB以上のユーザーからの搾取
・ドル箱である3~7GBユーザーの囲い込み(6カ月間は解約させない)
・3GB未満ユーザーの客離れ防止。さらに上のランクへのチャージ誘導
これが今回のプランの狙いでしょう。
1つ1つひも解いていきましょう。
【カラクリ1】
1.0は2,728円で20GB、2.0は同じ20GBチャージだと2,700円。
比べたとき、2.0が28円お得と錯覚するでしょう。
だがここで重要な要素がスルーされています。
1.0は月額であり、2.0は使い切り価格だということ。
1.0は月が変われば20GBに回復。それまでは1Mbpsでしのぐことが可能。
2.0は使い切っても回復する日は訪れません。チャージするまで延々と128kbpsなので
殆どのユーザーが即日チャージするでしょう。
例えば1月1日から利用して1月25日に20GBを使い切ったとします。
Povo1.0であればあと5日我慢すれば20GBに回復するので、
ほとんどの人がチャージせずに我慢するでしょう。
なにせ1Mbpsも速度が出ればほとんどの場合不自由しないのですから。
それがPovo2.0であれば、5日待っても何カ月待っても回復しません。
チャージを行わなければ128kbpsという低回線で使うしかないのです。
当然耐えられないので1月26日には即チャージすることになるでしょう。
この30日周期が、30日に満たない周期でチャージという
日数の減少で大幅な利益を生むことが可能です。
【カラクリ2】
まずAUは自社回線を持っています。
ということは通信量が増えようと大して痛くはないのです。
通信量が増えてくれたら料金請求の大義名分ができるだけの話で
失うものはほとんどないのでじゃんじゃん使ってくださいと手ぐすねひいています。
これからは5Gが主流になっていきますのでより帯域に余裕がでて
使ってくれればくれるほど利益が出ます。
【考察】
Povo1.0の1MbpsってYoutubeを見るのにさほど困りません。
ゲームでもよほど速度重視なものでない限り普通に動きます。
次の月まで数日を待つだけなら追加オプションを使う人はあまりいません。
AUはこの待ち組から利益を得るチャンスと考えたのだと思います。
10代20代はチャージする手間をあまり感じませんが、
ある程度年齢を重ねると途中で切れるのが面倒と思うようになります。
しかも大人はまとまったお金を持っているので
150GB 12,980円(6ヶ月:1か月あたり2163円)を検討するわけです。
しかも20GBx6回チャージ(1か月あたり2700円)よりも圧倒的に安い。
お得につられて衝動チャージしちゃう人続出しちゃうでしょう。
他社から移ってくる人も増えるかもしれませんね。
ここでカラクリ2に書いた、通信量が増えたら大幅な利益を生むにつながるわけです。
150GBチャージをしたらAUのボロ儲けというわけですね。
そもそも1か月に20GB以上使う人は節約という概念が薄い方が多いので、
半年もたたず2回以上チャージするなんて人もあらわれるでしょう。
AUは笑いが止まらないと思います。
3GB~7GBを使う人は7GBプランが無いことにヤキモキするでしょう。
本意ではないのに20GBチャージをせざるを得なくなります。
多くの方が残量を残して有効期限1か月を超えてしまうでしょうね。
それでもPovo1.0と比べると28円安いので文句はさほど出ない。
AUも1.0で十分利益が出ていたので損失は軽微でしょう。
さらに前述した150GBチャージを使いだし始めたら6カ月は解約されない安心感があります。
なにせこの通信量帯のユーザーはパケットを使い切れないでしょうから(;´Д`)
チャージ式というのは使い切らないと勿体ないという心理も働くので解約もされにくいのです。
通信量を余すということは使用者からするとお金を捨てるのと同じ意味です。
AUは笑いが止まらないと思います。
手堅い人は新たに登場した3GB契約を2回契約するか、
3GB+1GBみたいに刻んでった方が安いことに気が付くでしょう。
これをどこまでするかでしょうね。3GBを1か月2回チャージしたとして、
6カ月続けると11,880円、結局150GB 12,980円(6ヶ月)とほぼ同額に近くなってしまいます。
150GBの誘惑はヤバいほど強烈です。
私は3~7GBユーザーは結局150GB契約に流れるのではないかと考えています。
そして150GBに慣れて、通信を湯水のごとく使うようになれば、
もう節約通信に耐えられません。麻薬といっしょです。
いま楽天モバイルの加入数増加がすさまじいです。
3GB未満のユーザーは、楽天に流れる可能性は非常に高いです。
なにせ、楽天は3GBまで980円なんですから。
1GBまでに抑えることができれば0円。私もそうですが0円運用マジでサイコーです。
その状況を止めるためにPovo2.0では3GB 990円チャージを用意したのだと思われます。
とにかくどのランクのチャージでもいいから課金してくれれば儲けになるのですから、
一人でも多く繋ぎとめようと必死です。
ただ楽天の様に1GBまで0円はできないのでしょうねぇ。
この通信量帯には約30%のユーザーが収まっています。
それを0円にしてしまうのはどうしても無理だったのでしょう。
楽天に比べ音質がいいのだから、通話無料と3GBで990円とか出せば
楽天どころか他社を圧倒して勝てるのにと私は思います。
さてこれからは節約の世界。
楽天ユーザーは1GBまでしか無料で使えません。
1GBを超えたら料金が勝手に980円へ上がってしまうので
0円運用の人はそうならないように通信制限をかけていると思います。
これを補填するのにPovo2.0が最適となのでは?考えた人はいると思います。
可能です
povo2.0はeSIMが使えるので、
新しめのiPhoneや、私の使っているAquos Sense4 liteでは
1GB直前まで楽天で使い、その後はPovo2.0に変更すれば
月を跨ぐまで128kbpsで耐える、そんな運用が可能です。
あと楽天は2026年3月31日を超えるとパートナー回線(AU)が解除されます。
さらに都道府県ごとに人口カバー率が70%を超えたエリアに対しても解除されます。
そういった事を考えると通信できないエリアも出てくる可能性があるので
たとえ128kbpsだとしてもAU回線が使えるというのは何かの時に安心かもしれません。
あと、着信専用の音声端末として使うのもありかと。
注意事項としては、Povo2.0は6カ月間チャージしないでいると解約されてしまうらしいので、
180日に1回、1日使い放題330円チャージしパケット通信する必要があることですね。
SMSを受けたり、電話を受けたりするだけでは利用したことにならないので注意です。
仕組みをしっかり把握できる人はPovo2.0はお得に利用できると思います。
特にお年寄りに持たせるのなら、データ通信を使う人は少ないので
通話5分かけ放題だけ契約すれば、550円で音声端末専用で運用可能です。
Phrozen 新型発表
2021.09.16

新型キターと思ったら、
Sonic 4KがSonic 4K 2022にリニューアル
Sonic XL 4KがSonic XL 4K 2022にリニューアルされます。
お値段は据え置き。現在はプレオーダーとなっております。
でもレジンが1本付いてくるのでちょっとお得。
うたい文句は、歯科用。
歯科用として以下の機能があります。
・光の強さを調整可能
・新開発のDental Synergy (DS) スライサー
・1年中高品質なプリントを可能にする追加型ヒーター
・樹脂の煙を除去する空気清浄機
・停電しても最初から印刷する必要はない
などなど。
これ歯科用とか言わないで、普通の機能としてほしいものばっかりでしょう(;´Д`)
特にヒーターが付いてるなんてサイコーです。
$1,399.99(約153,662.90円)なんで結構高いけどね。

購入はこちら
Phrozen Sonic 4K 2022 3D Printer Bundles $1399.99

購入はこちら
Phrozen Sonic XL 4K 2022 3D Printer Bundles $2299.99
 2021.09.18 23:00
|
2021.09.18 23:00
|